完整的工作样例的Gmail三片段动画场景?
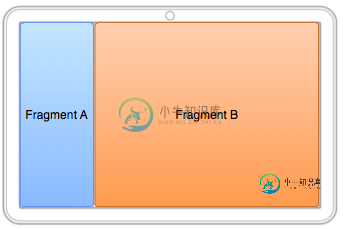
TL;DR:我正在寻找一个完整的工作样例,我将称之为“Gmail三片段动画”场景。具体来说,我们想从两个片段开始,像这样:

在某个UI事件(例如,敲击片段B中的某个内容)上,我们希望:
- 要从屏幕向左滑出的片段A
- 片段B滑到屏幕左边缘并收缩以占用片段A腾出的位置
- 片段C从屏幕右侧滑入并占用片段B空出的位置
- 由于您只能指定一个“输入”和一个“输出”动画,因此我无法理解您将如何处理三片段方案所需的所有不同动画
- 其示例代码中的
setCustomAnimations()需要动画资源,排除了在Java中定义这些东西的可能性 - 我不知道用于缩放的对象动画器如何与
android:layout_weight中的linearlayout中用于按百分比分配空间的东西结合起来 - 我不知道片断C一开始是怎么处理的(
gone?0的android:layout_weight?预动画到0的比例?还有别的吗?)
@Roman Nurik指出,你可以对任何属性进行动画化,包括你自己定义的属性。这可以帮助解决硬连线位置的问题,代价是发明您自己的自定义布局管理器子类。这对一些人有帮助,但我仍然对雷托的其他解决方案感到困惑。
这个pastebin条目的作者展示了一些诱人的伪代码,基本上是说所有三个片段最初都将驻留在容器中,片段C在开始时通过hide()事务操作隐藏起来。然后,当UI事件发生时,show()C和hide()A。但是,我不明白这是如何处理B改变大小的事实的。它还依赖于这样一个事实,即您显然可以将多个片段添加到同一个容器中,而我不确定从长期来看这是否是可靠的行为(更不用说它会破坏findFragmentById(),尽管我可以忍受这种情况)。
这篇博文的作者表示,Gmail根本没有使用setCustomAnimations(),而是直接使用对象动画器(“您只需更改根视图的左边距+更改右视图的宽度”)。然而,这仍然是一个两个片段的解决方案,并且该实现再次显示了以像素为单位的硬线尺寸。
我将继续深入研究这个问题,所以有一天我可能会自己回答这个问题,但我真的希望有人已经为这个动画场景设计出了三个片段的解决方案,并且可以发布代码(或链接)。Android中的动画让我想把头发拔出来,而你们中那些见过我的人都知道这是一个很大程度上没有结果的努力。
共有1个答案
我在github上传了我的建议(正在使用所有的android版本,但强烈建议对这类动画进行视图硬件加速。对于非硬件加速的设备,位图缓存实现应该更适合)
演示视频与动画在这里(帧率慢的原因,屏幕铸造。实际的表现是非常快的)
用法:
layout = new ThreeLayout(this, 3);
layout.setAnimationDuration(1000);
setContentView(layout);
layout.getLeftView(); //<---inflate FragmentA here
layout.getMiddleView(); //<---inflate FragmentB here
layout.getRightView(); //<---inflate FragmentC here
//Left Animation set
layout.startLeftAnimation();
//Right Animation set
layout.startRightAnimation();
//You can even set interpolators
因此new ThreeLayout(context,3)创建了一个包含3个子项的新视图,左窗格具有总屏幕的1/3。另一个视图占据了所有可用的空间。
它在运行时计算宽度,更安全的实现是在draw()中首次计算尺寸。而不是在post()
缩放和平移动画实际上是调整视图的大小和移动,而不是伪[缩放,移动]。注意,fillafter(true)不在任何地方使用。
View2是View1的right_of
而且
View3是View2的右边
在设定了这些规则之后,RelativeLayout就会照顾到其他的一切。动画改变边距(移动时)和[宽度,高度]的比例
public FrameLayout getLeftLayout() {}
public FrameLayout getMiddleLayout() {}
public FrameLayout getRightLayout() {}
[View1][______view2____][_____view3_____]
阶段2
--出-!------入屏幕-----
-
在本章中,我们将学习如何在FuelPHP中创建一个完整的基于MVC的BookStore应用程序。 步骤1创建项目 使用以下命令在FuelPHP中创建名为“BookStore”的新项目。 oil create bookstore 步骤2创建布局 为我们的应用程序创建一个新布局。 在位置fuel/app/views/layout.php创建一个文件layout.php。 代码如下, fuel/app
-
本文向大家介绍Android开场动画类完整实现代码,包括了Android开场动画类完整实现代码的使用技巧和注意事项,需要的朋友参考一下 本文所述实例为在android中开起开场动画类,已封装好,进行android开发的朋友可使用。在这个类中,你可以:设置开场动画的图片资源、返回下一个要启动的Activity、显示开场动画、执行耗时的操作、创建启动时的界面Layout、设置屏幕的方向。默认是竖屏、开
-
我在我的支持FragmentTransaction上使用了setCustomAnimations,但当我执行addToBackStack时,它所做的只是动画,而当我执行popBackStack时,它只是在没有动画的情况下消失。 下面是我的一段代码: 在setCustomAnimations部分,我使用了4个参数,到目前为止,它只在我调用FragmentAccount时显示幻灯片前的淡出动画,而在调
-
本文向大家介绍Android5.0之Activity的转场动画的示例,包括了Android5.0之Activity的转场动画的示例的使用技巧和注意事项,需要的朋友参考一下 Activity的转场动画很早就有,但是太过于单调,样式也不好看,于是Google在Android5.0之后,又推出的新的转场动画,效果还是非常炫的,今天我们一起来看一下。 1.旧转场动画回顾 首先我们还是先来看看在5.0之前如
-
本文向大家介绍JS表格的动态操作完整示例,包括了JS表格的动态操作完整示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS表格的动态操作。分享给大家供大家参考,具体如下: 运行效果: 感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。 更多关于JavaScript相关
-
本文向大家介绍JS动态图片的实现方法完整示例,包括了JS动态图片的实现方法完整示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS动态图片的实现方法。分享给大家供大家参考,具体如下: 运行效果: 感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。 更多关于JavaSc

