完整的工作示例(Complete Working Example)
在本章中,我们将学习如何在FuelPHP中创建一个完整的基于MVC的BookStore应用程序。
步骤1创建项目
使用以下命令在FuelPHP中创建名为“BookStore”的新项目。
oil create bookstore
步骤2创建布局
为我们的应用程序创建一个新布局。 在位置fuel/app/views/layout.php创建一个文件layout.php。 代码如下,
fuel/app/views/layout.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<title><?php echo $title; ?></title>
<!-- Bootstrap core CSS -->
<link href = "/assets/css/bootstrap.min.css" rel = "stylesheet">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script src = "/assets/js/bootstrap.min.js"></script>
</head>
<body>
<nav class = "navbar navbar-inverse navbar-fixed-top">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle collapsed"
datatoggle = "collapse" data-target = "#navbar"
aria-expanded = "false" ariacontrols = "navbar">
<span class= "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">FuelPHP Sample</a>
</div>
<div id = "navbar" class = "collapse navbar-collapse">
<ul class = "nav navbar-nav">
<li class = "active"><a href = "/book/index">Home</a></li>
<li><a href = "/book/add">Add book</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class = "container">
<div class = "starter-template" style = "padding: 50px 0 0 0;">
<?php echo $content; ?>
</div>
</div><!-- /.container -->
</body>
</html>
在这里,我们使用bootstrap模板。 FuelPHP具有对引导程序模板的一流支持。 我们创建了两个变量,标题和内容。 title用于指定当前页面的标题,内容用于指定当前页面的详细信息。
步骤3创建一个Controller
创建一个新的控制器,Controller_Book来显示,添加,编辑和删除该书。 创建一个新文件,fuel/app/classes/controller/book.php并放置以下代码。
fuel/app/classes/controller/book.php
<?php
class Controller_Book extends Controller_Template {
public $template = 'layout';
public function action_index() {
// Create the view object
$view = View::forge('book/index');
// set the template variables
$this->template->title = "Book index page";
$this->template->content = $view;
}
}
在这里,我们通过继承模板控制器创建了书籍控制器,并将默认模板设置为fuel/app/views/layout.php。
步骤4创建索引视图
在fuel/app/views文件夹下的views目录中创建一个文件夹。 然后,在book文件夹中创建一个文件index.php并添加以下代码,
fuel/app/views/index.php
<h3>index page</h3>
截至目前,我们已经创建了一个基本的图书控制器。
步骤5修改默认路由
更新默认路由以将应用程序的主页设置为book controller。 打开默认路由配置文件fuel/app/config/routes.php并按如下所示进行更改。
fuel/app/config/routes.php
<?php
return array (
'_root_' => 'book/index', // The default route
'_404_' => 'welcome/404', // The main 404 route
'hello(/:name)?' => array('welcome/hello', 'name' => 'hello'),
);
现在,请求URL,http:// localhost:8080 /将返回图书控制器的索引页面,如下所示,

