我如何使移动的标志出现在左侧,但在大屏幕上保持在中心?
我使用vanilla CSS和Flexbox构建了这个navbar,我喜欢它在大屏幕上的表现。徽标在中央,这在桌面上是可以的。
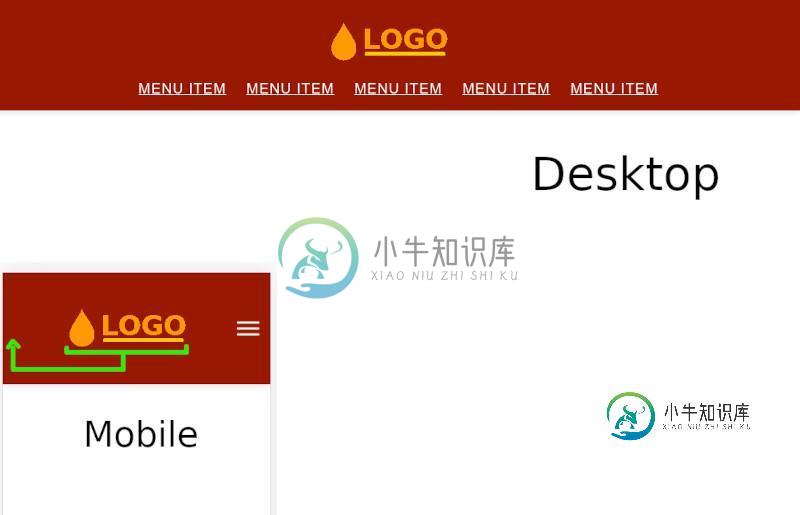
我想标志是在左边的移动。换句话说,我希望在桌面上把徽标放在中间,在手机上放在左边,如下所示:

我的版本将徽标放在移动的中心,这不是我想要的:
null
:root {
box-sizing: border-box;
}
*,
*::before,
*::after {
box-sizing: inherit;
}
body {
margin: 0;
padding: 0;
}
.header {
position: relative;
height: 150px;
width: 100%;
z-index: 100;
background: #921801;
box-shadow: 0 3px 8px rgba(0, 0, 0, 0.1);
transition: top 0.3s linear 0s;
display: flex;
align-items: center;
}
.header-container {
max-width: 1200px;
margin: 0 auto;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.header-inner {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo img {
width: 200px;
height: 57px;
}
.menu-toggle {
position: absolute;
right: 10px;
width: 40px;
height: 40px;
top: 50%;
transform: translateY(-50%);
}
.hamburger {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.hamburger, .hamburger::before, .hamburger::after {
width: 30px;
height: 3px;
background: #fff;
border-radius: 0.5626em;
transition: all 0.4s ease-in-out;
}
.hamburger::before, .hamburger::after {
position: absolute;
content: "";
}
.hamburger::before {
top: -8px;
}
.hamburger::after {
top: 8px;
}
.menu-dropdown {
position: absolute;
top: 100%;
left: 0;
height: 0;
width: 100%;
background: #921801;
overflow: hidden;
}
.nav-menu {
list-style: none;
padding-left: 0;
margin: 0;
}
.nav-menu li + li {
margin-top: 0;
border-top: 1px solid #fff;
}
.nav-menu li > a {
display: block;
font-size: 1.2rem;
padding: 0.8em 0.5em;
text-transform: uppercase;
color: #fff;
letter-spacing: 0.06em;
font-weight: 500;
font-family: "Raleway", sans-serif;
position: relative;
}
@media (min-width: 52em) {
.header {
position: fixed;
top: 0;
}
.header-container {
display: flex;
flex-direction: column;
}
.menu-toggle {
display: none;
}
.menu-dropdown {
position: initial;
height: auto !important;
overflow: initial;
}
.logo {
margin: 25px 0 5px;
}
.nav-menu {
display: flex;
}
.nav-menu li > a {
color: #fff;
}
.nav-menu li + li {
border-top: initial;
margin-left: 0.5em;
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="header.css" rel="stylesheet">
<title>Header</title>
</head>
<body>
<header class="header">
<div class="header-container">
<!-- Site logo -->
<div class="logo">
<a href="#">
<img src="logo.png" alt="logo">
</a>
</div> <!-- / .logo -->
<!-- Site navigation -->
<nav class="nav">
<div class="menu-toggle">
<div class="hamburger"></div>
</div> <!-- / .menu-toggle -->
<div class="menu-dropdown">
<ul class="nav-menu">
<li><a href="#" class="active">Menu Item</a></li>
<li><a href="#">Menu Item</a></li>
<li><a href="#">Menu Item</a></li>
<li><a href="#">Menu Item</a></li>
<li><a href="#">Menu Item</a></li>
</ul>
</div> <!-- / .menu-dropdown -->
</nav>
</div> <!-- / .header-container -->
</header>
<script src="header.js"></script>
</body>
</html>null
共有2个答案
您必须使用css媒体查询以移动设备为目标,并为这些设备编写一组不同的规则。
好,对于初学者边距:0自动;display:flex;由于没有设置宽度而相互矛盾,因为它将收缩到最小,而flex无法完成它的工作。因此.header-container应该如下所示:
.header-container {
max-width: 1200px;
margin: 0 auto;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 100%;
}
至于移动上的logo,这将是媒体查询的工作:
@media (max-width: 576px) {
align-self: flex-start;
}
现在所有人都在一起
null
:root {
box-sizing: border-box;
}
*,
*::before,
*::after {
box-sizing: inherit;
}
body {
margin: 0;
padding: 0;
}
.header {
position: relative;
height: 150px;
width: 100%;
z-index: 100;
background: #921801;
box-shadow: 0 3px 8px rgba(0, 0, 0, 0.1);
