问题:

如何更改按钮的颜色,而不仅仅是按钮周围的边框?
田远
我想更改按钮的背景色和前景色。我使用了setBackground、setForeground和SetObque(true),它适用于前景,但不适用于按钮的背景。按钮周围有点像黑色边框,但我希望按钮本身是黑色的。我该怎么修?
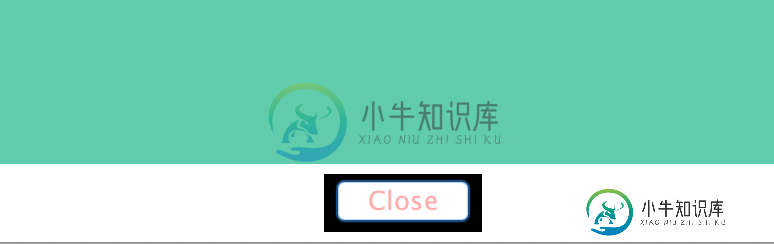
this.closeButton = new JButton ("Close");
this.closeButton.setBackground(Color.BLACK);
this.closeButton.setForeground(Color.PINK);
this.closeButton.setOpaque(true);

共有2个答案
滑文昌
你可以做:this.closeButton.set文本颜色(颜色。粉红色);取消注释行:this.closeButton.set前景(颜色。粉红色);
穆招
“边界”由look and feel代表提供。你可以通过调用按钮来“禁用”它。这是一个错误
这可能会也可能不会满足你的期望
JButton button = new JButton("Close");
button.setBackground(Color.BLACK);
button.setForeground(Color.PINK);
button.setBorderPainted(false);
button.setOpaque(true);
类似资料:
-
问题内容: 我的意思是,单选按钮本身由一个圆形和一个位于中心的点组成(选择该按钮时)。我要更改的是两者的颜色。可以使用CSS完成吗? 问题答案: 一种快速的解决方法是使用来覆盖单选按钮的输入样式,但是创建自己的自定义工具箱可能是更好的做法。
-
我在图片中写的所有单词我需要更改导航颜色按钮警告颜色按钮非android:statusBarColor
-
在我的程序中,我有两个按钮:第一个改变框架背景,第二个改变按钮背景(只为自己)。重点是程序应该为程序中的每个按钮改变按钮背景(不仅仅是为它自己)。我应该怎么重写对话框?
-
我正在开发一个基于测验的应用程序。将有1个问题和4个选项(单选按钮)。如果用户选择了任何错误的答案,那么我想将单选按钮颜色变为红色。如何做到这一点?
-
我正试图将react-bootstrap navbar-toggler-icon更改为font-awesome图标,并更改图标颜色。 有关详细信息,请参阅图片:
-
在我的应用程序中,我使用动作栏和导航抽屉。操作栏中有一个按钮用于打开和关闭导航抽屉。我想把它的颜色改成红色。我该怎么做?

