灵活使用Android中ActionBar和ViewPager切换页面
本文实例讲述了Android使用ActionBar和ViewPager切换页面,分享给大家供大家参考。具体如下:
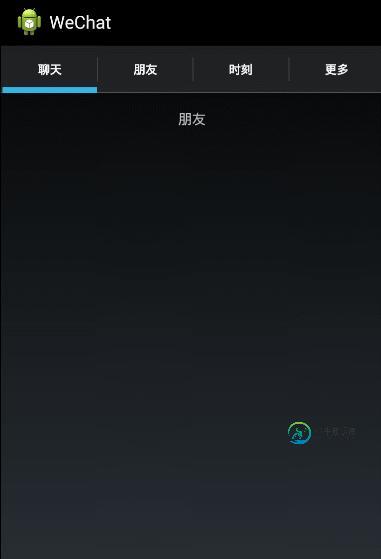
运行效果截图如下:

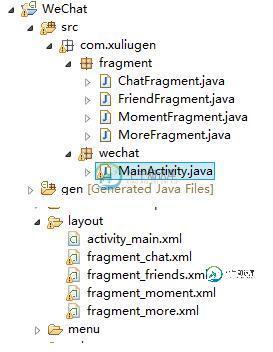
项目布局如下:

具体代码如下:
MainActivity.java代码
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.app.FragmentTransaction;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.support.v7.app.ActionBar;
import android.support.v7.app.ActionBar.Tab;
import android.support.v7.app.ActionBar.TabListener;
import android.support.v7.app.ActionBarActivity;
import com.xuliugen.fragment.ChatFragment;
import com.xuliugen.fragment.FriendFragment;
import com.xuliugen.fragment.MomentFragment;
import com.xuliugen.fragment.MoreFragment;
public class MainActivity extends ActionBarActivity implements TabListener,OnPageChangeListener {
private List<MyTab> tabsList = new ArrayList<MainActivity.MyTab>(4);
private ViewPager viewPager;// ViewPager用于存放fragment
private ActionBar actionBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 添加4个fragment到自定义的Tab中去
tabsList.add(new MyTab("聊天", ChatFragment.class));
tabsList.add(new MyTab("朋友", FriendFragment.class));
tabsList.add(new MyTab("时刻", MomentFragment.class));
tabsList.add(new MyTab("更多", MoreFragment.class));
initActionBar();
}
private void initActionBar() {
// 找到viewpager
viewPager = (ViewPager) this.findViewById(R.id.viewpager);
actionBar = getSupportActionBar(); // 获得v7中的ActionBar
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);// 设置为导航模式
// 通过循环遍历将创建的四个Tab加入到actionBar中
for (MyTab tab : tabsList) {
Tab t = actionBar.newTab(); // 使用v7下边的Tab
t.setText(tab.getText());
t.setTabListener(this);// 设置TabListener监听器
actionBar.addTab(t);
}
viewPager.setAdapter(new TabFragmentPagerAdapter(getSupportFragmentManager()));
viewPager.setOnPageChangeListener(this);
}
/**
* 封装一个Tab的类
*
* tab的文字
*
* tab所包含的Class
*/
class MyTab {
private String text; // 标题的文字
private Class fragment;// 每一个tab所对应的页面fragment
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public Class getFragment() {
return fragment;
}
public void setFragment(Class fragment) {
this.fragment = fragment;
}
/**
* 两个参数的构造方法,便于创建一个对象
*
* @param string
* @param fragment
*/
public MyTab(String string, Class fragment) {
this.text = string;
this.fragment = fragment;
}
}
/**
* 为viewpager设置的适配器
*/
class TabFragmentPagerAdapter extends FragmentPagerAdapter {
public TabFragmentPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int i) {
try {
return (Fragment) tabsList.get(i).getFragment().newInstance();
} catch (InstantiationException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
return null;
}
@Override
public int getCount() {
return tabsList.size();
}
}
/************* 下边是TabListener所实现的方法 ***********************/
/**
* 当Tab被双次选中
*/
@Override
public void onTabReselected(Tab tab, FragmentTransaction fragmentTransaction) {
}
/**
* 当Tab被单次选中
*/
@Override
public void onTabSelected(Tab tab, FragmentTransaction fragmentTransaction) {
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(Tab tab, FragmentTransaction fragmentTransaction) {
}
/**************** 下边是OnPageChangeListener实现的方法 ****************/
@Override
public void onPageScrollStateChanged(int i) {
}
@Override
public void onPageScrolled(int i, float arg1, int arg2) {
}
@Override
public void onPageSelected(int i) {
actionBar.selectTab(actionBar.getTabAt(i));
}
}
下边是四个fragment
public class ChatFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_friends, container, false);
}
}
public class FriendFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_chat, container, false);
}
}
public class MomentFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_moment, container, false);
}
}
public class MoreFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_more, container, false);
}
}
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</android.support.v4.view.ViewPager>
</RelativeLayout>
下边是四个fragment的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="聊天" >
</TextView>
</LinearLayout>
其他三个都一样只是文件名和里边的内容改变了一下。
希望本文所述对大家学习Android软件编程有所帮助。
-
本文向大家介绍Android开发中ViewPager实现多页面切换效果,包括了Android开发中ViewPager实现多页面切换效果的使用技巧和注意事项,需要的朋友参考一下 ViewPager用于实现多页面的切换效果,该类存在于Google的兼容包里面,所以在引用时记得在BuilldPath中加入“Android-support-v4.jar” 首先必须知道:要使用ViewPager,必须要使用
-
问题内容: 我已经开发了这段代码,用于将所有搜索结果打开到新标签中: 我想要的是当我打开所有带有搜索结果的选项卡时,我想在所有选项卡之间切换并延迟2秒。 我该如何实施? 问题答案: 试试这个代码,
-
本文向大家介绍Android应用中利用ViewPager实现多页面滑动切换效果示例,包括了Android应用中利用ViewPager实现多页面滑动切换效果示例的使用技巧和注意事项,需要的朋友参考一下 1、添加android support包 因为上面的几个类都是在android support包中才提供,我们先添加包。 在Eclipse->Window->Android SDK Manager,选
-
本文向大家介绍Android ViewPager实现选项卡切换,包括了Android ViewPager实现选项卡切换的使用技巧和注意事项,需要的朋友参考一下 本文实例介绍了ViewPager实现选项卡切换,效果图如下: 步骤一:这里使用兼容低版本的v4包进行布局,这里eclipse没有输入提示,所以要手动输入,文件名称“activity_main.xml” 步骤二:选项卡中的内容都是从布局文件中
-
本文向大家介绍Android基于ViewPager实现类似微信页面切换效果,包括了Android基于ViewPager实现类似微信页面切换效果的使用技巧和注意事项,需要的朋友参考一下 此文,仅做为个人学习Android,记录成长以及方便复习! 实现ViewPager实现类似微信的页面切换,此文通过Fragment适配器实现 首先在布局文件activity_main.xml添加ViewPager
-
本文向大家介绍Android应用中使用ViewPager实现类似QQ的界面切换效果,包括了Android应用中使用ViewPager实现类似QQ的界面切换效果的使用技巧和注意事项,需要的朋友参考一下 这几天在研究ViewPager,简单的写一下如何使用ViewPager实现类似于QQ的“最近联系人、好友、群组”的界面切换(不知道他们是不是用这个方法实现的)。 ViewPager已经在android