transition: top 0.3s linear 0s;
display: flex;
align-items: center;
}
.header-container {
max-width: 1200px;
margin: 0 auto;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 100%;
}
.header-inner {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
@media (max-width: 999999px) {
.logo{ align-self: flex-start; }
}
.logo img {
width: 200px;
height: 57px;
}
.menu-toggle {
position: absolute;
right: 10px;
width: 40px;
height: 40px;
top: 50%;
transform: translateY(-50%);
}
.hamburger {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.hamburger, .hamburger::before, .hamburger::after {
width: 30px;
height: 3px;
background: #fff;
border-radius: 0.5626em;
transition: all 0.4s ease-in-out;
}
.hamburger::before, .hamburger::after {
position: absolute;
content: "";
}
.hamburger::before {
top: -8px;
}
.hamburger::after {
top: 8px;
}
.menu-dropdown {
position: absolute;
top: 100%;
left: 0;
height: 0;
width: 100%;
background: #921801;
overflow: hidden;
}
.nav-menu {
list-style: none;
padding-left: 0;
margin: 0;
}
.nav-menu li + li {
margin-top: 0;
border-top: 1px solid #fff;
}
.nav-menu li > a {
display: block;
font-size: 1.2rem;
padding: 0.8em 0.5em;
text-transform: uppercase;
color: #fff;
letter-spacing: 0.06em;
font-weight: 500;
font-family: "Raleway", sans-serif;
position: relative;
}
@media (min-width: 52em) {
.header {
position: fixed;
top: 0;
}
.header-container {
display: flex;
flex-direction: column;
}
.menu-toggle {
display: none;
}
.menu-dropdown {
position: initial;
height: auto !important;
overflow: initial;
}
.logo {
margin: 25px 0 5px;
}
.nav-menu {
display: flex;
}
.nav-menu li > a {
color: #fff;
}
.nav-menu li + li {
border-top: initial;
margin-left: 0.5em;
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="header.css" rel="stylesheet">
<title>Header</title>
</head>
<body>
<header class="header">
<div class="header-container">
<!-- Site logo -->
<div class="logo">
<a href="#">
<img src="logo.png" alt="logo">
</a>
</div> <!-- / .logo -->
<!-- Site navigation -->
<nav class="nav">
<div class="menu-toggle">
<div class="hamburger"></div>
</div> <!-- / .menu-toggle -->
<div class="menu-dropdown">
<ul class="nav-menu">
<li><a href="#" class="active">Menu Item</a></li>
<li><a href="#">Menu Item</a></li>
<li><a href="#">Menu Item</a></li>
<li><a href="#">Menu Item</a></li>
<li><a href="#">Menu Item</a></li>
</ul>
</div> <!-- / .menu-dropdown -->
</nav>
</div> <!-- / .header-container -->
</header>
<script src="header.js"></script>
</body>
</html>-
我在android studio上的android模拟器尺寸过大,屏幕扭曲,位于手机的左上角,其余部分呈现黑色。 以前,它与VS代码和Android Studio运行的所有应用程序都能正常工作。然而最近它变得很奇怪。我已经卸载并重新安装了Android Studio以及删除了所有与Android Studio相关的文件,但没有修复,我还调整了模拟器的大小,但没有修复问题。
-
我一直在努力研究如何在我正在开发的应用程序中保持屏幕打开。网上有很多关于这方面的信息,但我还没有找到任何具体的颤动。我发现了各种关于使用唤醒锁的帖子,但当我尝试我的应用程序总是在启动时崩溃。不过,我宁愿不使用唤醒锁。 我找到的信息告诉我将以下内容放入MainActivity.java。 getWindow()。addFlags(WindowManager。layout params . FLAG
-
问题内容: 我正在尝试创建一个简单游戏的开始。我要做的第一件事是将图形导入到我的代码中,然后在屏幕上移动它。我能够在屏幕上画一个球并四处移动,但是当我从文件导入图形时,无法四处移动。我想念什么或做错什么? 我的司机是在另一个班级,如下所示: 问题答案: 这里有两个大问题: 您正在从中读取文件。 永远 不要这样做,因为这会不必要地减慢绘图速度。可能在构造函数中读取一次图像,然后在图形中使用存储的im
-
我试图移动这个图像: 在我的PyGame屏幕上,从右到左再向后,但是随着图像的移动,每隔一秒左右我就会有一点屏幕撕裂,就像这样: 我使用的代码是类似于此的循环: 到目前为止,我已经尝试了以下方法来解决这个问题: 在创建屏幕时使用,,标志,这没有效果,我也调整了更新为(因为使用?)时建议使用此选项) 在GPU和CPU之间拆分内存(我在raspberry pi 2上运行此功能)我尝试过为这两个处理器提
-
问题内容: 我找到了几种解决方案,如何在Java中做到这一点,但没有找到如何在QML或Qt中做到这一点。我知道首先我应该在中设置许可。我应该怎么做才能在运行时从Qt打开和关闭屏幕锁定? 问题答案: 您可以使用Qt Android Extras模块并使用JNI从C ++调用相关的Java函数。就像是 :

