自动布局:UIImageView和Aspect Fit内容模式
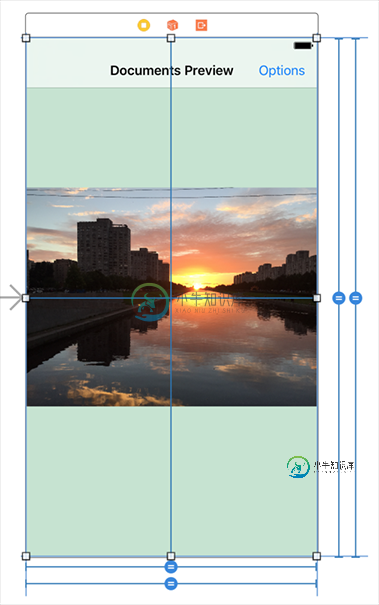
我试图在父视图的中心放置一个< code>UIImageView。图像必须保持其原始的长宽比,也不应该超过父母的界限。因此,横向图像应该受到父图像宽度的限制,纵向图像应该在保持原始比例的情况下占据尽可能多的垂直空间。
对于AutoLayout来说,听起来似乎是一个非常简单的任务,对吗?以下是我对< code>UIImageView的设置:
- 父级垂直居中
- 在父级中水平居中
- 图像视图.宽度
我还将< code>contentMode设置为< code>Aspect Fit。对于比设备屏幕小的小图像,一切都很好,但由于某种原因,我的< code>UIImageView比它的底层< code>UIImage占用了更多的空间用于大图像(注意绿色背景-< code > imageview . background color =[ui color green color])。

为什么会这样?我不是自动布局专家,我的约束在我看来是合理的。如果我使用200x400这样的较小图像,那么< code>UIImageView在屏幕上正好占据200x400个点,没有多余的绿色区域。
我想添加边框和圆角,这显然不会在这种情况下正常工作。
共有2个答案
尝试在Interface Builder Clip to Bound Image View中检查ImageView的“Clip to Bound”
你必须有一个明确的高度和宽度,而不是“
这是因为您将宽度和高度限制设置为
-
< li >如果您确实知道宽高比,您可以将其设置为一个约束条件,您将看不到任何绿色背景。 < li >否则,请保持约束不变,并将背景色设置为透明色。这样,任何未被占用的区域都将是透明的,并且您设置的任何图像都将在至少一个维度上占据最大空间。
编辑:
可能不是最好的解决方案,有点像老派。您可以添加严格的宽度和高度约束,并使用图像的方面手动计算它们Ratio:
@IBOutlet weak var heightConstraint: NSLayoutConstraint!
@IBOutlet weak var widthConstraint: NSLayoutConstraint!
func setImage(image: UIImage) {
imageView.image = image
let screenSize = UIScreen.main.bounds.size
let imageAspectRatio = image.size.width / image.size.height
let screenAspectRatio = screenSize.width / screenSize.height
if imageAspectRatio > screenAspectRatio {
widthConstraint.constant = min(image.size.width, screenSize.width)
heightConstraint.constant = widthConstraint.constant / imageAspectRatio
}
else {
heightConstraint.constant = min(image.size.height, screenSize.height)
widthConstraint.constant = heightConstraint.constant * imageAspectRatio
}
view.layoutIfNeeded()
}
-
Layout(自动布局)组件可以挂载在任何节点上,将节点变成一个有自动布局功能的容器。所谓自动布局容器,就是能够自动将子节点按照一定规律排列,并可以根据节点内容的约束框总和调整自身尺寸的容器型节点。 布局模式(Layout Type) 自动布局组件有几种基本的布局模式,可以通过 Layout Type 属性进行设置,包括以下几种。 水平布局(Horizontal) Layout Type 设为 H
-
Layout(自动布局)组件可以挂载在任何节点上,将节点变成一个有自动布局功能的容器。所谓自动布局容器,就是能够自动将子节点按照一定规律排列,并可以根据节点内容的约束框总和调整自身尺寸的容器型节点。 布局模式(Layout Type) 自动布局组件有几种基本的布局模式,可以通过 Layout Type 属性进行设置,包括以下几种。 水平布局(Horizontal) Layout Type 设为 H
-
我已经修改了问题,以提供更多的信息和明确。< br > 我想有一个动态的表格视图单元格,具有UITextView的灵活高度和可选的UIImageView。根据UITextView和可选的UIImageView的内容大小,可以收缩或扩展单元格。 这是我所期望的(如下图所示): 正常大小:文本视图的高度是固定的(例如77)。图像视图宽度和高度也是固定的(例如130,130) 当文本视图的内容大小减小时
-
我正在尝试调试自动布局问题,了解内容拥抱和内容压缩阻力优先级的默认值将有所帮助。 它们是什么?它们是否特定于特定组件?是否有常量可以用来引用它们? 关键字: UI布局优先级
-
> < li> 我在CollapsingToolbarLayout中有一个imageview,它是AppBarLayout的一部分,如下所示。每当我尝试从imageview开始滚动内容时,它从不滚动,但当我从recycle view/nested scroll view滚动时,它会滚动内容。这是CoordinatorLayout的预期行为吗?如果我想滚动内容,即imageview和我的recycl
-
你可能用过UIViewAutoresizingMask类型的一些常量,应用于当父视图改变尺寸的时候,相应UIView的frame也跟着更新的场景(通常用于横竖屏切换)。 在iOS6中,苹果介绍了自动排版机制,它和自动调整不同,并且更加复杂。 在Mac OS平台,CALayer有一个叫做layoutManager的属性可以通过CALayoutManager协议和CAConst

