07 PyGTK 中的部件II
在PyGTK教程的这个部分,我们将继续介绍PyGTK的部件。
Entry
Entry就是一个单行文本输入框。这个部件主要用来输入文本数据。
Code:entry.py
#!/usr/bin/python
# ZetCode PyGTK tutorial
#
# This example demonstrates the Entry widget
#
# author: jan bodnar
# website: zetcode.com
# last edited: February 2009
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Entry")
self.set_size_request(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
fixed = gtk.Fixed()
self.label = gtk.Label("...")
fixed.put(self.label, 60, 40)
entry = gtk.Entry()
entry.add_events(gtk.gdk.KEY_RELEASE_MASK)
fixed.put(entry, 60, 100)
entry.connect("key-release-event", self.on_key_release)
self.connect("destroy", gtk.main_quit)
self.add(fixed)
self.show_all()
def on_key_release(self, widget, event):
self.label.set_text(widget.get_text())
PyApp()
gtk.main()这个例子展示了一个entry和一个label。我们键入到entry中文本会立刻在label控制区显示出来。
entry = gtk.Entry()Entry部件被创建。
entry.connect("key-release-event", self.on_key_release)如果entry部件中的文本被改变,我们就调用on_key_release()方法。
def on_key_release(self, widget, event):
self.label.set_text(widget.get_text())我们从entry部件得到文本,并且将它设置给label部件。
 |
HScale
HScale就是一个水平滑动器。它让用户以图形的方式,在有限的间距下,通过移动滑动块来选择一个值。我们的例子展示了一个声音的控制器。
Code:hscale.py
#!/usr/bin/python
# ZetCode PyGTK tutorial
#
# This example demonstrates the HScale widget
#
# author: jan bodnar
# website: zetcode.com
# last edited: February 2009
import gtk
import sys
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Scale")
self.set_size_request(260, 150)
self.set_position(gtk.WIN_POS_CENTER)
scale = gtk.HScale()
scale.set_range(0, 100)
scale.set_increments(1, 10)
scale.set_digits(0)
scale.set_size_request(160, 35)
scale.connect("value-changed", self.on_changed)
self.load_pixbufs()
self.image = gtk.Image()
self.image.set_from_pixbuf(self.mutp)
fix = gtk.Fixed()
fix.put(scale, 20, 40)
fix.put(self.image, 219, 50)
self.add(fix)
self.connect("destroy", lambda w: gtk.main_quit())
self.show_all()
def load_pixbufs(self):
try:
self.mutp = gtk.gdk.pixbuf_new_from_file("mute.png")
self.minp = gtk.gdk.pixbuf_new_from_file("min.png")
self.medp = gtk.gdk.pixbuf_new_from_file("med.png")
self.maxp = gtk.gdk.pixbuf_new_from_file("max.png")
except Exception, e:
print "Error reading Pixbufs"
print e.message
sys.exit(1)
def on_changed(self, widget):
val = widget.get_value()
if val == 0:
self.image.set_from_pixbuf(self.mutp)
elif val > 0 and val <= 30:
self.image.set_from_pixbuf(self.minp)
elif val > 30 and val < 80:
self.image.set_from_pixbuf(self.medp)
else:
self.image.set_from_pixbuf(self.maxp)
PyApp()
gtk.main()在上面的例子中,我们有一个HScale和一个Image部件。通过拖动这个标尺,我们可以改变Image部件中的图像。
scale = gtk.HScale()HScale部件被创建。
scale.set_range(0, 100)我们设置了这个标尺的低值和高值范围。
scale.set_increments(1, 10)set_increments()方法为这个范围设置步长和页尺寸。
scale.set_digits(0)我们想让这个标尺的值为整数,所以我们将小数部分的位数设置为0。
if val == 0:
self.image.set_from_pixbuf(self.mutp)
elif val > 0 and val <= 30:
self.image.set_from_pixbuf(self.minp)
elif val > 30 and val < 80:
self.image.set_from_pixbuf(self.medp)
else:
self.image.set_from_pixbuf(self.maxp)依据获得的值,我们改变Image部件中的图像。
 |
ToggleButton
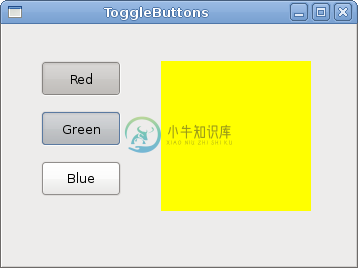
ToggleButton是一种只有两个状态的按钮,按下了和未按下。你通过点击它来在这两个状态之间转换。在某些情况下,这个功能是相当适用的。
Code:togglebuttons.py
#!/usr/bin/python
