如何在每条网格线上制作折线图值
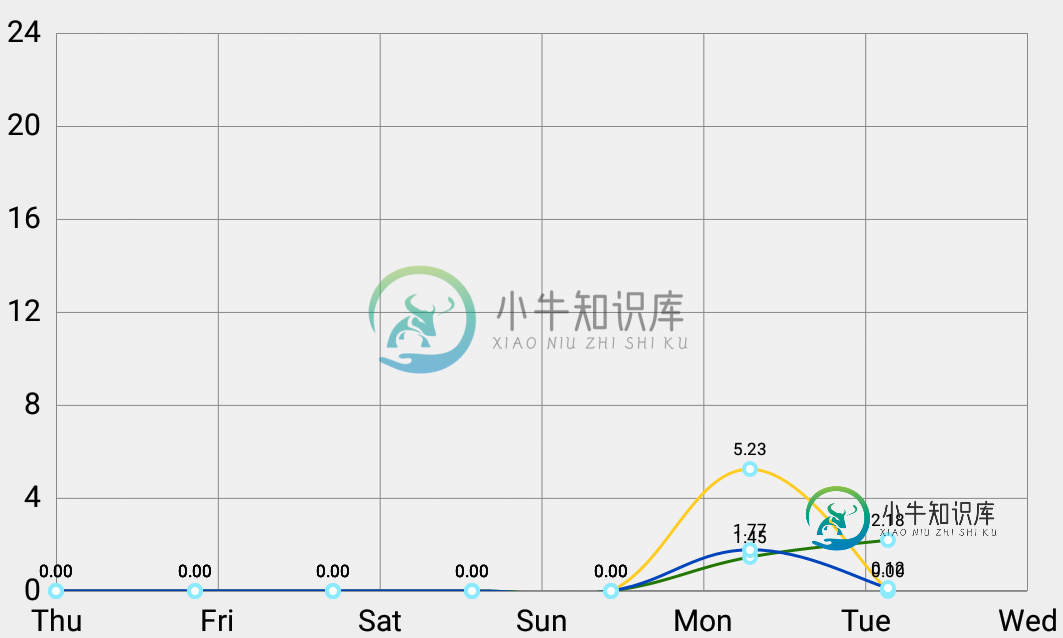
我在v3.0.1中使用MPAndroidChart库。我每周有7个值显示在具有下图的线形图上。
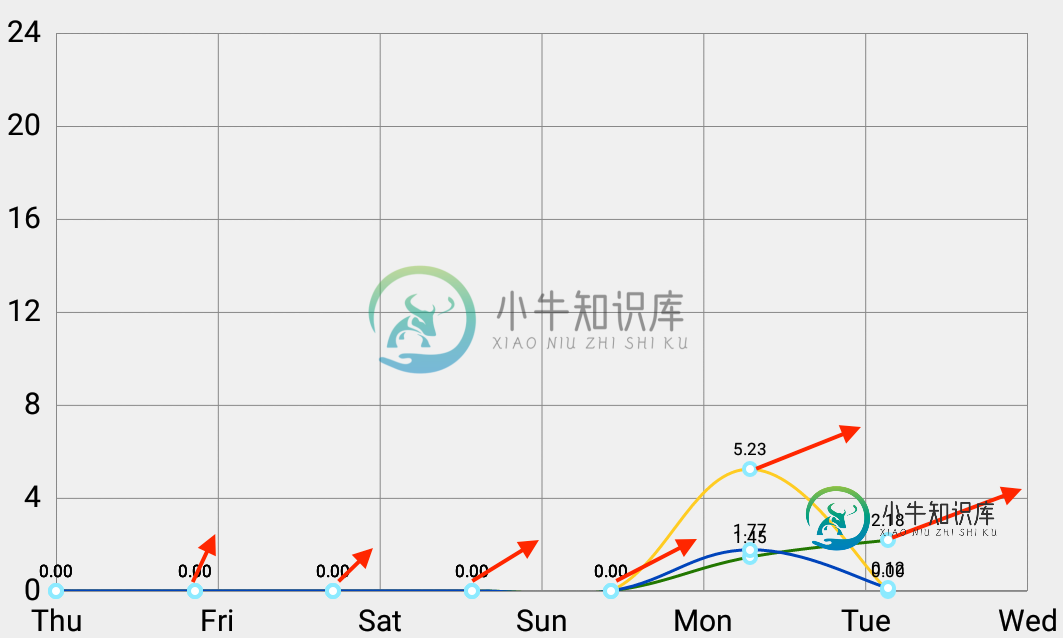
如何在 xAxis 网格线上设置每个值?
IAxisValueFormatter中的每个标签值为:
0.0 周四
1.16666666 周五
2.3333333 周六
3.5 周日
4.6666665 周一
5.833333 周二
6.9999995 周三
我的图表设置如下:
chart.setDrawGridBackground(true);
chart.setPinchZoom(false);
chart.setDescription(null);
chart.setTouchEnabled(false);
chart.getAxisRight().setEnabled(false);
leftAxis = chart.getAxisLeft();
leftAxis.setDrawGridLines(true);
leftAxis.setAxisMinimum(0);
xaxis = chart.getXAxis();
xaxis.setCenterAxisLabels(false);
xaxis.setDrawGridLines(true);
xaxis.setAxisMinimum(0);
xaxis.setPosition(XAxis.XAxisPosition.BOTTOM);
Legend legend = chart.getLegend();
legend.setEnabled(true);
legend.setForm(Legend.LegendForm.LINE);
每个数据集如下:
for (int i = 0; i <= days; i++) {
float usageTime = 0;
entries.add(new Entry(i, usageTime));
}
LineDataSet dataSet = new LineDataSet(entries, p.getName()); // add
// entries to dataset
dataSet.setDrawCircles(false);
dataSet.setDrawValues(false);
dataSet.setMode(LineDataSet.Mode.CUBIC_BEZIER);
dataSet.setLineWidth(2);
dataSet.setAxisDependency(YAxis.AxisDependency.LEFT);
dataSet.setColor(ColorTemplate.rgb(hexColor[colorPosition]));
colorPosition += 1;
dataSets.add(dataSet);
显示数据如下:
LineData lineData = new LineData(dataSets);
chart.setData(lineData);
chart.animateX(500);
chart.invalidate();



共有1个答案
在XAxisRenderer.java中编辑方法public val renderGridLines(Canvas c)。将您想要的值放入浮动[]位置。位置[i]是x值,位置[i 1]是y值
使位置是相同的数据集数组。引用代码段绘制图表的值
LineData lineData = mChart.getLineData();
for (ILineDataSet set : lineData.getDataSets()) {
if (set.isVisible())
drawDataSet(c, set);
}
-
我想创建一个包含三条线(男性、女性、未知)的折线图。这是我的数据示例: 是否有一个选项,在图中自动创建三行或我需要循环通过数据和创建三个跟踪自己?到目前为止,这是我的代码:
-
我有以下代码为我绘制多段线,工作正常,但问题是它没有绘制交互式多段线,绘制的线缺少一些像素! 代码工作正常,绘制从一个地方到另一个地方的路线,但没有绘制交互式路线 我认为问题在于我的方法: 忽略标记,只是建议我添加交互式多段线?
-
超过20条,一条条的写写到猴年马月
-
基本折线图 <template> <ve-line :data="chartData" :settings="chartSettings"></ve-line> </template> <script> export default { data () { this.chartSettings = {} return { chartData: { columns: ['日期',
-
实时显示传感器数据。 用法 Your browser does not support the video tag. 案例:数据变化趋势 功能:显示数字改变的规律

