Flutter:SingleChildScrollView中灵活的列子级
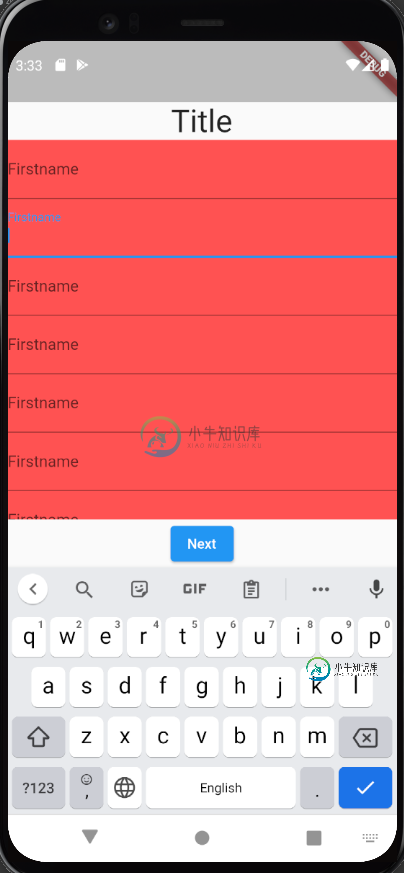
我有一个应用程序屏幕,顶部有一个标题,底部有几个按钮,中心的其余部分有一个输入表单。
我试图实现的目标是:我希望输入表单子项(即不同的输入字段)在垂直轴上展开,以填充可用空间。当键盘打开并占据40%的屏幕时,我希望输入字段之间的所有灵活空间都缩小,如果这不足以显示所有内容,我希望“中心”部分是可滚动的,这样用户就可以找到其余的输入字段,现在隐藏在“下面”。
我使用的是SingleChildScrollView与子列的组合。小部件树(简化..)看起来是这样的:
return Scaffold(
body: SafeArea(
child: Column(
children: [
Text('Title',style: TextStyle(fontSize: 32),),
Expanded(
child: Container(
color: Colors.redAccent,
child: SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
TextFormField(decoration: InputDecoration(labelText: 'Firstname'),),
TextFormField(decoration: InputDecoration(labelText: 'Firstname'),),
TextFormField(decoration: InputDecoration(labelText: 'Firstname'),),
TextFormField(decoration: InputDecoration(labelText: 'Firstname'),),
TextFormField(decoration: InputDecoration(labelText: 'Firstname'),),
TextFormField(decoration: InputDecoration(labelText: 'Firstname'),),
TextFormField(decoration: InputDecoration(labelText: 'Firstname'),),
TextFormField(decoration: InputDecoration(labelText: 'Firstname'),),
],),),),),
ElevatedButton(onPressed: () => null, child: Text('Next')),
],),),);


因此,在非键盘布局中,我希望输入字段均匀地展开,并占据整个红色空间。我尝试了各种组合,用expanded和flext包装子字段,在输入字段之间添加flext子字段等等。无法达到所需状态。只获取布局错误。
共有1个答案
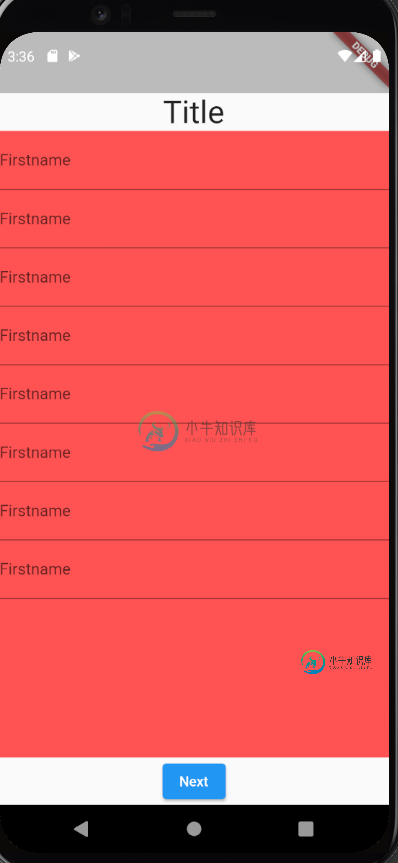
我想建议您使用appbar,这样您就已经有可以减去的高度了!
