灵活对齐项不工作与灵活包装?[重复]
我有时觉得Flex太复杂了。
演示:https://jsfiddle.net/304xhguw/
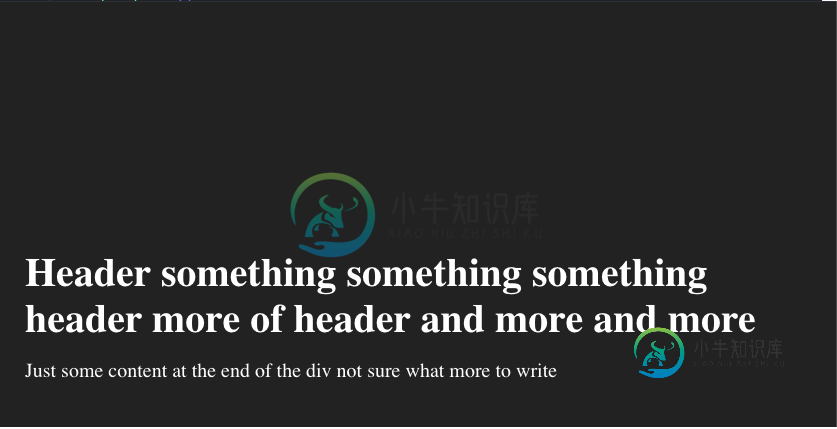
我试图创建一个容器,它的末尾有多行文本:

使用Flex应该很容易,对吧?
div {
display: flex;
align-items: flex-end;
padding: 20px;
height: 300px;
background: #222;
flex-wrap: wrap;
}
h1 {
width: 100%;
}
h1, p {
color: #fff;
}
完成后,容器使用flex,在末尾对齐项,并且h1由于100%的包装和宽度而创建新行。完美。
不是真的:

等等,刚才发生了什么事<代码>
不用担心,有一些惊人的特性应该可以工作,让我们试试:
h1{align self:flex end;}
没什么变化,嗯,好吧,那么也许:
h1{align self:end;}

好吧,现在到底怎么回事?
请问,有谁能解释一下这里到底发生了什么,为什么Flex如此愚蠢地不直观?我可以使用好的位置:relative甚至表来完成这项工作(我知道,我知道…)20秒后。是我一个人,还是Flexbox感觉像是一个强大的工具,对于大约95%的最简单的案例来说,它是一个过度的、令人头痛的工具?
注意:我不想添加任何额外的DIVS包装或容器。我想在一个div中包装H1和P,然后对齐它是相当容易的,但是在2021中我不使用Flex来添加不必要的标记。
共有2个答案
使用flex的替代解决方案,使用flex方向作为列
div {
display: flex;
flex-direction:column;
justify-content: flex-end;
padding: 20px;
height: 300px;
background: #222;
flex-wrap: wrap;
}
我忘了在最初的回答中提到,当它的启用和行项被包装起来并创建多行flexbox时。在这种情况下,当您对齐内容时(我没有提到项目,因为您希望考虑所有元素,而不仅仅是单行上的元素),您需要使用amied-Content: flex-end。
这将在flexbox的末尾打包flex布局中出现的所有多行,并且您的项目将在底部对齐。
当您使用对项目进行对齐:flex-end时,flexbox是根据元素所在的行对齐项目。
使用“对齐项目:柔性端”时,元素将按照其行对齐。
Heading
--------- // line 1
Paragraph
--------- // line 2
当您使用amie-Content: flex-end时,行会在底部移动。
Heading
Paragraph
--------- // multi lines are packed at the end of the flexbox
以下是您的工作示例:
css prettyprint-override">body { margin: 0; padding: 0; }
div {
display: flex;
align-content: flex-end;
padding: 20px;
height: 300px;
background: #222;
flex-wrap: wrap;
}
h1 {
width: 100%;
}
h1, p {
color: #fff;
}
<div>
<h1>Header something something something header more of header and more and more</h1>
<p>Just some content at the end of the div not sure what more to write</p>
</div>-
问题内容: 我现在两次遇到问题,生产者线程会产生N个工作项,将它们提交给an ,然后需要等待,直到所有N个项都已处理完毕。 注意事项 N事先未知 。如果是这样,我将简单地创建一个然后具有生产者线程,直到完成所有工作。 使用a 是不合适的,因为尽管我的生产者线程需要阻塞(即,通过调用),但 无法表示所有工作都已完成 ,从而导致生产者线程停止等待。 我当前喜欢的解决方案是使用整数计数器,并在提交工作项
-
flex-basis 我们使用flex-basis属性在分配空间之前定义flex-item的默认大小。 以下示例演示了flex-basis属性的用法。 在这里,我们创建了3个彩色盒子,并将它们的尺寸固定为150像素。 <!doctype html> <html lang = "en"> <style> .box{ font-size:15px;
-
我已经使用了< code >扩展的和< code >灵活的小部件,它们看起来工作起来是一样的。 扩展和灵活有什么区别?
-
本文向大家介绍javascript中活灵活现的Array对象详解,包括了javascript中活灵活现的Array对象详解的使用技巧和注意事项,需要的朋友参考一下 前言 JavaScript中的Array对象,就是我们常说的数组对象,主要用于封装多个任意类型的数据,并对它们进行管理。 所有主流浏览器均支持Array对象。 大家都知道Array实例有这四个方法:push、pop、shift、unsh
-
组件1包括:1.txt,2.txt 组件2包括:3.txt 4.txt 当组件1和组件2都选中时安装所有文件,当组件2选中而组件1未选中时安装文件3.txt,不安装组件2所属的文件4.txt。当组件1选中而组件2未选中时仅安装组件1所属的文件。 用逻辑库实现: LOGICLIB_SECTIONCMP !include LogicLib.nsh Section "区段1" Sec1 File 1.
-
据我所知,CSS网格布局中使用了和CSS属性,在Flexbox布局中没有任何效果(与名称相似但不同的属性不同)。事实上,MDN在文档中对和都说 在flexbox布局中,此属性将被忽略 并且在Flexbox中的框对齐页面上有一整节标题为Flexbox中没有自我证明。 然而,奇怪的是,文档列出了这两个可能的值: 如果您开始设置或属性,这些值也会在浏览器(如Chrome和Firefox)的开发工具中显示

