RecycerView为每十分之一的iconbutton设置状态,而不仅仅是按下的iconbutton
我的RecycerView包含图像按钮,这些按钮是星形按钮。因此,当用户单击imagebutton时,它必须变成黄色。当用户再次单击此图像按钮时,它必须变成灰色。我将按钮的位置和状态保存在HashMap中。状态可以是-1或1。当它是1时,按钮变成黄色;当它是-1时,按钮变成灰色。
我做的第一件事是为onBindViewHolder方法中的每个位置设置一个状态,就像为hashMap中的每个位置设置一个-1,这意味着按钮没有被选中并且是灰色的,所以位置是键,状态(-1或1)是hashMap中的值。
public void onBindViewHolder(final MyViewHolder holder, final int position){
if(!hashMapStarButtons.containsKey(position)){
hashMapStarButtons.put(position), -1);
}
因此,当按下图像按钮时,在
onBindViewHolder(最终的MyViewHolder持有者,最终的int位置)
方法我获取位置,我检查状态并更改它
holder.starButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
int currentStat = hashMapStarButtons.get(position);
currentStat = currentStat * (-1);
if(currentStat==1){
holder.starButton.setImageDrawable(ContextCompat.getDrawable(view.getContext(),android.R.drawable.btn_star_big_on));
}else{
holder.starButton.setImageDrawable(ContextCompat.getDrawable(view.getContext(),android.R.drawable.btn_star_big_off));
}
这里的问题是,当我按下位置2的按钮时,该按钮必须变成黄色,因为状态变为1,recycerview也会将位置12、22、32的按钮变成黄色。当我按下位置13上的按钮时,位置3、23、33上的按钮的颜色也会改变。真的很奇怪。当我检查HAshMap中的所有值时,只有被按下的按钮的状态发生了变化,而其他按钮的状态则没有变化。
这是我的持有者类
class MyViewHolder extends RecyclerView.ViewHolder {
View view;
// final
private ImageButton starButton;
private TextView movie;
public MyViewHolder(View viewItem){
super(viewItem);
starButton = (ImageButton)viewItem.findViewById(R.id.starButton);
movie = (TextView)viewItem.findViewById(R.id.movie);
}
public void setMovie(String movie){
movie.setText(movie);
}
}
这是适配器类
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder>{
private List<String> list;
private HashMap<Integer, Integer> hashMapStarButtons;
public MyAdapter(List<Movie> list){
this.list = list;
hashMapStarButtons = new HashMap<Integer, Integer>();
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType){
// Hole das Layout für die Row
return new MyViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.movie_row, parent, false));
}
// onBindViewHolder is called for every single item in the RecyclerView
@Override
public void onBindViewHolder(final MyViewHolder holder, final int position){
Movie movie = list.get(position);
holder.setMovie(movie.getMovie());
if(!hashMapStarButtons.containsKey(position)){
hashMapStarButtons.put(position, -1);
}
holder.starButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
int currentStat = hashMapStarButtons.get(position);
currentStat = currentStat * (-1);
if(currentStat==1){
holder.starButton.setImageDrawable(ContextCompat.getDrawable(view.getContext(),android.R.drawable.btn_star_big_on));
}else{
holder.starButton.setImageDrawable(ContextCompat.getDrawable(view.getContext(),android.R.drawable.btn_star_big_off));
}
}
});
}
}
下面是iam从firebase加载数据的活动
public class MyActivity extends AppCompatActivity {
private FirebaseAuth mAuth;
private DatabaseReference mStatusDB;
// everything for RecyclerView
private RecyclerView recyclerView;
private List<String> list;
private MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_mymovies);