步骤6创建数据库
使用以下命令在MySQL服务器中创建一个新数据库,
create database xnip_bookdb
然后,使用以下命令在数据库中创建一个表,
CREATE TABLE book (
id INT PRIMARY KEY AUTO_INCREMENT,
title VARCHAR(80) NOT NULL,
author VARCHAR(80) NOT NULL,
price DECIMAL(10, 2) NOT NULL
);
使用以下SQL语句将一些示例记录插入表中。
INSERT
INTO
book(title,
author,
price)
VALUES(
'The C Programming Language',
'Dennie Ritchie',
25.00
),(
'The C++ Programming Language',
'Bjarne Stroustrup',
80.00
),(
'C Primer Plus (5th Edition)',
'Stephen Prata',
45.00
),('Modern PHP', 'Josh Lockhart', 10.00),(
'Learning PHP, MySQL & JavaScript, 4th Edition',
'Robin Nixon',
30.00
)
步骤7配置数据库
使用位于fuel/app/config的数据库配置文件db.php配置数据库。
fuel/app/config/db.php
<?php
return array (
'development' => array (
'type' => 'mysqli',
'connection' => array (
'hostname' => 'localhost',
'port' => '3306',
'database' => 'xnip_bookdb',
'username' => 'root',
'password' => 'password',
'persistent' => false,
'compress' => false,
),
'identifier' => '`',
'table_prefix' => '',
'charset' => 'utf8',
'enable_cache' => true,
'profiling' => false,
'readonly' => false,
),
'production' => array (
'type' => 'mysqli',
'connection' => array (
'hostname' => 'localhost',
'port' => '3306',
'database' => 'xnip_bookdb',
'username' => 'root',
'password' => 'password',
'persistent' => false,
'compress' => false,
),
'identifier' => '`',
'table_prefix' => '',
'charset' => 'utf8',
'enable_cache' => true,
'profiling' => false,
'readonly' => false,
),
);
步骤8包括Orm包
更新主配置文件以包含ORM包。 它位于“fuel/app/config /”。
fuel/app/config/config.php
'always_load' => array (
'packages' => array (
'orm'
),
),
步骤9创建模型
在book.php中创建一个位于“fuel/app/classes/model”的书模型。 它的定义如下 -
fuel/app/classes/model/book.php
<?php
class Model_Book extends Orm\Model {
protected static $_connection = 'production';
protected static $_table_name = 'book';
protected static $_primary_key = array('id');
protected static $_properties = array (
'id',
'title' => array (
'data_type' => 'varchar',
'label' => 'Book title',
'validation' => array (
'required',
'min_length' => array(3),
'max_length' => array(80)
),
'form' => array (
'type' => 'text'
),
),
'author' => array (
'data_type' => 'varchar',
'label' => 'Book author',
'validation' => array (
'required',
),
'form' => array (
'type' => 'text'
),
),
'price' => array (
'data_type' => 'decimal',
'label' => 'Book price',
'validation' => array (
'required',
),
'form' => array (
'type' => 'text'
),
),
);
protected static $_observers = array('Orm\\Observer_Validation' => array (
'events' => array('before_save')
));
}
在这里,我们已将数据库详细信息指定为模型的属性。 它还有验证细节。
第10步显示书籍
更新书籍控制器中的索引操作以列出数据库中的可用书籍。
fuel/app/classes/controller/book.php
<?php
class Controller_Book extends Controller_Template {
public $template = 'layout';
public function action_index() {
// Create the view object
$view = View::forge('book/index');
// fetch the book from database and set it to the view
$books = Model_Book::find('all');
$view->set('books', $books);
// set the template variables
$this->template->title = "Book index page";
$this->template->content = $view;
}
}
在这里,我们使用orm从数据库中获取书籍详细信息,然后将书籍详细信息传递给视图。
步骤11更新索引视图
更新位于“fuel/app/views/book”的视图文件index.php。 完整更新的代码如下,
fuel/app/views/book/index.php
<table class = "table">
<thead>
<tr>
<th>#</th>
<th>Title</th>
<th>Author</th>
<th>Price</th>
<th></th>
</tr>
</thead>
<tbody>
<?php
foreach($books as $book) {
?>
<tr>
<td><?php echo $book['id']; ?></td>
<td><?php echo $book['title']; ?></td>
<td><?php echo $book['author']; ?></td>
<td><?php echo $book['price']; ?></td>
<td>
<a href = "/book/edit/<?php echo $book['id']; ?>">Edit</a>
<a href = "/book/delete/<?php echo $book['id']; ?>">Delete</a>
</td>
</tr>
<?php
}
?>
</tbody>
</table>
<ul>
</ul>
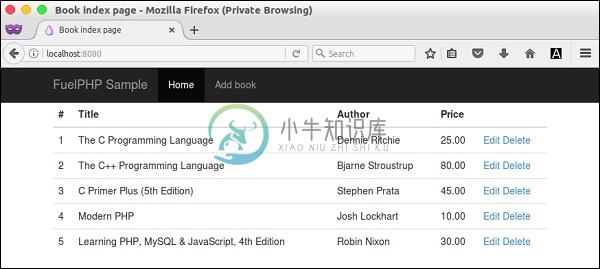
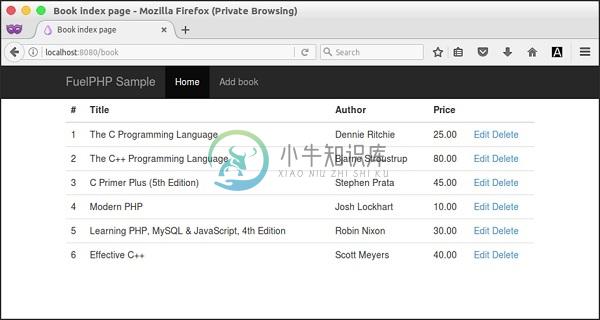
现在,请求URL,http:// localhost:8080 /将显示如下页面 -

