Forms
优质
小牛编辑
129浏览
2023-12-01
Laravel提供了各种内置标签,可以轻松安全地处理HTML表单。 HTML的所有主要元素都是使用Laravel生成的。 为了支持这一点,我们需要使用composer将HTML包添加到Laravel。
例子1 (Example 1)
Step 1 - 执行以下命令继续执行相同操作。
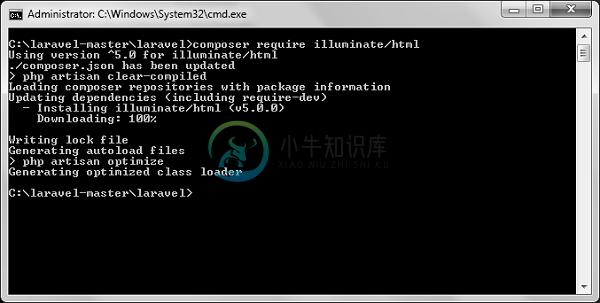
composer require illuminate/html
Step 2 - 这将向Laravel添加HTML包,如下图所示。

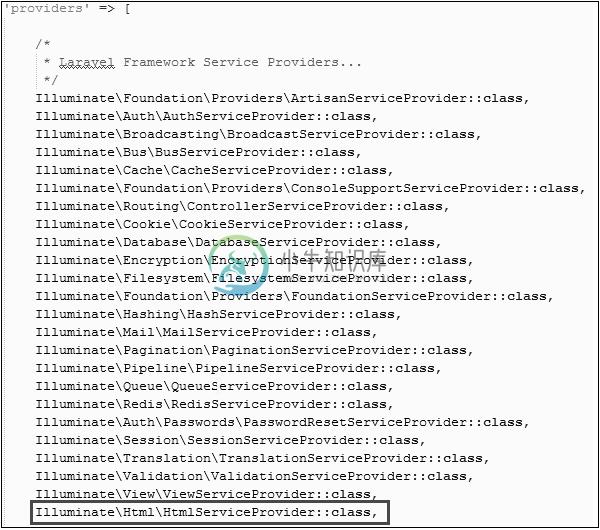
Step 3 - 现在,我们需要将上面显示的包添加到存储在config/app.php. Laravel配置文件config/app.php. 打开此文件,您将看到Laravel服务提供商列表,如下图所示。 添加HTML服务提供程序,如下图中的框图所示。

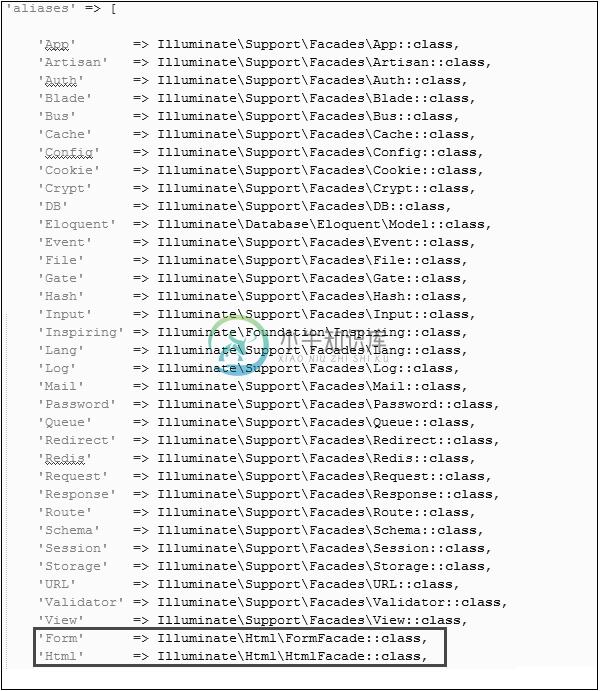
Step 4 - 在HTML和Form的同一文件中添加别名。 请注意下图中勾勒框中指示的两行,并添加这两行。

Step 5 - 现在一切都安装好了。 让我们看看如何使用Laravel标签使用各种HTML元素。
打开表格
{{ Form::open(array('url' => 'foo/bar')) }}
//
{{ Form::close() }}
生成标签元素
echo Form::label('email', 'E-Mail Address');
生成文本输入
echo Form::text('username');
指定默认值
echo Form::text('email', 'example@gmail.com');
生成密码输入
echo Form::password('password');
生成文件输入
echo Form::file('image');
生成复选框或无线电输入
echo Form::checkbox('name', 'value');
echo Form::radio('name', 'value');
生成检查的复选框或无线电输入
echo Form::checkbox('name', 'value', true);
echo Form::radio('name', 'value', true);
生成下拉列表
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
生成提交按钮
echo Form::submit('Click Me!');
例子2 (Example 2)
Step 1 - 复制以下代码以创建一个名为的视图
resources/views/form.php 。
resources/views/form.php
<html>
<body>
<?php
echo Form::open(array('url' => 'foo/bar'));
echo Form::text('username','Username');
echo '<br/>';
echo Form::text('email', 'example@gmail.com');
echo '<br/>';
echo Form::password('password');
echo '<br/>';
echo Form::checkbox('name', 'value');
echo '<br/>';
echo Form::radio('name', 'value');
echo '<br/>';
echo Form::file('image');
echo '<br/>';
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
echo '<br/>';
echo Form::submit('Click Me!');
echo Form::close();
?>
</body>
</html>
Step 2 - 在app/Http/routes.php中添加以下行,为view form.php添加路由
app/Http/routes.php
Route::get('/form',function(){
return view('form');
});
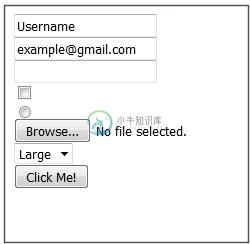
Step 3 - 访问以下URL以查看表单。
http://localhost:8000/form
Step 4 - 输出将如下图所示。