Webkit CSS控制输入框周围的颜色[type=Color]?
是否有特定于Webkit的CSS样式允许我控制输入[type=color]中颜色周围框的颜色/大小/样式?
我已经设置了输入的颜色和背景色,所以它看起来很好,与我在旧的Chrome和Firefox上使用的交叉兼容性polyfill兼容。
现在Chrome实际上有了一个颜色选择器,在颜色周围有一个框,当输入的颜色和背景颜色都设置为相同的颜色时,它会在输入的中间留下一个1px灰色框。
是否有一些CSS可以摆脱它,或者通过将该框的宽度设置为0,将样式更改为无,或者在最坏的情况下,将颜色设置为与颜色和背景颜色相同?
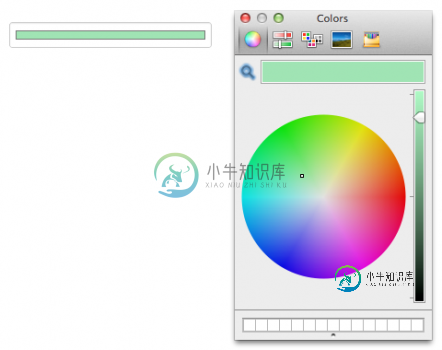
在这张图中,我说的是白色区域周围和绿色外部的灰色盒子:

我找到了一个解决办法,那就是设置足够高的填充,使框(灰色边框和绿色内容)压扁为0。但这真的很有意思,而且在Firefox中看起来不太好。
共有3个答案
我用的是一个简单的解决方案,但不那么优雅,我猜。您可以用div包装输入,并使输入比容器大,然后您可以根据需要对容器进行形状调整。您还可以使用带有for属性的标签来创建带有某些文本的可单击按钮。
我举了一个例子:
.input-color-container {
position: relative;
overflow: hidden;
width: 40px;
height: 40px;
border: solid 2px #ddd;
border-radius: 40px;
}
.input-color {
position: absolute;
right: -8px;
top: -8px;
width: 56px;
height: 56px;
border: none;
}
.input-color-label {
cursor: pointer;
text-decoration: underline;
color: #3498db;
}<div class="input-color-container">
<input id="input-color" value="#ed6868" class="input-color" type="color">
</div>
<label class="input-color-label" for="input-color">
I am a clickable label, try me
</label>一个好的解决方法是:
- 把你的颜色选择器包在标签里。
- 设置颜色选择器的可见性为false。
- 将标签的背景颜色绑定到颜色选择器的值。
现在,您有一个易于样式化的标签,当单击时,打开您的颜色选择器。正如评论中所讨论的,单击一个标签会激活颜色选择器,而不需要任何javascript;这是默认行为。
$(document).on('change', 'input[type=color]', function() {
this.parentNode.style.backgroundColor = this.value;
});css lang-css prettyprint-override">input {
visibility: hidden;
}
label {
background-color: black;
height: 32px;
width: 32px;
position: fixed;
}
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<label><input type="color"></label>WebKit有一些特殊的CSS选择器,可以用来定制表单控件,但它们不是官方的
将来对WebKit的更新可能会破坏它。
请不要将其用于生产!!
但在个人项目中可以随意使用它:)
使用webkit特定的选择器主要隐藏输入的非彩色部分。
input[type="color"] {
-webkit-appearance: none;
border: none;
width: 32px;
height: 32px;
}
input[type="color"]::-webkit-color-swatch-wrapper {
padding: 0;
}
input[type="color"]::-webkit-color-swatch {
border: none;
}<input type=color value="#ff0000">-
本文向大家介绍深入理解Shell输出颜色与控制,包括了深入理解Shell输出颜色与控制的使用技巧和注意事项,需要的朋友参考一下 前言 大家都知道使用ls命令列出文件列表时,不同的文件类型会用不同的颜色显示。那么如何实现这样带颜色的文本输出呢?答案并不复杂,不管是用shell还是C语言。 一、shell下的实现方法 先来讲在shell下,如何实现。用echo命令就可以实现,参看以下例子: 当你在终端
-
问题内容: 我想知道是否可以通过某种方式设置输出到Java控制台的文本的颜色。它是否特定于系统并不重要,因为该程序只能在我的Windows 7 x64笔记本电脑上运行。 这个问题:几周前有人问过在Javaeclipse控制台中更改颜色,它对类似的问题有很好的解决方案(@VonC提供),但是它仅解决了eclipse内的问题。 如果我从命令行执行程序,是否可以达到相同的效果?如果可以,怎么办? 问题答
-
以下是具有自定义颜色的直方图图表的示例。 我们已经在Google Charts Configuration Syntax一章中看到了用于绘制图表的配置 。 现在,让我们看一个带有自定义颜色的直方图的示例。 配置 (Configurations) 我们使用color配置来更改直方图的默认颜色。 options.setColors("green"); 例子 (Example) HelloWorld.
-
我试图从使用apache POI创建的Excel文件中的给定和复制字体和颜色。后者起作用,但是设置颜色不起作用:虽然我在Excel中的字体在使用直接设置时是绿色的,但是使用创建不起作用(请参见下面的代码)。如何获得(最接近的),或者更好地使用POI字体中的原始值? 当前代码段:
-
通过RGB值设置输入线的颜色。关于连接线定义,请参考这里: 连接线。 默认的输入线颜色是 0x154492: // 颜色的参数可以是字符串 "#00FF00" 或者是十六进制数值 0x00FF00 controller.setImportColor("#00FF00"); //controller.setImportColor(0x00FF00);
-
问题内容: 从Eclipse启动Express webapp时,控制台中的输出具有奇怪的字符: 我猜他们是“彩色”字符:从终端运行Express时,输出是彩色的。 如何禁用Express的颜色输出? 问题答案: 您可以传递自己的格式而不是dev。请参阅:http : //www.senchalabs.org/connect/logger.html