步骤12创建添加书籍的操作
创建将新书添加到书店的功能。 在book控制器中创建一个新动作action_add,如下所示,
public function action_add() {
// create a new fieldset and add book model
$fieldset = Fieldset::forge('book')->add_model('Model_Book');
// get form from fieldset
$form = $fieldset->form();
// add submit button to the form
$form->add('Submit', '', array('type' => 'submit', 'value' => 'Submit'));
// build the form and set the current page as action
$formHtml = $fieldset->build(Uri::create('book/add'));
$view = View::forge('book/add');
$view->set('form', $formHtml, false);
if (Input::param() != array()) {
try {
$book = Model_Book::forge();
$book->title = Input::param('title');
$book->author = Input::param('author');
$book->price = Input::param('price');
$book->save();
Response::redirect('book');
} catch (Orm\ValidationFailed $e) {
$view->set('errors', $e->getMessage(), false);
}
}
$this->template->title = "Book add page";
$this->template->content = $view; }
这里正在执行以下两个过程,
使用Fieldset方法和Book模型构建书籍表单以添加书籍。
当用户输入书籍信息并提交表格时,处理书籍表格。 可以通过检查任何提交数据的Input :: param()方法找到它。 处理表格包括以下步骤 -
收集书籍信息。
验证图书信息。 我们已经设置了在save方法之前调用的验证。 如果验证失败,则会抛出Orm\ValidationFailed异常。
将书籍信息存储到数据库中。
成功时将用户重定向到索引页面。 否则,再次显示表单。
我们正在做两件事,在同一个动作中显示表单以及处理表单。 当用户第一次调用该操作时,它将显示该表单。 当用户输入书籍信息并提交数据时,它将处理表格。
步骤13创建添加书籍操作的视图
创建添加书籍操作的视图。 创建一个新文件,fuel/app/views/book/add.php并输入以下代码,
<style>
#form table {
width: 90%;
}
#form table tr {
width: 90%
}
#form table tr td {
width: 50%
}
#form input[type = text], select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
#form input[type = submit] {
width: 100%;
background-color: #3c3c3c;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
#form div {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
</style>
<div id = "form">
<h2>Book form</h2>
<?php
if(isset($errors)) {
echo $errors;
}
echo $form;
?>
</div>
在这里,我们只是显示在action方法中创建的表单。 此外,我们正在显示错误,如果有的话。
步骤14检查添加书籍操作
请求URL,http:// localhost:8080/book/add或单击Add book navigation链接,将显示如下表单,
形成

表格与数据

在输入书籍信息并提交页面之后,书籍信息将被存储到数据库中,并且页面被重定向到索引页面,如下所示。
新增书籍的书单

步骤15创建编辑动作的动作
创建编辑和更新现有图书信息的功能。 在书籍控制器中创建一个新动作action_edit,如下所示。
public function action_edit($id = false) {
if(!($book = Model_Book::find($id))) {
throw new HttpNotFoundException();
}
// create a new fieldset and add book model
$fieldset = Fieldset::forge('book')->add_model('Model_Book');
$fieldset->populate($book);
// get form from fieldset
$form = $fieldset->form();
// add submit button to the form
$form->add('Submit', '', array('type' => 'submit', 'value' => 'Submit'));
// build the form and set the current page as action
$formHtml = $fieldset->build(Uri::create('book/edit/' . $id));
$view = View::forge('book/add');
$view->set('form', $formHtml, false);
if (Input::param() != array()) {
try {
$book->title = Input::param('title');
$book->author = Input::param('author');
$book->price = Input::param('price');
$book->save();
Response::redirect('book');
} catch (Orm\ValidationFailed $e) {
$view->set('errors', $e->getMessage(), false);
}
}
$this->template->title = "Book edit page";
$this->template->content = $view;
}
它类似于添加操作,除了它在处理页面之前按id搜索所请求的书。 如果在数据库中找到任何书籍信息,它将继续并在表格中显示书籍信息。 否则,它将抛出文件未找到异常并退出。
步骤16创建编辑操作的视图
为编辑书操作创建视图。 在这里,我们使用与添加操作相同的视图。
步骤17检查编辑手册操作。
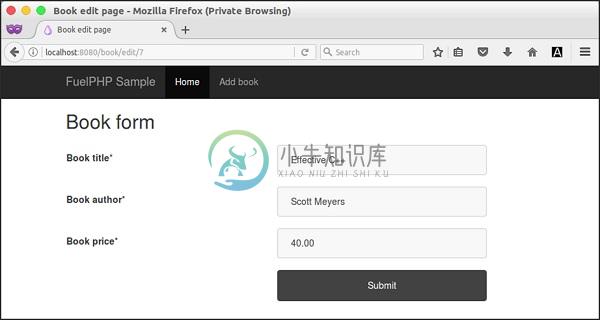
点击图书列表页面中任何图书的编辑链接,它将显示相应的图书表格,如下所示 -
表格详细信息

步骤18创建删除书籍的操作
创建从书店删除书籍的功能。 在book控制器中创建一个新动作action_delete,如下所示,
public function action_delete($id = null) {
if ( ! ($book = Model_Book::find($id))) {
throw new HttpNotFoundException();
} else {
$book->delete();
}
Response::redirect('book');
}
在这里,我们使用提供的book id检查数据库中是否存在book。 如果找到该书,则将其删除并重定向到索引页。 否则,将显示未找到页面的信息。
步骤19检查删除操作
单击图书列表页面中的删除链接,检查删除操作。 它将删除所请求的书籍,然后再次重定向到索引页面。
最后,创建添加,编辑,删除和列出书籍信息的所有功能。
与其他基于MVC的PHP框架相比,FuelPHP简单,灵活,可扩展且易于配置。 它提供了现代MVC框架的所有功能。 它可以按原样使用,也可以完全改变以满足我们的需求。 最重要的是,它是Web开发的绝佳选择。

