哪个主题元素控制TextField小部件的聚焦颜色
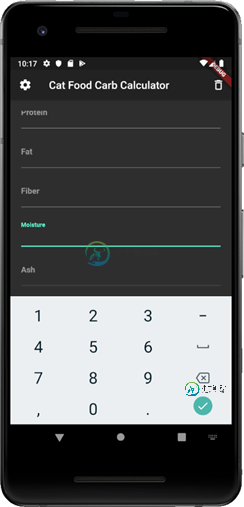
我有一个应用程序,是使用ThemeData.dark()。当我点击文本字段时,标签和文本字段会变成我想更改的绿色。

我需要改变主题的哪些方面才能获得不同的颜色?
编辑:我实现了答案,但仍然没有得到蓝色的标签。因此,我开始在代码中反向工作,删除TextField的各种元素,发现如果应用了labelStyle,则颜色不会向前推进。这不起作用:
return Container(
child: TextField(
controller: widget.textFieldController,
inputFormatters: [
LengthLimitingTextInputFormatter(5),
ThousandsFormatter(
allowFraction: true,
),
],
keyboardType: TextInputType.numberWithOptions(
signed: false,
),
decoration: InputDecoration(
labelText: widget.labelText,
hintText: widget.hintText,
labelStyle: TextStyle(
fontSize: 15,
fontWeight: FontWeight.w700,
),
),
),
);
如果我删除标签样式,它工作正常:
return Container(
child: TextField(
controller: widget.textFieldController,
inputFormatters: [
LengthLimitingTextInputFormatter(5),
ThousandsFormatter(
allowFraction: true,
),
],
keyboardType: TextInputType.numberWithOptions(
signed: false,
),
decoration: InputDecoration(
labelText: widget.labelText,
hintText: widget.hintText,
),
),
);
我确实希望能够应用labelStyle,以便我可以更改fontsize和fontWeight。这是Flutter的一个错误,还是我错过了什么。
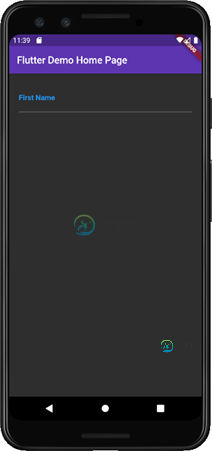
编辑:为了简单起见,我创建了一个新项目,上面只有一个文本字段,没有其他内容。只是为了消除任何其他可能的原因。我按照建议答案中的说明,当字段没有焦点时,标签仍然是蓝色的。

我需要做的是得到它,以便没有焦点的字段的标签与下划线的默认灰色相同。
这是我实现的代码。我不认为我错过了什么。
darkTheme: ThemeData(
brightness: Brightness.dark,
buttonColor: Colors.deepPurple.shade600,
inputDecorationTheme: InputDecorationTheme(
labelStyle: TextStyle(
color: Colors.blue,
),
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(
style: BorderStyle.solid,
color: Colors.blue,
),
),
),
appBarTheme: AppBarTheme(
color: Colors.deepPurple.shade600,
),
),
return Scaffold(
appBar: AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: Text(widget.title),
),
body: Padding(
padding: const EdgeInsets.all(20.0),
child: TextField(
decoration: InputDecoration(
labelText: 'First Name',
labelStyle:
Theme.of(context).inputDecorationTheme.labelStyle.copyWith(
fontSize: 15,
fontWeight: FontWeight.w700,
),
),
),
),
);
共有1个答案
您必须定义自定义主题,您必须在其中执行主题数据亮度到暗。
如果您看到主题数据类,您会发现它除了将主题数据的。亮度设置为暗之外什么都不做。深色()
/INPECTYLECode和您正在查找的主题代码。border有三个属性,即当您的TextInput处于焦点状态时,enabledBorder当您的TextInput在显示的表单中处于enabled状态时,border只想设置默认边框时。
您可以这样做:
ThemeData data = ThemeData(
brightness: Brightness.dark,
inputDecorationTheme: InputDecorationTheme(
