气泡图与数据标签(Bubble chart with data labels)
优质
小牛编辑
139浏览
2023-12-01
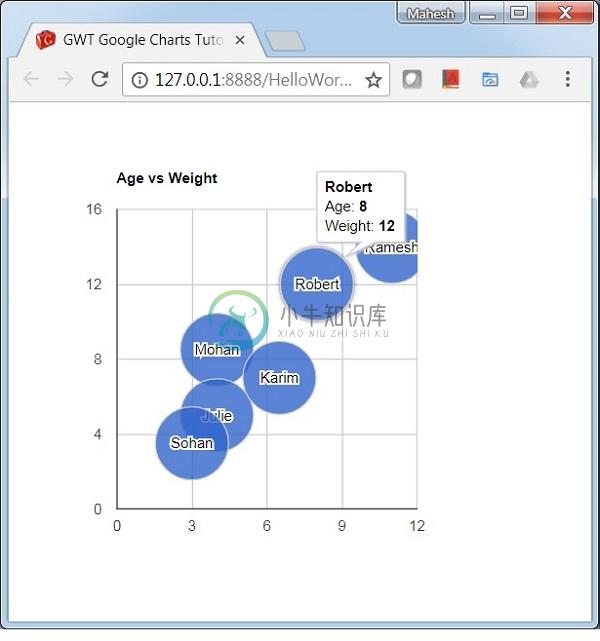
以下是带有标签的气泡图的示例。
我们已经在Google Charts Configuration Syntax一章中看到了用于绘制图表的配置 。 现在,让我们看一个带有数据标签的气泡图的示例。
配置 (Configurations)
我们使用BubbleChart类来显示带有数据标签的气泡图。
// bubble chart
BubbleChart chart = new BubbleChart();
例子 (Example)
HelloWorld.java
package cn.xnip.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.BubbleChart;
import com.googlecode.gwt.charts.client.corechart.BubbleChartOptions;
public class HelloWorld implements EntryPoint {
private BubbleChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new BubbleChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Id");
data.addColumn(ColumnType.NUMBER, "Age");
data.addColumn(ColumnType.NUMBER, "Weight");
data.addRow("Robert", 8, 12);
data.addRow("Mohan", 4, 8.5);
data.addRow("Ramesh", 11, 14);
data.addRow("Julie", 4, 5);
data.addRow("Sohan", 3, 3.5);
data.addRow("Karim", 6.5, 7);
BubbleChartOptions options = BubbleChartOptions.create();
options.setTitle("Age vs Weight");
// Draw the chart
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果 (Result)
验证结果。