内容拥抱和内容压缩阻力、自动布局限制的问题
我已经修改了问题,以提供更多的信息和明确。< br >
我想有一个动态的表格视图单元格,具有UITextView的灵活高度和可选的UIImageView。根据UITextView和可选的UIImageView的内容大小,可以收缩或扩展单元格。
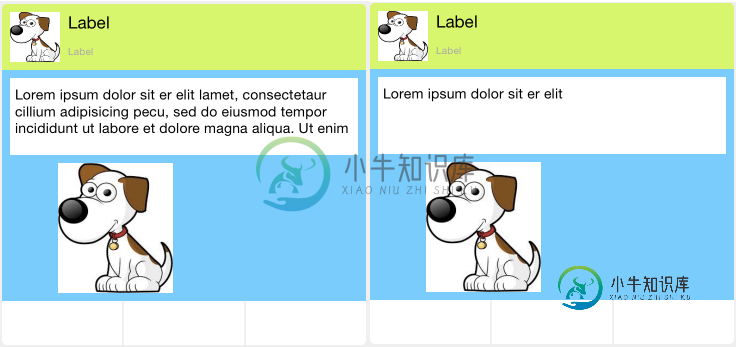
这是我所期望的(如下图所示):
- 正常大小:文本视图的高度是固定的(例如77)。图像视图宽度和高度也是固定的(例如130,130)
- 当文本视图的内容大小减小时,单元格将缩小,图像视图将向上移动。
- 当图像视图中没有图像时,图像视图不显示,单元格收缩。

以下是视图的结构:
- mainView是contentView的子视图
- topView、textView、bigImageView、bottomView是mainView的子视图

然而,我实际得到的是如下所示。
- 左图:如果内容大小较大,则看不到ImageView。
- 右图:如果内容大小是一行,可以看到ImageView,但它的宽度和高度不固定130,130

警告问题如下:

如果我通过选择“添加缺少的约束”来修复它,我得到的结果如下:
- 右图显示TextView的高度不再灵活

TextView的约束、内容拥抱优先级、内容压缩阻力和内在大小:
- 我没有对此文本视图使用内部大小

ImageView的限制、内容拥抱优先级、内容压缩阻力和固有大小:
- 我为这个ImageView使用了Intrinsic size

我一直在玩TextView和ImageView的拥抱优先级和抗压优先级,但运气不好。没有一个结果是我所期望的。
请帮忙指出设置中的错误,以及如何实现我的目标。
共有1个答案
这里棘手的部分似乎是,当有图像时,您希望它是130x130,但是当没有图像时,您希望它被隐藏。
我的建议是为高度和宽度添加一个约束,即
当没有图像时,这将允许图像视图缩小到0x0。
当有图像时,它将缩放到图像大小,但保持正方形。它永远不会大于130x130。不是你想要的,但很接近。
我认为您不必担心拥抱和压缩。
要做你想做的事情,我认为需要代码。您需要为高度和宽度约束创建IBOutlets,但这次使它们=130。在代码中将图像设置到图像视图中时,将代码中的约束常数设置为130或0。我认为这是实现你所要求的唯一方法。为此,您可以按CTRL键将宽度和高度约束拖动到。h作为控制器并创建IBOutlets。这就是我处理约束的方式,这些约束需要基于单元的数据模型的状态做出决定。
-
我正在尝试调试自动布局问题,了解内容拥抱和内容压缩阻力优先级的默认值将有所帮助。 它们是什么?它们是否特定于特定组件?是否有常量可以用来引用它们? 关键字: UI布局优先级
-
有人能解释一下它们的用法和区别吗?
-
coolie 的内容压缩也是别具一格。 <link/> <!--page1.html--> <!--coolie--> <link href="path/to/module1.css"> <link href="path/to/module2.css"> <link href="path/to/module3.css"> <link href="path/to/module4.css"> <!-
-
我试图在父视图的中心放置一个< code>UIImageView。图像必须保持其原始的长宽比,也不应该超过父母的界限。因此,横向图像应该受到父图像宽度的限制,纵向图像应该在保持原始比例的情况下占据尽可能多的垂直空间。 对于AutoLayout来说,听起来似乎是一个非常简单的任务,对吗?以下是我对< code>UIImageView的设置: 父级垂直居中 在父级中水平居中 图像视图.宽度 我还将<
-
问题内容: 我开始在Go中编写服务器端应用程序。我想使用Accept- Encoding请求标头来确定是否GZIP响应实体。我曾希望找到一种直接使用http.Serve或http.ServeFile方法执行此操作的方法。 这是一个很普遍的要求。我错过了什么还是我需要推出自己的解决方案? 问题答案: 目前尚无对gzip压缩HTTP响应的“开箱即用”支持。但是添加它非常简单。看一下 https://g
-
Layout(自动布局)组件可以挂载在任何节点上,将节点变成一个有自动布局功能的容器。所谓自动布局容器,就是能够自动将子节点按照一定规律排列,并可以根据节点内容的约束框总和调整自身尺寸的容器型节点。 布局模式(Layout Type) 自动布局组件有几种基本的布局模式,可以通过 Layout Type 属性进行设置,包括以下几种。 水平布局(Horizontal) Layout Type 设为 H

