控制颜色(Controlling Color)
优质
小牛编辑
141浏览
2023-12-01
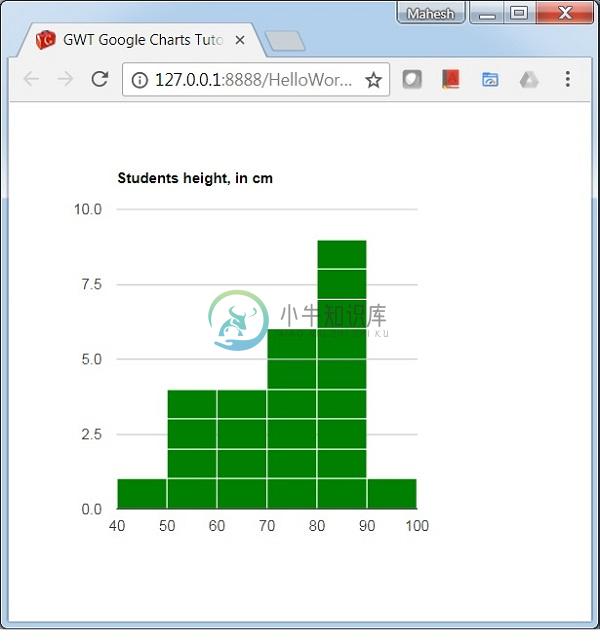
以下是具有自定义颜色的直方图图表的示例。
我们已经在Google Charts Configuration Syntax一章中看到了用于绘制图表的配置 。 现在,让我们看一个带有自定义颜色的直方图的示例。
配置 (Configurations)
我们使用color配置来更改直方图的默认颜色。
options.setColors("green");
例子 (Example)
HelloWorld.java
package cn.xnip.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.Histogram;
import com.googlecode.gwt.charts.client.corechart.HistogramOptions;
import com.googlecode.gwt.charts.client.options.Legend;
import com.googlecode.gwt.charts.client.options.LegendPosition;
import com.googlecode.gwt.charts.client.util.ChartHelper;
public class HelloWorld implements EntryPoint {
private Histogram chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new Histogram();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
Object[][] data = new Object[][] { { "Student Roll No", "height" },
{"1", 80},{"2", 55},{"3", 68},{"4", 80},{"5", 54},
{"6", 70},{"7", 85},{"8", 78},{"9", 70},{"10", 58},
{"11", 90},{"12", 65},{"13", 88},{"14", 82},{"15", 65},
{"16", 86},{"17", 45},{"18", 62},{"19", 84},{"20", 75},
{"21", 82},{"22", 75},{"23", 58},{"24", 70},{"25", 85}
};
DataTable dataTable = ChartHelper.arrayToDataTable(data);
// Set options
HistogramOptions options = HistogramOptions.create();
options.setTitle("Students height, in cm");
options.setLegend(Legend.create(LegendPosition.NONE));
options.setColors("green");
// Draw the chart
chart.draw(dataTable,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果 (Result)
验证结果。