mStatusDB = FirebaseDatabase.getInstance().getReference().child("movies");
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
linearLayoutManager.setOrientation(LinearLayoutManager.VERTICAL);
recyclerView = (RecyclerView)findViewById(R.id.movRecylerView);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(linearLayoutManager);
linearLayoutManager.setReverseLayout(true);
linearLayoutManager.setStackFromEnd(true);
list = new ArrayList<>();
getList();
adapter = new MyAdapter(list);
recyclerView.setAdapter(adapter);
}
private void getList(){
mStatusDB.addChildEventListener(new ChildEventListener() {
@Override
public void onChildAdded(DataSnapshot dataSnapshot, String s) {
Movie movie = new Movie();
for(DataSnapshot snapshot:dataSnapshot.getChildren()){
String key = snapshot.getKey();
String mov = snapshot.getValue().toString();
movie.setMovie(value);
}
list.add(movie);
adapter.notifyDataSetChanged();
}
@Override
public void onChildChanged(DataSnapshot dataSnapshot, String s) {
}
@Override
public void onChildRemoved(DataSnapshot dataSnapshot) {
}
@Override
public void onChildMoved(DataSnapshot dataSnapshot, String s) {
}
@Override
public void onCancelled(DatabaseError databaseError) {
}
});
}
}
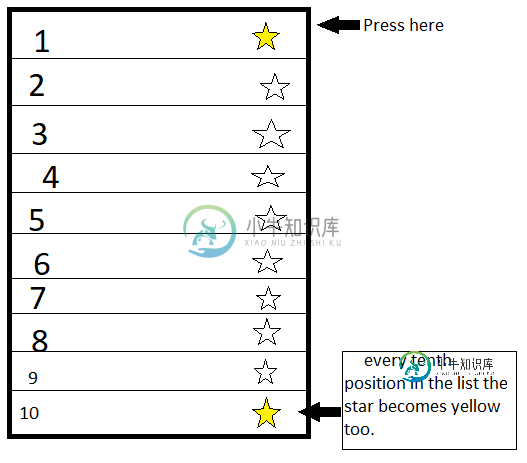
在这里,您只能看到10行的问题:

请帮帮我问题出在哪里?它不在状态下的hashmap中。在图片中,第10行的状态将是-1,这意味着按钮应该是灰色的。
共有1个答案
问题是,您没有检查onbindviewholder(final MyViewHolder holder,final int position)内部,这是位于position位置的项的状态。查看代码,您只在OnClickListener()内部检查它。
在您的代码中发生的情况是,项目1的视图被回收并用于放置项目10,但视图中的星形颜色为黄色,在您的OnBindViewHolder中,您没有将其颜色重置为白色。
这是我的建议:
@Override
public void onBindViewHolder(final MyViewHolder holder, final int position){
Movie movie = list.get(position);
holder.setMovie(movie.getMovie());
if(!hashMapStarButtons.containsKey(position)){
hashMapStarButtons.put(position, -1);
}
if(hashMapStarButtons.get(position)==-1){
holder.starButton.setImageDrawable(ContextCompat.getDrawable(view.getContext(),android.R.drawable.btn_star_big_off));
} else {
holder.starButton.setImageDrawable(ContextCompat.getDrawable(view.getContext(),android.R.drawable.btn_star_big_on));
}
...
}
-
对于我的摆动应用程序,的加速器设置如下: 当GUI初始化时,这会使菜单项旁边的文本为“Ctrl Shift 3”,但当然意图是文本为“Ctrl#”。我怎么做?
-
我想更改按钮的背景色和前景色。我使用了setBackground、setForeground和SetObque(true),它适用于前景,但不适用于按钮的背景。按钮周围有点像黑色边框,但我希望按钮本身是黑色的。我该怎么修?
-
当我试图发布我的联系表单时,我收到一个控制台错误,即我的Lambda、SE、API网关、Cloudfront备用源配置不能从子域“www.example.com”运行,而它可以从“example.com”运行。我如何允许联系表单避免多个(子)域上的任何问题?控制台中的错误告诉我以下信息: “跨源请求被阻止:同一源策略不允许读取https://example.com/rest/contact.中的远
-
我有一个交错的网格,包含370个项目和图像。 我想确保项目被快速回收,以小心内存,但创建了一个ViewHolder,然后为适配器中的每个项目绑定,而不考虑子项目是否可见 我试过以下方法 日志显示onCreateViewHolder和onBindViewHolder分别被调用185次。然后调用onViewRecycled 185次,然后继续调用onCreateViewHolder,直到达到完整的37
-
根据文件,https://github.com/gulpjs/gulp/blob/master/docs/getting-started.md $npm安装--节省开发成本 到目前为止,我使用的所有npm模块都使用
-
我试图自学机器学习,我有一个类似的问题。 是否正确: 例如,如果我有一个输入矩阵,其中X1、X2和X3是三个数字特征(例如,假设它们是花瓣长度、茎长度、花长度,我试图标记样本是否是特定的花物种): 您将上表的第一个ROW(不是列)的向量输入到网络中,如下所示: 也就是说,将有三个神经元(第一个表行的每个值为1),然后随机选择w1、w2和w3,然后要计算下一列中的第一个神经元,您执行我描述的乘法,然

