UIScrollView内具有动态高度的容器视图,具有自动布局
我有一个UIScrollView,嵌套在一个内容视图中,它有两个嵌套的子视图,一个具有已知高度的常规UIView,以及一个具有动态高度的容器视图,具体取决于内容。就像这样:

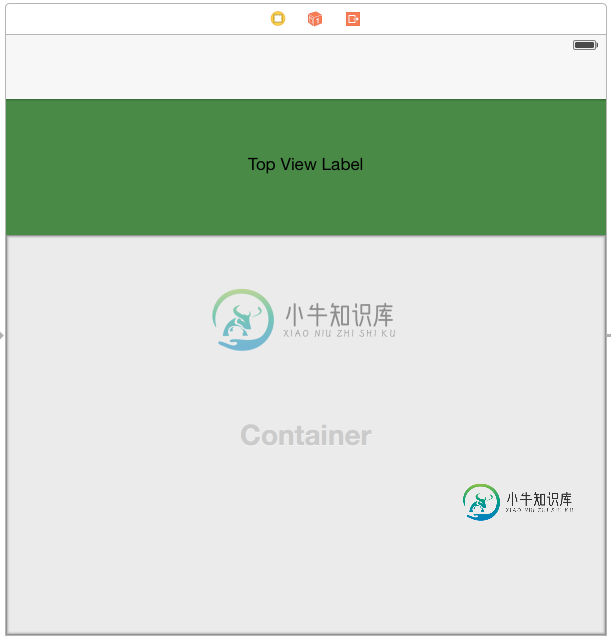
视图如下所示:

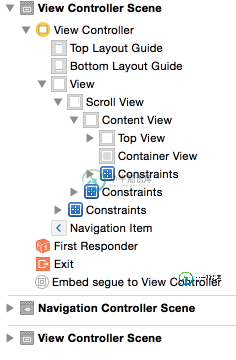
我的约束设置如下:
滚动视图被限制在其超级视图(即视图)的尾缘、前缘、顶端和下边缘
内容视图被约束到其超级视图(即滚动视图)的尾部、前导、顶部和底部边缘。它还具有与主视图(即视图)相等的宽度约束,因此滚动视图的宽度与屏幕宽度相同。
俯视图受限于其超视图(即内容视图)的前缘、后缘和顶缘
容器视图被约束到其超视图(内容视图)的后缘、前缘和底边。其顶边也被约束到顶视图的底边。
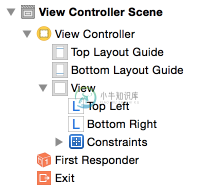
容器视图的视图层次结构如下所示:


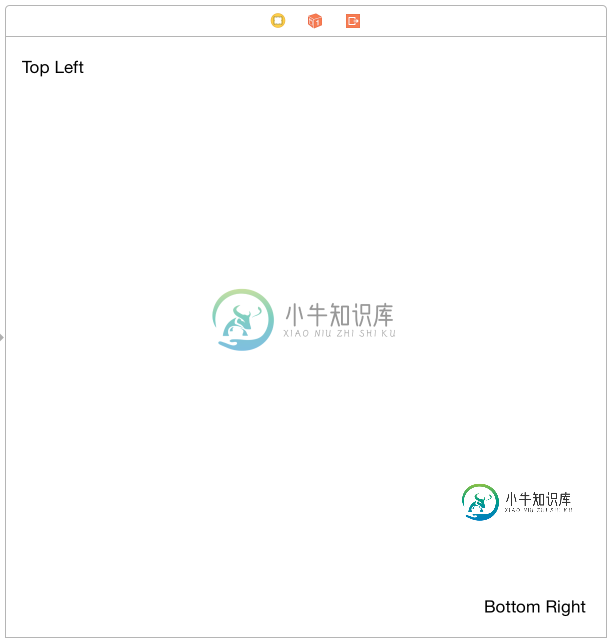
左上角标签被约束到其超视图的后缘、前缘和顶缘。右下角标签被约束到其超视图的后缘、前缘和底边。顶部标签对底部标签具有垂直约束。为了测试的目的(1000分),我将这个垂直约束设置得特别大。
这应该使内容视图的高度约为 1000 磅。
我的理解是容器视图的高度现在已经解决了,内容视图将调整到顶视图的高度,即容器视图的高度。
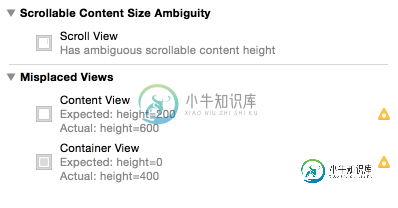
但IB抱怨以下内容:

