ViewPager2中的碎片未填充高度
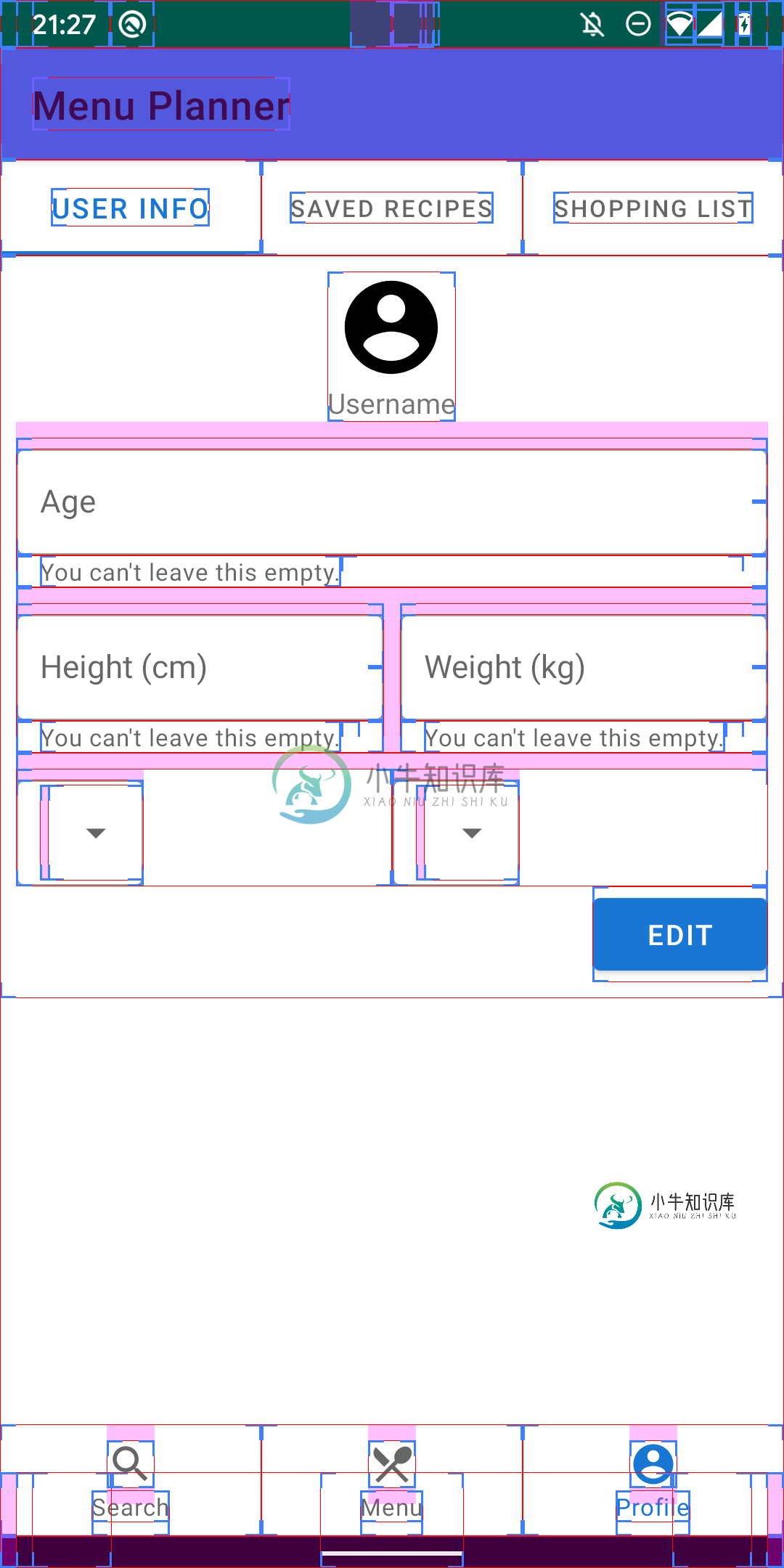
我用TabLayout设置了ViewPager2,以便通过滑动或单击选项卡来切换片段。我所知道的问题是,我的碎片并没有占据所有的空间,我在底部有一个无法滑动的空白空间。我怎样才能把我的碎片填满那个空间?
编辑:我认为我的问题与我试图在另一个片段中加载我的视图寻呼机这一事实有关。我将我的代码复制到一个新项目中,而不是将我的代码加载到一个片段中,而是将它加载到主活动中,并且它已经工作了。在片段中加载视图寻呼机是一种不好的做法吗?
