如何使用LinearLayout制作网格形状?
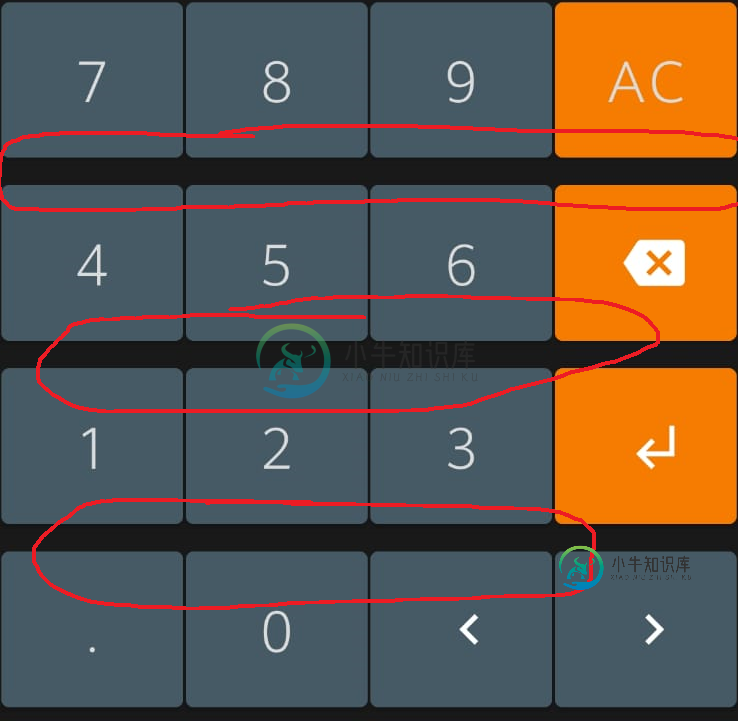
我在做一个简单的计算应用程序。我在用材质设计按钮。但是数字之间有一个空隙,我尝试了网格布局,但同样的情况也发生了,当我切换到底部的LinearLayout时,就会产生一个空隙。我该怎么解决这个?

<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<com.google.android.material.button.MaterialButton
android:id="@+id/btn_4"
style="@style/NumberButtonStyle"
android:text="@string/_4"/>
<com.google.android.material.button.MaterialButton
android:id="@+id/btn_5"
style="@style/NumberButtonStyle"
android:text="@string/_5"/>
<com.google.android.material.button.MaterialButton
android:id="@+id/btn_6"
style="@style/NumberButtonStyle"
android:text="@string/_6"/>
<com.google.android.material.button.MaterialButton
android:id="@+id/btn_back"
style="@style/ActionButtonStyle"
app:icon="@drawable/backspace"
app:iconGravity="textEnd"
app:iconSize="30dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<com.google.android.material.button.MaterialButton
android:id="@+id/btn_1"
style="@style/NumberButtonStyle"
android:text="@string/_1">
<com.google.android.material.button.MaterialButton
android:id="@+id/btn_2"
style="@style/NumberButtonStyle"
android:text="@string/_2"/>
<com.google.android.material.button.MaterialButton
android:id="@+id/btn_3"
style="@style/NumberButtonStyle"
android:text="@string/_3"/>
<com.google.android.material.button.MaterialButton
android:id="@+id/btn_enter"
style="@style/ActionButtonStyle"
app:icon="@drawable/enter"
app:iconGravity="textEnd"
app:iconSize="30dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<com.google.android.material.button.MaterialButton
android:id="@+id/btn_."
style="@style/NumberButtonStyle"
android:text="@string/_."/>
<com.google.android.material.button.MaterialButton
android:id="@+id/btn_0"
style="@style/NumberButtonStyle"
android:text="@string/_0"/>
<com.google.android.material.button.MaterialButton
android:id="@+id/btn_left"
style="@style/NumberButtonStyle"
app:icon="@drawable/left"
app:iconGravity="textEnd"
app:iconSize="30dp"/>
<com.google.android.material.button.MaterialButton
android:id="@+id/btn_right"
style="@style/NumberButtonStyle"
app:icon="@drawable/right"
app:iconGravity="textEnd"
app:iconSize="30dp"/>
</LinearLayout>
<com.google.android.gms.ads.AdView
android:id="@+id/adView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
ads:adSize="FULL_BANNER"
ads:adUnitId="ca-app-pub-3101578796185185/6606345805">
</com.google.android.gms.ads.AdView>
</LinearLayout>
下面是我用于按钮的style.xml。
<style name="NumberButtonStyle">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">match_parent</item>
<item name="android:layout_weight">1</item>
<item name="android:backgroundTint">@color/numberButton</item>
<item name="android:textSize">28sp</item>
<item name="android:textColor">@color/numbertextcolor</item>
<item name="android:gravity">center</item>
<item name="android:layout_margin">0.5dp</item>
</style>
共有1个答案
<item name="android:insetTop">0dp</item>
<item name="android:insetBottom">0dp</item>
这段代码对我有用
-
我以前做了几个实验,以找到绘制大规模六边形网格的最佳方法。 我尝试使用、绘制hexes。它在小网格中工作得很好,但如果我在一个网格中有超过1000+的单元格,fps就开始很难下降。 所以我想出了这个想法,将纹理(包含六边形网格模式)应用到一个简单的平面上。我只需要设置纹理的函数来指定垂直和水平执行多少次重复。
-
我是JavaFx的新手,我想知道如何绘制网格,我想在网格角上绘制点。我应该使用网格窗格作为基础还是线条图?使用网格并在其上绘制的最佳类是什么?
-
问题内容: 使用Mobile Safari 转到http://m.google.com页面时,您会在页面顶部看到漂亮的栏。 我想那样画一些梯形(美国:梯形),但我不知道怎么做。我应该使用CSS3 3D转换吗?如果您有实现此目标的好方法,请告诉我。 问题答案: 您可以使用以下CSS: 制作所有这些形状真的很酷,请查看以下更漂亮的形状: http://css-tricks.com/examples/S
-
我似乎在绘制正确的十六进制网格时遇到了一点麻烦: 正如您所看到的,六边形只是稍微不对齐,尽管我相信我的数学是正确的(其中一些可以通过http://www.redblobgames.com/grids/hexagons/进行验证)。 我的绘制方法是从左上六边形(第一行的第一个瓷砖)开始,绘制那一行瓷砖。然后对于下一行,有一个负X偏移量和正Y偏移量等,直到它到达中间行,在中间行X偏移量增加,直到0:
-
我想做一个简单的2D地形,只有几个颠簸和高度变化: 我想过只是用随机数来描述某个顶点的高度,但我看不出我怎么能从这个做一个网格。我正在寻找一种方法来找到地形的顶点和索引缓冲区。 我如何做到这一点?

