flatter中文本小部件下的黄线?
工作在我的第一个flutter应用程序。主应用程序屏幕没有这个问题,所有的文本都应该显示出来。
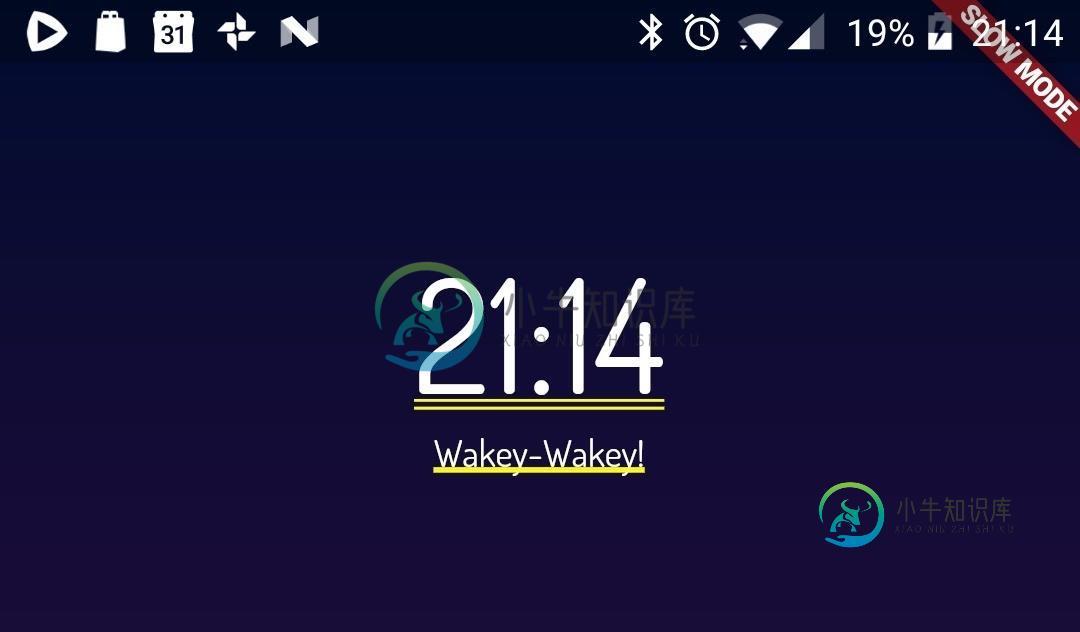
然而,在我正在开发的这个新屏幕中,所有的文本小部件下面都有一些奇怪的黄线/双线。
你知道为什么会这样吗?

共有3个答案
您可以使用Scaffold(通常更好)或任何其他提供材质主题的组件,如简单的material小部件。
下面是一个示例,请使用其中任何一个:
var text = Scaffold(body: Text("Hi"),);
var text2 = Material(child: Text("Hi"),);
作为解决方法,您可以使用:
Text(
'Your text',
style: TextStyle(decoration: TextDecoration.none), // removes yellow line
)
添加Material小部件作为根元素。
@override
Widget build(BuildContext context) {
return Material(
type: MaterialType.transparency,
child: new Container(
问题在于是否有脚手架Scaffold是Material应用程序的助手(AppBar,Drawer,诸如此类的东西)。但您不必使用材料。
您缺少的是作为父级的主题实例。
为什么知道这一点很重要?因为当您开发模式时(例如使用showDialog),您将面临相同的问题。但是Scaffold是一个不透明的全屏小部件!很明显,你不想在你的情态模型中出现这种情况。
有许多方法可以引入主题实例。在Material应用程序中,这通常通过实例化为您创建一个脚手架。但是材质小部件来实现。你猜怎么着<代码>脚手架对话框也是!
-
问题内容: 在我的第一个Flutter应用上工作。应用程序主屏幕没有此问题,所有文本均应显示。 但是,在我正在开发的新屏幕中,所有文本小部件的下面都有一些奇怪的 黄线/双线。 有什么想法为什么会这样? 问题答案: 问题是没有。是应用程序(,之类的东西)的助手。但是您并没有被迫使用。 您缺少的是作为父级的实例。 为什么知道那么重要?因为当您开发模态(例如使用)时,您将面临相同的问题。但是Scaffo
-
问题内容: 我正在做一个项目,要求我在Tkinter标签窗口小部件中的某些文本下划线。我知道可以使用下划线方法,但是基于参数,我似乎只能使它在小部件的1个字符下划线。即 我需要能够在小部件中的所有文本下划线,我敢肯定这是可能的,但是如何? 我在Windows 7上使用Python 2.6。 问题答案: 要对标签小部件中的所有文本加下划线,您需要创建一个将underline属性设置为True的新字体
-
如何在flatter-insidewidget中为文本加下划线? 在
-
我想将颤振小部件与其父部件对齐。我知道我可以通过将小部件包装在中心小部件中来将其居中。 但我如何将其与右侧、底部、顶部中间等对齐? 笔记: 我说的是一个孩子,而不是一行或一列中的多个孩子。见以下问题: 对齐行小部件中的文本小部件 颤振|右对齐不工作 这一条是正确的,但我试图提出一个更尖锐的问题: 如何在Flatter中左对齐OutlineButton图标
-
如何从文件中读取文本并将文本写入文件? 我一直在学习如何在文件中读写文本。我发现了另一个关于从资产中读取的问题,但这是不同的。我将根据从文档中学到的知识,在下面添加我的答案。
-
我使用的是flatter,我想给一个小部件添加一个边框(在本例中是widget)。 我尝试了和,但没有看到如何添加边框。