# ZetCode PyGTK tutorial
#
# This example demonstrates the ToggleButton widget
#
# author: jan bodnar
# website: zetcode.com
# last edited: February 2009
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.color = [0, 0, 0]
self.set_title("ToggleButtons")
self.resize(350, 240)
self.set_position(gtk.WIN_POS_CENTER)
self.connect("destroy", gtk.main_quit)
red = gtk.ToggleButton("Red")
red.set_size_request(80, 35)
red.connect("clicked", self.onred)
green = gtk.ToggleButton("Green")
green.set_size_request(80, 35)
green.connect("clicked", self.ongreen)
blue = gtk.ToggleButton("Blue")
blue.set_size_request(80, 35)
blue.connect("clicked", self.onblue)
self.darea = gtk.DrawingArea()
self.darea.set_size_request(150, 150)
self.darea.modify_bg(gtk.STATE_NORMAL, gtk.gdk.color_parse("black"))
fixed = gtk.Fixed()
fixed.put(red, 30, 30)
fixed.put(green, 30, 80)
fixed.put(blue, 30, 130)
fixed.put(self.darea, 150, 30)
self.add(fixed)
self.show_all()
def onred(self, widget):
if widget.get_active():
self.color[0] = 65535
else: self.color[0] = 0
self.darea.modify_bg(gtk.STATE_NORMAL, gtk.gdk.Color(self.color[0],
self.color[1], self.color[2]))
def ongreen(self, widget):
if (widget.get_active()):
self.color[1] = 65535
else: self.color[1] = 0
self.darea.modify_bg(gtk.STATE_NORMAL, gtk.gdk.Color(self.color[0],
self.color[1], self.color[2]))
def onblue(self, widget):
if (widget.get_active()):
self.color[2] = 65535
else: self.color[2] = 0
self.darea.modify_bg(gtk.STATE_NORMAL, gtk.gdk.Color(self.color[0],
self.color[1], self.color[2]))
PyApp()
gtk.main()在我们的例子中,我们显示了三个ToggleButton和一个DrawingArea。我们设置这个区域的背景颜色为黑色。这些togglebutton将会分别切换这个颜色值的红绿蓝三个部分。背景颜色将会依据我们按下三个togglebutton的状态来变化。
self.color = [0, 0, 0]这就是将要被三个togglebutton更新的颜色值。
red = gtk.ToggleButton("Red")
red.set_size_request(80, 35)
red.connect("clicked", self.onred)ToggleButton部件被创建,我们设置它的大小为80*35px,每个切换按钮都有它自己的处理函数方法。
self.darea = gtk.DrawingArea()
self.darea.set_size_request(150, 150)
self.darea.modify_bg(gtk.STATE_NORMAL, gtk.gdk.color_parse("black"))DrawingArea部件就是那种能显示颜色的部件,其颜色是有三个切换按钮的状态给出的值混合而来。最开始,它显示为黑色。
if widget.get_active():
self.color[0] = 65535
else: self.color[0] = 0如果切换按钮被按下,我们对颜色的R,G和B的值做出相应的改变。
self.darea.modify_bg(gtk.STATE_NORMAL, gtk.gdk.Color(self.color[0],
self.color[1], self.color[2]))我们更新DrawingArea部件颜色。
 |
Calendar
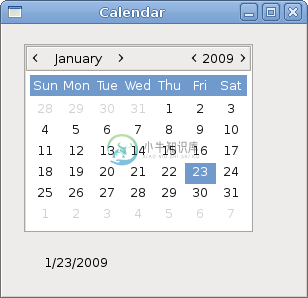
我们最后的部件就是日历部件。它被用来做与日期相关的工作。
Code:calendar.py
#!/usr/bin/python
# ZetCode PyGTK tutorial
#
# This example demonstrates the Calendar widget
#
# author: jan bodnar
# website: zetcode.com
# last edited: February 2009
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Calendar")
self.set_size_request(300, 270)
self.set_position(gtk.WIN_POS_CENTER)
self.set_border_width(2)
self.label = gtk.Label("...")
calendar = gtk.Calendar()
calendar.connect("day_selected", self.on_day_selected)
fix = gtk.Fixed()
fix.put(calendar, 20, 20)
fix.put(self.label, 40, 230)
self.add(fix)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_day_selected(self, widget):
(year, month, day) = widget.get_date()
self.label.set_label(str(month) + "/" + str(day) + "/" + str(year))
PyApp()
gtk.main()我们有一个Calendar部件和一个Label部件,从Calendar中选择的日期将被显示在Label中。
calendar = gtk.Calendar() Calendar部件被创建。
(year, month, day) = widget.get_date()
self.label.set_label(str(month) + "/" + str(day) + "/" + str(year))在on_day_selected()方法中,我们获取了当前选择的日期,并且更新到Label中。
 |
在教程的这章中,我们完成了对PyGTK部件的讨论。