您的错误源于没有将容器设置为固定高度。
这就是我的解决方案:
@override
Widget build(BuildContext context) {
var deviceHeight = MediaQuery.of(context).size.height;
return Scaffold(
appBar: AppBar(
elevation: 0,
centerTitle: true,
backgroundColor: Colors.white,
title: Text(
'Title',
style: TextStyle(fontSize: 32, color: Colors.black87),
),
),
body: SingleChildScrollView(
child: Container(
height: deviceHeight - (kToolbarHeight + 32), // 32 => Button height
child: Column(
children: [
Expanded(
child: Container(
color: Colors.redAccent,
child: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
TextFormField(
decoration: InputDecoration(labelText: 'Firstname'),
),
TextFormField(
decoration: InputDecoration(labelText: 'Firstname'),
),
TextFormField(
decoration: InputDecoration(labelText: 'Firstname'),
),
TextFormField(
decoration: InputDecoration(labelText: 'Firstname'),
),
TextFormField(
decoration: InputDecoration(labelText: 'Firstname'),
),
TextFormField(
decoration: InputDecoration(labelText: 'Firstname'),
),
TextFormField(
decoration: InputDecoration(labelText: 'Firstname'),
),
TextFormField(
decoration: InputDecoration(labelText: 'Firstname'),
),
],
),
),
),
),
ElevatedButton(onPressed: () => null, child: Text('Next')),
],
),
),
),
);
}
-
问题内容: 我现在两次遇到问题,生产者线程会产生N个工作项,将它们提交给an ,然后需要等待,直到所有N个项都已处理完毕。 注意事项 N事先未知 。如果是这样,我将简单地创建一个然后具有生产者线程,直到完成所有工作。 使用a 是不合适的,因为尽管我的生产者线程需要阻塞(即,通过调用),但 无法表示所有工作都已完成 ,从而导致生产者线程停止等待。 我当前喜欢的解决方案是使用整数计数器,并在提交工作项
-
我有一些序列化为输出的对象。对象的某些属性需要大量计算,并且需要一些时间才能完成。我正在考虑的是如何指定用户想要获取的属性集,并仅序列化该集合而不是所有属性集。 我已经做了一些研究,很清楚如何仅序列化标记为[Serializable]属性的对象的所需属性,但在我的例子中,标记为[DataContract]的对象仍然存在一些问题。 现在的另一个问题是指定应该序列化的属性集。理想情况下,最好有像XQu
-
flex-basis 我们使用flex-basis属性在分配空间之前定义flex-item的默认大小。 以下示例演示了flex-basis属性的用法。 在这里,我们创建了3个彩色盒子,并将它们的尺寸固定为150像素。 <!doctype html> <html lang = "en"> <style> .box{ font-size:15px;
-
本文向大家介绍javascript中活灵活现的Array对象详解,包括了javascript中活灵活现的Array对象详解的使用技巧和注意事项,需要的朋友参考一下 前言 JavaScript中的Array对象,就是我们常说的数组对象,主要用于封装多个任意类型的数据,并对它们进行管理。 所有主流浏览器均支持Array对象。 大家都知道Array实例有这四个方法:push、pop、shift、unsh
-
在hybris中,我创建了ArchivalOrderModel扩展了orderModel 将数据从OrderModel移动到ArchivalOrderModel。(已从OrderModel中删除记录) 当我启动查询时 结果我也得到了ArchivalOrderModel的记录。 是否有任何方法可以在数据建模定义或任何其他存档建议的帮助下进行限制
-
问题内容: 我的代码中有对象初始化程序,用于显式初始化对象的每个字段。但就我而言,大多数参数都有合理的默认值,我想使用它们。 在Python中,我通常使用关键字参数或默认值的组合,并且我的方法包含一些验证逻辑,因此我可以在对象初始化中使用零配置原则。例如: Go中没有默认值的参数,也没有关键字参数或函数重载。因此,很难编写灵活的初始化代码(通常我不太在意此类代码的性能)。我想找到最惯用的方式在Go