它希望调整容器视图的大小并将其高度设置为0。如果我给容器视图一个明确的高度,那么一切都会按预期运行,但这不是我想要的,因为容器视图可以根据其内容大小动态更改。
任何帮助是值得赞赏的!
共有3个答案
在你的情况下,如果你想摆脱IB警告集装箱高度应该为零。您可以使用任何适合您的常量值来设置高度约束,并将其作为占位符进行检查(它将在构建时被删除。)
您必须在UIScrollView中提供足够的约束信息,以便它可以计算其contentSize。对于您的情况,必须为容器视图提供高度约束。可以IBOutlet高度约束并相应更新其值。
我发现有两件事可以帮助我解决这个问题。
我希望容器视图自行调整大小,但IB希望容器视图具有明确的高度。因为IB对视图的内容一无所知,所以它无法知道容器视图的内容可以自行调整大小。最简单的方法是从容器视图的大小检查器中设置占位符内在内容大小:
这有效地使IB满意,而无需应用任何高度约束。另一种选择是在容器上添加“构建时删除”高度约束。
子视图控制器的根视图默认使用AutoreszingMask,这对于任何UIViewController中的最顶层视图都是标准的。对此,我的解决方案是在添加子视图控制器时,在preareForSegue中禁用AutoreszingMask。尝试在父视图控制器中执行以下操作:
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
super.prepare(for: segue, sender: sender)
if let childViewController = segue.destination as? ChildViewControllerClass {
childViewController.view.translatesAutoresizingMaskIntoConstraints = false
}
}
在父视图中进行更改可确保,如果在 UI 导航控制器中的其他位置重复使用子视图,则视图的大小将正确。
在我做出这一更改之前,我一直收到与名为< code > ui view-Encapsulated-Layout-Height 的约束冲突的AutoLayout错误,我相信这是从根< code>UIViewController视图上基于< code > autosize mask 的布局派生的约束的名称。
-
我遇到了内容视图高度限制的问题。所有标签都有动态高度,即没有固定高度。我在某个地方读到将高度设置为等于滚动视图高度。 ViewController的高度目前是870px,scrollview的高度是757px。我不知道如何在AutoLayout中设置高度,因为我无法在某一点后滚动。 我首先设置了UIScrollView,然后添加UIView作为UIScroll View的子级,然后添加了2个UII
-
对于我的表视图单元格的动态高度,我从此链接中引用。在 UITableView 中使用自动布局进行动态单元格布局 这是我的表视图数据源和委托方法的代码 我有 2 个问题: > 我的问题是我在线路附近收到错误 在和。 为什么我必须在单元格中同时写入标签文本“和? 另外,我是否缺少实现单元动态高度所需的任何内容?
-
我正在研究具有动态单元格高度的表视图。 由于我的要求,我必须展示40种不同的cell.Each细胞是不同的。 例如。 一个单元有2个标签,一个图像视图另一个单元只有2个图像视图,另一个单元格有5个标签,1个文本视图,2个按钮,2个图像查看 我的问题是我无法静态定义高度。每个单元格中的.labels和textview都基于运行时的文本。因此,根据各个元素,我需要调整高度。所以我根据下面的编码计算了标
-
我使用自动布局的动态高度表格单元格,在表格单元格内部,有1个动态高度UILabel和1个动态UIView,其中包括多个UIImageView。 这是布局:情节提要屏幕截图 TableCell: 但我犯了这个错误: 请帮助我,我错过了什么。提前谢谢你。
-
我正在尝试创建一个 UITableViewCell,其中包含 3 个子视图 - 一个按钮和两个标签。表视图单元格应如下所示: 目前,我有一个按钮1,它的前导、顶部、宽度和高度约束将其固定在左上角。标签1有一个从按钮、顶部、左侧和底部约束到内容视图的前导约束。标签1的行数设置为0,并且可以动态扩展,到目前为止,这是可行的。 我很难弄清楚如何为标签2设置约束,以便它始终低于标签1并且可以扩展。 我尝试
-
问题内容: 我有一个表格视图,其中包含一个webView的单元格,我希望该单元格的高度与该webView的高度相匹配。 这是我使用的代码: 结果是这样的:https : //postimg.cc/image/8qew1lqjj/ 该webView是正确的高度,但单元格不是,如何解决此问题? 问题答案: TableView会自动调整单元格的大小,您只需要实现委托方法即可。 是的,您最初并不知道Web