我已经改变了我的ProfileFragment.kt像这样,但它仍然不工作:
class ProfileFragment : Fragment() {
private lateinit var tabsText: List<String>
private val adapter by lazy {
ViewPagerAdapter(childFragmentManager, lifecycle)
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
tabsText = listOf<String>(getString(R.string.user_info),
getString(R.string.saved_recipes), getString(R.string.shopping_list))
}
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_profile, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
pager.adapter = adapter
TabLayoutMediator(tabs, pager) { tab, position ->
tab.text = tabsText.get(position)
}.attach()
}
}
class ViewPagerAdapter(manager: FragmentManager, lifecycle: Lifecycle): FragmentStateAdapter(manager, lifecycle) {
override fun getItemCount(): Int = 3
override fun createFragment(position: Int): Fragment = when(position) {
0 -> UserInfoFragment.newInstance()
1 -> SavedRecipesFragment.newInstance()
else -> ShoppingListFragment.newInstance()
}
}
fragment_profile.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="fixed"/>
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
ProfileFragment。千吨级
class ProfileFragment : Fragment() {
private lateinit var tabsText: List<String>
private val adapter by lazy {
ViewPagerAdapter(this)
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
tabsText = listOf<String>(getString(R.string.user_info),
getString(R.string.saved_recipes), getString(R.string.shopping_list))
}
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_profile, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
pager.adapter = adapter
TabLayoutMediator(tabs, pager) { tab, position ->
tab.text = tabsText.get(position)
}.attach()
}
}
class ViewPagerAdapter(fragment: Fragment): FragmentStateAdapter(fragment) {
override fun getItemCount(): Int = 3
override fun createFragment(position: Int): Fragment = when(position) {
0 -> UserInfoFragment.newInstance()
1 -> SavedRecipesFragment.newInstance()
else -> ShoppingListFragment.newInstance()
}
}
我正在加载的一个片段具有以下xml:fragment\u user\u info。xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:padding="8dp">
<TextView
android:id="@+id/username_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:drawableTop="@drawable/ic_account_circle_black_56dp"
android:text="@string/username" />
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/init_info_age"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/username_text"
android:layout_marginTop="8dp"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:hint="@string/age"
app:helperTextEnabled="true"
app:helperText="@string/fui_required_field">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/init_info_age_editText"
android:inputType="number"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</com.google.android.material.textfield.TextInputLayout>
<LinearLayout
android:id="@+id/linear_layout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:baselineAligned="false"
android:layout_below="@id/init_info_age">
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/profile_info_height"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:hint="@string/height"
app:helperTextEnabled="true"
app:helperText="@string/fui_required_field"
>
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/profile_info_height_editText"
android:inputType="number"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/profile_info_weight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_marginTop="8dp"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:hint="@string/weight"
app:helperTextEnabled="true"
app:helperText="@string/fui_required_field"
>
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/profile_info_weight_editText"
android:inputType="number"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</com.google.android.material.textfield.TextInputLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/linear_layout2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:baselineAligned="false"
android:layout_below="@id/linear_layout1">
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/profile_gender"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_marginTop="8dp"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox.ExposedDropdownMenu"
android:hint="@string/gender"
>
<AutoCompleteTextView
android:id="@+id/autocomplete_view_gender"
android:labelFor="@id/profile_gender"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
tools:ignore="LabelFor" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/profile_lifestyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_marginTop="8dp"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox.ExposedDropdownMenu"
android:hint="@string/activity"
>
<AutoCompleteTextView
android:id="@+id/autocomplete_view_lifestyle"
android:labelFor="@id/profile_gender"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
tools:ignore="LabelFor" />
</com.google.android.material.textfield.TextInputLayout>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/edit"
android:layout_below="@id/linear_layout2"
android:layout_alignParentEnd="true"/>
</RelativeLayout>

共有1个答案
您的ViewPager的高度设置为“wrap\u content”(包裹内容),因此其高度尽可能小。尝试将其设置为0dp,然后设置android:layout\u weight=“1”。
您还可能希望使用ConstraintLayout而不是LinearLayout。尝试:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorAccent"
app:layout_constraintTop_toTopOf="parent"
app:tabMode="fixed" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@id/tabs" />
</androidx.constraintlayout.widget.ConstraintLayout>
这将使您的ViewPager从表格布局的底部到父布局的底部。
我从您的示例代码(我不得不模拟您的片段和字符串资源)以及我的ConstraintLayout xml得到了这个结果:
-
我需要用几个小部件填充一张卡片,其中一些需要填充全高,但不是全宽。卡片包含一行,可以将两个小部件相邻对齐,第一个小部件需要垂直填充父小部件(另一个小部件是扩展小部件,因此可以在高度上增长)。使容器立即显示的唯一方法是将其包装在SizedBox中,并将高度设置为特定值。当然,这不允许容器随着卡的高度而增长或收缩。 我尝试了IntrinsicHeight,expand,Row和crossaxisali
-
我有一个片段,我想创建一个自定义列表视图,但当我发送参数到适配器,它给我的错误。 这是我的代码片段.. 这是我的Mainhome.java 我的错误是...
-
我想有一个垂直的菜单,有一个特定的高度。 每个子级必须填充父级的高度并具有中间对齐的文本。 孩子的数量是随机的,所以我必须使用动态值。 Div包含随机数的子级(),这些子级总是必须填充父级的高度。为了实现这一点,我使用了FlexBox。 为了使链接中的文本对齐,我使用了技术。但是使用表格显示需要使用100%的高度。 我的问题是在webkit(Chrome)中不工作。 有解决此问题的方法吗? 或者是
-
我有一个非常简单的Java/Spring应用程序来演示KStream的功能,但不幸的是,我无法使KStream加载数据。想法是创建一个KStream对象,并使用controller GET方法简单地检索其内容。示例代码: 问题-主题中有消息,但foreach(...)中的KStream枚举没有从中检索任何结果。KStream对象状态为“RUNning”,日志中没有错误。 生成随机应用程序ID并将A
-
以下是HTML: 包装器div具有css:position:relative;宽度:100%;身高:100%;高度:0;垫底:56.25%;溢出:隐藏; iframe具有CSS: 容器具有CSS: 我试图在窗口调整大小时保护iframe的16:9的纵横比,并保持它的最大高度为100%-67px calc(100%-67px)。我怎样才能同时做到这两件事呢?
-
我有一个动作和一个碎片。活动没有膨胀的菜单,而片段有一个带有两个按钮的菜单。片段菜单是可见的,但按钮没有任何反应时,轻点。在调试过程中,我可以看到Fragment和Activity的onCreateOptionsMenu()都被调用,但是当点击按钮时,没有onOptionsItemSelected()被调用,既没有从Activity调用,也没有从Fragment调用。

