关闭JFreeChart条形图中的空白
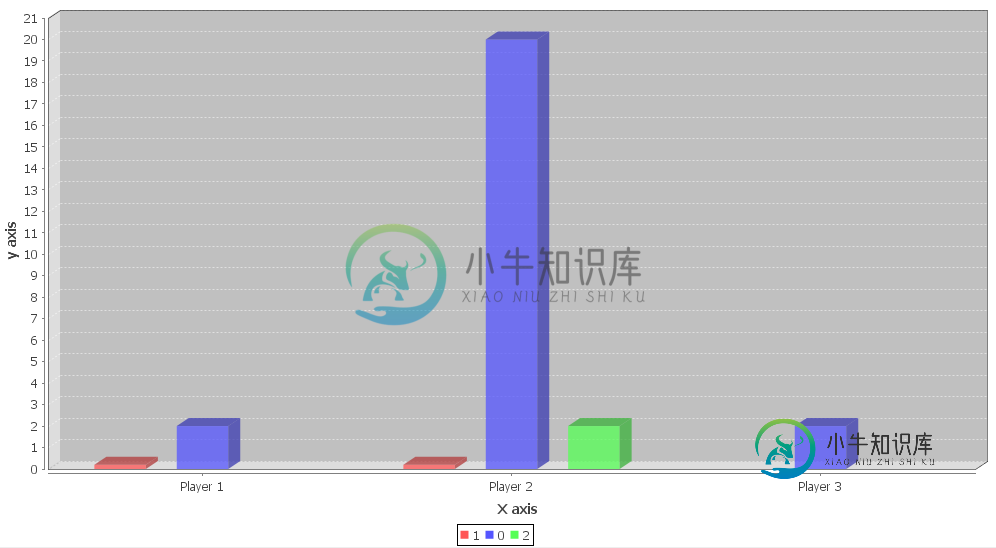
我使用JFreeChart,并希望显示玩家得分的条形图,得分在y轴上,玩家的游戏在x轴上分组。
例如
String[] {Player name, score, game number}
Player 1, 10 , 1
Player 1, 12 , 2
Player 1, 15 , 3
Player 2, 11 , 1
Player 3, 18 , 1
由于玩家不必玩相同数量的游戏,因此在创建数据集时会产生大量空白,因为它试图为玩家2绘制一个条
data.addValue(score, game number, player name);

有谁能帮我把这个空白处补上吗?理论上,玩家1可以继续玩100场游戏,而玩家2和3只玩几场,所以这看起来很荒谬!我是JFreeChart的新手,所以可能有一个明显的解决方案!
提前感谢您的帮助。
共有1个答案
这是一些解释w. r. t数字。
- setLowerMargin(双页边距)
- setUpperMargin(双页边距)
- setCategoryMargin(双边缘)
- setItemMargin(双页边距)
下面是如何使用图表中的方法
CategoryPlot p = chart.getCategoryPlot();
CategoryAxis axis = p.getDomainAxis();
axis.setLowerMargin(0.1);
axis.setUpperMargin(0.1);
axis.setCategoryMargin(0.1);
BarRenderer renderer = (BarRenderer) p.getRenderer();
renderer.setItemMargin(0.1);
您可以将该值设置在0.0到1.0之间(示例0.1表示10%)
希望这有帮助
(评论后更新)在这种情况下,你应该使用分层条形图
-
主要内容:什么是JFreeChart 条形图,JFreeChart 条形图的示例什么是JFreeChart 条形图 条形图是用矩形表示分组数据的图表。条形的高度或长度是代表条形的值的命题。 下图显示了 JFreeChart 库中包含的一些条形图的演示版本: JFreeChart 条形图的示例 让我们以人口数量作为样本数据。 年份 美国(百万) 中国(百万) 印度(百万) 2005年 10 15 20 2010年 15 20 25 2015年 20 25 30 以下代码根据上述
-
问题内容: 我正在尝试创建一个条形图,该条形图从for循环内生成一个数据集。 数据是。现在,当数据经过所有这些操作并生成图形时,仅显示值5的条。值10的分隔条在哪里?有人知道我在做什么错吗?任何帮助表示赞赏。谢谢 编辑:这是条形图的代码: 问题答案: 我猜你在犯一个小错误,那就是。因此,每次将每个项目添加到一个单独的对象中,并使用具有最后一个值的最终实例来创建图表时,这就是在图表中仅获得最后一个值
-
问题内容: 我想循环更改条形图数据,但我不知道该怎么做。我的代码: 问题答案: 更新 模型 ,随后将显示侦听 视图 。动画更新,而不会阻塞事件调度线程,使用; 根据需要调用。 经测试:
-
我使用的是Chart.js2.5.0版本,需要知道是否有任何方法可以隐藏分组堆叠条形图中每组的空条?图表数据集中的某些数据值可以为空。 这里是我想要的:组合图表类型(分组和堆叠) 小提琴:https://jsfidle.net/q_sabawoon/atlxlg7x/ 请帮帮忙。
-
我得到了一个JFrame,在这个框架中有一个JPanel,JPanel中有一个JFreeChart(chart从一个方法中获取数据集),这个图表被添加到JPanel中创建的ChartPanel,然后ChartPanel被添加到JPanel中。此外,我在JPanel中获得了JComboBox,如果我更改了JComboBox中的选项,ActionListener将更新DataSet的值。返回datas