labelStyle: TextStyle(color: Colors.blue),
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(
style: BorderStyle.solid,
color: Colors.blue
),
)
)
);
还有另一个名为OutlineInputBorder的InputBorder属性,通常用于定义TextInput的所有边框。
编辑:
在TextField小部件中有一个名为\u getEffectiveDecoration()的方法,该方法负责设置TextField的装饰。
下面是该方法的一个片段:
final InputDecoration effectiveDecoration = (widget.decoration ?? const InputDecoration())
.applyDefaults(themeData.inputDecorationTheme)
.copyWith(
enabled: widget.enabled,
hintMaxLines: widget.decoration?.hintMaxLines ?? widget.maxLines,
);
在上面的代码片段中可以清楚地看到,首先设置了为文本字段提供的装饰,然后应用了取自主题的默认值。applyDefaults所做的是,它检查特定属性是否已应用于TextField,如果是,则该属性将覆盖默认属性,如果不是,则将应用主题提供的该属性的默认样式。
所以在你的例子中,你想要的是,你想要应用在主题中应用的和你已经通过的两者的组合。
为此,您必须编写如下小部件:
return Container(
child: TextField(
controller: widget.textFieldController,
inputFormatters: [
LengthLimitingTextInputFormatter(5),
ThousandsFormatter(
allowFraction: true,
),
],
keyboardType: TextInputType.numberWithOptions(
signed: false,
),
decoration: InputDecoration(
labelText: widget.labelText,
hintText: widget.hintText,
labelStyle: Theme.of(context)
.inputDecorationTheme
.labelStyle
.copyWith(
fontSize: 15,
fontWeight: FontWeight.w700,
),
),
),
);
-
问题内容: 是否可以使用该方法将div(或其他任何元素)聚焦? 我已经将tabIndex设置为div元素: 当我单击它时,我可以看到它被聚焦,但是,我试图动态地聚焦这样的元素: 或像这样: 但是触发事件时,组件不会获得焦点。我怎样才能做到这一点?我还有其他(非输入)元素可以使用吗? 编辑: 好吧,看来这实际上是有可能做到的:https : //jsfiddle.net/69z2wepo/54201
-
我正在写一个自动热键脚本,它可以摆弄一些Photoshop窗口和控件。 我需要能够解除当前焦点控件(比如Edit3)的焦点,这样之后就没有控件有焦点了(我可以解释为什么必要时我需要这么做,但这似乎无关紧要,我只需要解除所有控件的焦点)。 AHK的ControlFocus命令不提供这样的选项。 我尝试使用这样的Windows消息: 但它什么都没用。相比之下,另一种方法的效果与预期一致,并将重点放在控
-
在C#windows应用程序中,要导航窗体的所有控件(使用Enter键),我使用以下代码: 任何人请帮帮我。
-
根据[HTML规范](https://html.spec.whatwg.org/multipage/semantics.html#meta-主题颜色),元标记有效。谷歌表示,Chrome for Android从v39开始就支持它,我相信Brave for Android、Vivaldi和Opera(即使是在桌面上,最后两个版本)也支持它。是否有一个全面的浏览器支持列表?
-
问题内容: 我的 JavaScript 行: 我的 webdriver 代码行: 当我运行测试时,它将引发以下异常: 因此,我一直在寻找解决方案。铬Google代码网站中报告了一些问题。有关使用,有很多建议。但这对我来说似乎不是更好的解决方案,因为它可以使浏览器依赖代码。 问题答案: 几个小时后,我终于找到了使用不带JavascriptExecuter的操作的解决方案: 好吧,它为我工作。但是,这
-
问题内容: 我真的很惊讶,我在网上找不到使用Selenium Webdriver测试元素焦点的参考。 我想检查何时尝试提交表单而缺少必填字段时,焦点移到了空白字段。但是我看不到任何使用WebDriver API的方法。 我将能够使用JavascriptExecutor找到关注的元素。但是,阅读FAQ使我认为必须有某种方法可以使用驱动程序本身执行检查。 谢谢你的帮助。 问题答案: 将返回当前的焦点。

