Blade 模板
优质
小牛编辑
132浏览
2023-12-01
Laravel 5.1引入了使用Blade这一模板引擎来设计独特布局的概念。 这样设计的布局可以被其他视图使用,并且包括一致的设计和结构。
与其他模板引擎相比,Blade在以下方面是独一无二的 -
它不限制开发人员在视图中使用纯PHP代码。
这样设计的刀片视图被编译和缓存,直到它们被修改。

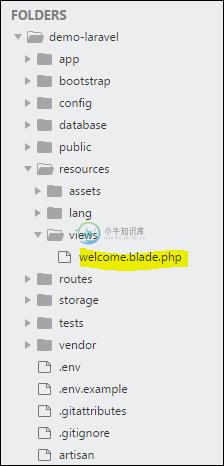
Laravel的完整目录结构显示在此处给出的屏幕截图中。
您可以观察到所有视图都存储在resources/views目录中,而Laravel框架的默认视图是welcome.blade.php 。
请注意,其他刀片模板也是以类似方式创建的。
创建刀片模板布局的步骤
您必须使用以下步骤来创建刀片模板布局 -
Step 1
在resources/views文件夹中创建一个布局文件夹。 我们将使用此文件夹将所有布局存储在一起。
创建一个文件名master.blade.php ,它将包含以下代码 -
<html>
<head>
<title>DemoLaravel - @yield('title')</title>
</head>
<body>
@yield('content')
</body>
Step 2
在此步骤中,您应该扩展布局。 扩展布局涉及定义子元素。 Laravel使用Blade @extends指令来定义子元素。
在扩展布局时,请注意以下几点 -
刀片布局中定义的视图以独特的方式注入容器。
创建各种视图部分作为子元素。
子元素作为child.blade.php存储在layouts文件夹中
此处显示了一个显示扩展上面创建的布局的示例 -
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This refers to the master sidebar.</p>
@endsection
@section('content')
<p>This is my body content.</p>
@endsection
Step 3
要在视图中实现子元素,您应该以所需的方式定义布局。

观察此处显示的屏幕截图。 您可以发现登录页面中提到的每个链接都是超链接。 请注意,您还可以使用上面给出的步骤,借助刀片模板将它们创建为子元素。

