在Libgdx中旋转后对齐精灵和有界矩形
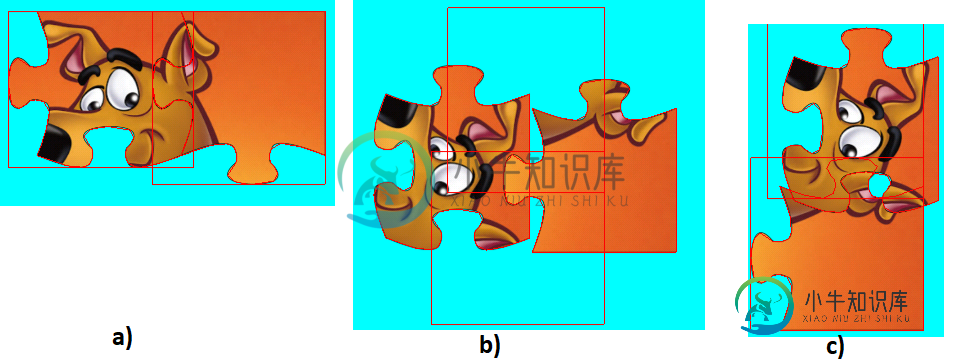
我想一起旋转一组精灵,多边形和矩形,图a)显示2个精灵,边界多边形和矩形,这组围绕大矩形中心旋转90度(两个矩形的联合)。
以下代码创建图b)。它不会围绕联合矩形的中心旋转精灵和多边形。
public void rotate(int rangle, float rotateX, float rotateY){
this.sprite.rotate(rangle);
this.polygon.rotate(rangle);
Polygon tempPoly = new Polygon(new float[] {
this.rectangle.x, this.rectangle.y,
this.rectangle.x, this.rectangle.y + this.rectangle.height,
this.rectangle.x + this.rectangle.width, this.rectangle.y + this.rectangle.height,
this.rectangle.x + this.rectangle.width, this.rectangle.y
});
tempPoly.setOrigin(rotateX, rotateY);
tempPoly.rotate(rangle);
this.rectangle = null;
this.rectangle = tempPoly.getBoundingRectangle();
}
下面的代码创建了图c)。当我试图将精灵和多边形移动到矩形位置时,出现了对齐错误。
public void rotate(int rangle, float rotateX, float rotateY){
this.sprite.rotate(rangle);
this.polygon.rotate(rangle);
Polygon tempPoly = new Polygon(new float[] {
this.rectangle.x, this.rectangle.y,
this.rectangle.x, this.rectangle.y + this.rectangle.height,
this.rectangle.x + this.rectangle.width, this.rectangle.y + this.rectangle.height,
this.rectangle.x + this.rectangle.width, this.rectangle.y
});
tempPoly.setOrigin(rotateX, rotateY);
tempPoly.rotate(rangle);
this.rectangle = null;
this.rectangle = tempPoly.getBoundingRectangle();
// This tries to move them to rectangle
this.sprite.setPosition(this.rectangle.getX(), this.rectangle.getY());
this.polygon.setPosition(this.rectangle.getX(), this.rectangle.getY());
}

问题是旋转后如何将精灵与矩形对齐(即类似于图a,角度=0)。提示:问题出现是因为精灵在绘制时会旋转,因此精灵和矩形之间会错位对齐。(链接)
共有1个答案
我必须从多边形获得旋转位置,并使用矩形计算偏移量。然后将偏移量添加到子画面和多边形中。
public void rotate(int rangle, float rotateX, float rotateY){Rectangle pastRect = polygon.getBoundingRectangle();
this.sprite.rotate(rangle);
this.polygon.rotate(rangle);
Polygon tempPoly = new Polygon(new float[] {
this.rectangle.x, this.rectangle.y,
this.rectangle.x, this.rectangle.y + this.rectangle.height,
this.rectangle.x + this.rectangle.width, this.rectangle.y + this.rectangle.height,
this.rectangle.x + this.rectangle.width, this.rectangle.y
});
tempPoly.setOrigin(rotateX, rotateY);
tempPoly.rotate(rangle);
Rectangle tempRect = new Polygon(polygon.getTransformedVertices()).getBoundingRectangle();
this.rectangle = tempPoly.getBoundingRectangle();
float x = sprite.getX() + (rectangle.x - tempRect.x);
float y = sprite.getY() + (rectangle.y - tempRect.y);
this.sprite.setPosition(x,y);
this.polygon.setPosition(x,y);
}
-
好吧,我真的很困惑,我以前旋转过精灵,没有问题,比如当船在海洋中移动时旋转它,但是出于某种原因,这次我遇到了一个非常大的问题。所以我在资产文件中创建了一个纹理,但不是静态纹理。我使用以下方式加载纹理: 然后我通过调用来调用主类中的资产: 然后我有一个专门为这个主要角色设计的动画课程,因为他的动画与其他角色非常不同。 然后我有一个渲染类来绘制所有东西,我有对象在一个名为的世界对象中,我用以下方式绘制
-
我在Java和Slick2D方面有几年的经验,我正试图将一个游戏移植到libgdx,因为它是一个更好的库。然而,我有一个简单的问题在屏幕上移动精灵。这个应用编程接口一定有一些我不理解的范例。我将我的代码提炼成以下内容。它识别输入,并在我的整个实体和网络系统中运行它,无论是在服务器上还是从服务器上,但是精灵保持在同一个位置。任何帮助都会很棒。 我的create()方法: getCurrentX/Y方
-
现在我想把sprite的位置相应地放在我旋转的身体上。在这里我所做的 这是我怎么画的 当我运行我的代码时会发生奇怪的事情。我看到主体正确旋转,但是由于这一行所以sprite的位置始终与主体位置相同。我该怎么做呢?
-
我有一个长方形的小组,里面有一群精灵。精灵在移动(说向上)。当它们到达顶部时,会与边界发生碰撞。我已经建立了一套逻辑,在精灵离开团队时杀死他们。然而,现在的样子,我可以看到精灵离开了团队。我想让它在精灵穿越边界时逐渐消失,直到它消失(并死亡)。 这是一个我想要实现的粗略模型。 我在玩相机,以为我必须修改视口,但它不起作用。达到这种效果的正确方法是什么? 谢谢 编辑:我的相机是这样设置的: 现在它是
-
我在下面有一个类,我将其附加到一个对象上,以使其围绕其轴旋转。我把雪碧的枢轴通过检查员送来了。 这正是我想要的效果,但是我遇到的问题是,每当我触摸并拖动它,然后再次触摸并拖动它,它就会捕捉到一个新的位置。 我想让它做的是,当它旋转,然后再次旋转时,精灵保持其相同的旋转,而不是捕捉到一个新的位置,我想精灵的角度重置为0。接下来,我想让角度持续旋转。所以如果我朝正方向旋转,角度应该在正方向上不断增加,
-
在我的情况下,矩形接触圆形,但我认为没关系。 起初,我试着用两个Ficture来做同样的身体,但旋转有一个问题:我不能有一个带旋转的Ficture,另一个没有。 我认为,它应该与关节有某种联系,但我不知道我应该使用什么关节。也许还有其他解决方案?

