flutter-不能使用灵活的内部填充来进行文本包装
在我的flutter应用程序中,我希望有一张卡片和四个盒子在里面横向对齐,宽度和高度相等。代码如下;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
padding: EdgeInsets.fromLTRB(20,10,10,0),
height: 220,
width: double.maxFinite,
child: Card(
elevation: 5,
child: Column(
children: <Widget>[
Row(
children: <Widget>[
Expanded(
child: Container(
height:25,
color:Color(0xff6898F7),
child: Text('Online Pharmacy',
style:TextStyle(color: Color(0xffffffff)))
)
)
],
),
Row(
children: <Widget>[
Expanded(
flex: 1,
child: Container(
height: 150,
padding: EdgeInsets.only(top:40),
color: Colors.red,
child: Column(
children: <Widget>[
Image.asset("images/medicine.jpg"),
Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Padding(
padding:EdgeInsets.only(top:25),
child:Flexible(
child:Text('Medicine', style: TextStyle(color: Colors.white)),
),
),
],
),
),
],
)
),
),
],
),
],
),
我使用flexible的原因是,我希望在必要的地方将文本包装在多行中。
但是我得到了这个错误:

编辑2:让我给你一个关于布局的更精确的想法:

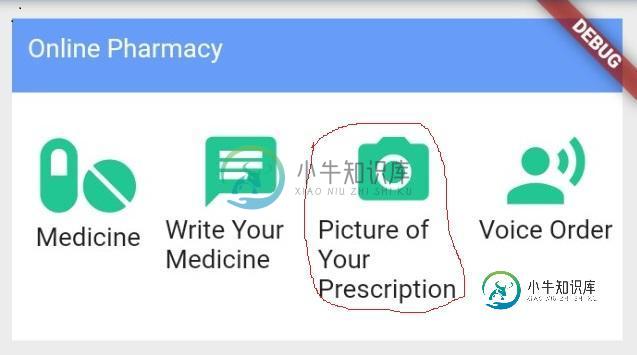
Edit3:在从pskink聊天室获得一个解决方案(见此处)后,我有了以下布局。请注意红色标记部分不会以居中方式对齐文本。如何以居中方式对齐文本?

共有1个答案
Padding(
padding: const EdgeInsets.all(8.0),
child: Material(
elevation: 5.0,
child: Container(
// height: 220,
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Container(
padding: EdgeInsets.symmetric(horizontal: 8.0),
height: 25,
color: Color(0xff6898F7),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Text(
'Online Pharmacy',
style: TextStyle(
color: Color(0xffffffff),
),
),
Text(
'your hidden text lol',
style: TextStyle(
color: Color(0xffffffff),
),
),
],
),
),
Container(
height: 150.0,
child: Row(
children: <Widget>[
Expanded(
child: Container(
padding: EdgeInsets.all(8.0),
child: Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
// you could use icon instead of image
// Container(
// height: 80,
// child: Image.asset(
// "images/medicine.jpg",
// fit: BoxFit.fill,
// ),
// ),
Icon(
Icons.touch_app,
size: 40.0,
),
SizedBox(height: 10.0),
Flexible(
child: Text(
'Browse Through Database',
textAlign: TextAlign.center,
))
],
),
),
),
Expanded(
child: Container(
padding: EdgeInsets.all(8.0),
child: Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
// you could use icon instead of image
// Container(
// height: 80,
// child: Image.asset(
// "images/medicine.jpg",
// fit: BoxFit.fill,
// ),
// ),
Icon(
Icons.input,
size: 40.0,
),
SizedBox(height: 10.0),
Flexible(
child: Text(
'Type your own medicine',
textAlign: TextAlign.center,
))
],
),
),
),
Expanded(
child: Container(
padding: EdgeInsets.all(8.0),
child: Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
// you could use icon instead of image
// Container(
// height: 80,
// child: Image.asset(
// "images/medicine.jpg",
// fit: BoxFit.fill,
// ),
// ),
Icon(
Icons.image,
size: 40.0,
),
SizedBox(height: 10.0),
Flexible(
child: Text(
'Picture of your prescription',
textAlign: TextAlign.center,
))
],
),
),
),
],
),
),
],
)),
),
)
-
嗨,我正在编写一个简单的物理引擎,以便更好地理解对象碰撞和Java图形,到目前为止,我已经成功地编写了代码,将JPanel添加到JFrame中,并允许它们显示一些正确的大小,但当我查看实际程序时,JPanel似乎是正确的大小,但它不是从窗口的上角开始的,而是从框架的左上角开始的。我似乎有这个问题很多,我想要的东西在(0,0)和开始在框架的上角,而不是面板。下面是我的代码: 我有一个引擎类,它扩展了
-
使用Bootstrap 5,我如何使列根据其内容具有灵活的宽度,但所有列仍然填充行的全部宽度? 如果我使用,那么列的宽度都是相同的。如果我使用,那么列就不会填充行的宽度。 如有任何建议,将不胜感激。谢谢你。
-
问题内容: 我将背景色应用到了标签,标签上也设置了左右。问题是:仅当将文本包裹在多行上时,才应用于的左(行)和右(行),而不应用于每行的左(行)和右(行)。 如何将左和右应用于 中间 线? 问题答案: 您可以使用值为的属性。 每个框片段都使用指定的边框进行独立渲染,并用边距和边距包裹每个片段。边界半径,边界图像和框阴影分别应用于每个片段。在每个片段中独立绘制背景,这意味着具有背景重复:不重复的背景
-
我有时觉得Flex太复杂了。 演示:https://jsfiddle.net/304xhguw/ 我试图创建一个容器,它的末尾有多行文本: 使用Flex应该很容易,对吧? 完成后,容器使用flex,在末尾对齐项,并且h1由于的和而创建新行。完美。 不是真的: 等等,刚才发生了什么事<代码> 不用担心,有一些惊人的特性应该可以工作,让我们试试:
-
我询问两件事。首先,我有一个ttf文件,它位于我的macair驱动器中。我不想将该文件添加到我的项目结构中。如何从中导入True_type字体。我尝试了各种方法将其导入我的Java程序。例如,公共类TextFixer{ 私有静态字符串[]名称 = { " iksswgrg.ttf " }; //这存在于我的macair驱动器上,我想从它创建字体。 第二部分是我想使用图形创建一个字符串。首先,我需要
-
因此,我试图在我的JavaFX应用程序中创建一个自定义节点,它从扩展而来,因此可以自己进行渲染。我一开始只是试着画一个文本“Hello world”在画布上,但可惜它没有出现,即使我可以通过鼠标事件处理程序确认应用程序中是否存在自定义节点。 简而言之,如果我将这个的一个新实例添加到一个

