在Scenekit中进行变换和旋转
我有一个SCN节点,已将其转换为所需的旋转和角度。
现在,我想在新的X轴上无限旋转它,但是我似乎无法使其旋转360度,只是稍微移动了一点。
let spin = CABasicAnimation(keyPath: "rotation")
spin.fromValue = NSValue(SCNVector4: SCNVector4(x: item.rotation.x, y: item.rotation.y, z: item.rotation.z, w: item.rotation.w))
spin.toValue = NSValue(SCNVector4: SCNVector4(x: Float(2*M_PI), y: item.rotation.y, z: item.rotation.z, w: item.rotation.w))
spin.duration = 3
spin.repeatCount = .infinity
item.addAnimation(spin, forKey: "spin around")
请注意,我从先前的问题中找到了旋转代码,它可以按预期工作,但是如果我想在转换后的节点上旋转,则不会。
编辑:转换代码:
self.item.transform = SCNMatrix4Mult(SCNMatrix4Mult(SCNMatrix4MakeScale(1.1, 1.1, 1.1), SCNMatrix4MakeRotation(2.2, 228.0, 120.0, 55.2)), SCNMatrix4MakeTranslation(-2.5, 12, 6))
self.item.pivot = SCNMatrix4MakeTranslation(0, 0, 4)
self.item.transform = SCNMatrix4Mult(SCNMatrix4MakeTranslation(0, 0, 4), item.transform)
问题答案:
回答您的评论,也可能回答您的问题。一旦安装了.dae文件,就可以按照以下示例访问节点:
// "rhodopsin" is the namne of a .dae file
guard let rho = SCNScene(named: "rhodopsin") else {
print("Couldn't find molecule in dictionary (rhodopsin)")
return }
let chain = rho.rootNode.childNodeWithName("chain", recursively: true)!
let hetero = rho.rootNode.childNodeWithName("hetero", recursively: true)!
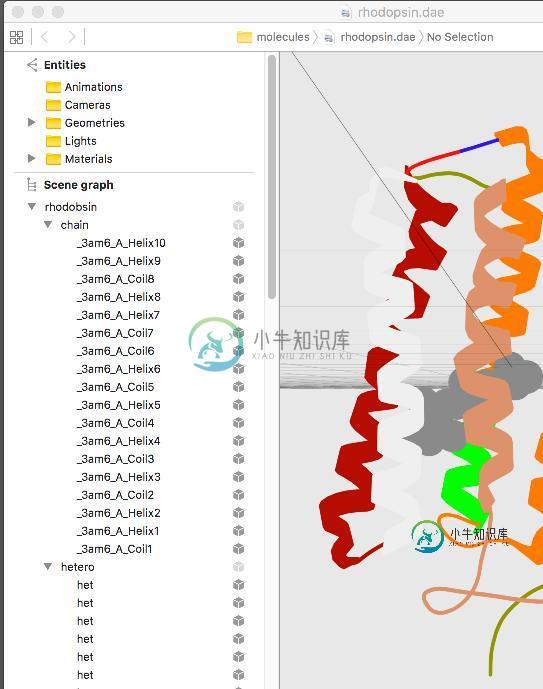
如果需要查找这些节点的名称,请在编辑器窗口中打开.dae文件,然后单击左下方的小侧边栏图标。在该侧栏中是场景图(如下图所示)。您不仅可以见证层次结构,还可以重命名节点,并在必要时在节点之间移动和重新定位(小心)。您可能需要添加其他保护措施以防止找不到文件。我正在使用它来构建档案,而不是客户端。
继续示例:
baseNode.addChildNode(chain)
baseNode.addChildNode(hetero)
// (baseNode is a child of the current scene's root node)
现在,它们的行为就像您在中创建的节点一样SceneKit。在我的示例中,如果chain某些调整后的方向阻止了简单的动画,例如关于世界的y轴,则可以旋转baseNode。或者,如果需要与hetero我分开旋转,则将其放到新的,否则为空的节点中并旋转它。
let panNode = SCNNode()
panNode.addChildNode(chain)
baseNode.addChildNode(panNode)
// perform rotations on panNode or baseNode

-
旋转变换rotate() 同画圆弧一样,这里的rotate(deg)传入的参数是弧度,不是角度。同时需要注意的是,这个的旋转是以坐标系的原点(0,0)为圆心进行的顺时针旋转。所以,在使用rotate()之前,通常需要配合使用translate()平移坐标系,确定旋转的圆心。即,旋转变换通常搭配平移变换使用的。 最后一点需要注意的是,Canvas是基于状态的绘制,所以每次旋转都是接着上次旋转的基础上
-
给定的是一个旋转的矩形,该矩形内接到另一个矩形中<两个矩形都有自己的坐标系 在该区域中 我对变换矩阵的尝试(setRotate() 如何计算P点相对于外矩形的位置? 提前感谢!
-
接下来的变换是旋转变换,就是说给定一个角度和点,我们将点绕着一个坐标轴旋转。在旋转过程中发生变化的总是x,y,z三个坐标里面的其中两个,而不让第三个坐标值变化。这意味着,旋转路径总在三个坐标轴平面中的一个之中:绕 Z 轴的是 xy 面、绕 X 轴的是 yz 面、绕 Y 轴的是 xy 面。还有许多复杂的旋转变换可以让你绕任意一个向量旋转,但是眼下我们并不需要讨论这些。 让我们概括地定义这个问题这个问
-
我有一个名为的类。在这个类中,我有变量,它是类型。此外,我还有类,它重写函数: 我的airplane.rotateAirplane()函数如下所示: 当我运行我的程序时,只绘制对象。当我删除这条车道时 我也有我的飞机,但没有旋转。
-
问题内容: 我有一长行代码,我想在多行中分解。我使用什么,语法是什么? 例如,添加一串字符串, 并分成两行,如下所示: 问题答案: 线路是什么?你可以在下一行中使用参数而不出现任何问题: 否则,你可以执行以下操作: 查看样式指南以获取更多信息。 从示例行中: 要么: 请注意,样式指南指出,最好使用带括号的隐式连续符,但是在这种特殊情况下,仅在表达式周围加上括号可能是错误的方法。
-
问题内容: 在我完成的设计中,我有一个需要垂直的元素。我已经获得了CSS才能在除IE9之外的所有浏览器中工作。我将过滤器用于IE7和IE8: 但是,这似乎使我的元素在IE9中变得透明,而CSS3的“变形”功能似乎无能为力! 有人知道IE9中旋转元素吗? 非常感谢您的帮助! W. 问题答案: 标准CSS3旋转应在IE9中工作,但我相信您需要为其指定供应商前缀,如下所示: 它可能无法在Beta版本中工

