支持文本小部件透明性或带有画布背景的文本小部件的Python GUI工具包?
我正在尝试编写一个在条纹背景上显示可滚动文本小部件的程序。条纹的宽度,条纹之间的间隔以及条纹的颜色可由用户设置。
这是我所想的一个简单而又肮脏的例子:

(这似乎是一个丑陋且毫无意义的程序,但对于某些类型的眼部疾病,它可用作治疗工具)
我最初的想法是在画布小部件上将条纹绘制为矩形。然后,我计划在画布上覆盖带有透明背景的文本小部件。
现在,我正在使用Tkinter。但是看来Tkinter中的文本小部件不支持透明性或使用画布作为背景。看起来只有纯色可以用作背景。
哪些可用于Python的GUI工具包支持使用文本小部件背景透明性或使用画布作为背景的文本小部件?
问题答案:
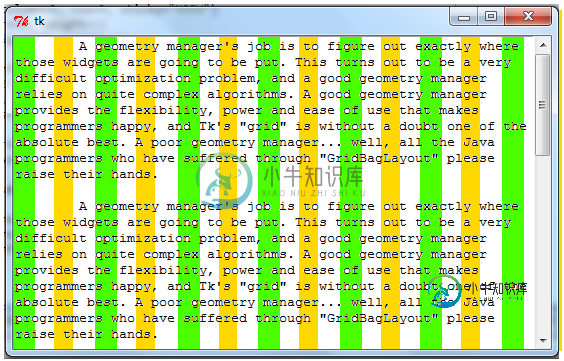
如果您愿意使用Tkinter,这是使用canvas小部件的简短示例。
import Tkinter as tk
class Example(tk.Frame):
def __init__(self, *args, **kwargs):
tk.Frame.__init__(self, *args, **kwargs)
canvas = tk.Canvas(self, width=800, height=500)
canvas.pack(side="top", fill="both", expand=True)
for i in range(0, 800, 40):
i+= 40
fill = "yellow" if (i / 40) % 2 == 0 else "green"
canvas.create_rectangle(i, 0, i+20, 500, fill=fill, outline="")
canvas_id = canvas.create_text(10, 10, anchor="nw")
canvas.itemconfig(canvas_id, text="this is the text "*300, width=780)
canvas.itemconfig(canvas_id, font=("courier", 12))
canvas.insert(canvas_id, 12, "new ")
if __name__ == "__main__":
root = tk.Tk()
Example(root).pack(side="top", fill="both", expand=True)
root.mainloop()
看起来是这样的:

留给读者增加滚动的练习。
-
问题内容: 所以我有一个问题。我环顾四周,环顾四周,但没有运气。我想使我的身体背景透明,但使文本不透明。现在,我保持相同的不透明度。这是我的代码: 问题答案: 不要为此使用,而是将背景设置为RGBA值,以仅使背景半透明。在您的情况下将是这样。
-
我向上看了看这里和酒吧。dev和flatter文档,但找不到(或者找不到我的查询)这个简单任务的任何解决方案。 我想显示一个,其字母从上到下排列,同时保持字母方向的默认值。因此,旋转的将不起作用。 我期望的结果是: 此外,我还需要将包装到下一行(本例中为列),需要一个高度参数来限制每列从上到下的字母数。 如果最后一部分太难实现,我愿意接受单列解决方案的想法。
-
我有一个奇怪的问题,老实说,我不知道该怎么做。 我有一个背景图像的盒子。在背景图片上,我有很多带有背景颜色和文字的框。我希望每个框中的文本的颜色是透明的,所以颜色将是文本上面的背景图像的一部分。 这里有一个例子:http://jsfiddle.net/wjdwohdd/5/ 它应该是一个图像,而不是绿色背景。 如果我设置颜色:透明,文本的颜色变成红色,我不确定它是否可以作为背景图片。 编辑:我更新
-
工作在我的第一个flutter应用程序。主应用程序屏幕没有这个问题,所有的文本都应该显示出来。 然而,在我正在开发的这个新屏幕中,所有的文本小部件下面都有一些奇怪的黄线/双线。 你知道为什么会这样吗?
-
问题内容: 在我的第一个Flutter应用上工作。应用程序主屏幕没有此问题,所有文本均应显示。 但是,在我正在开发的新屏幕中,所有文本小部件的下面都有一些奇怪的 黄线/双线。 有什么想法为什么会这样? 问题答案: 问题是没有。是应用程序(,之类的东西)的助手。但是您并没有被迫使用。 您缺少的是作为父级的实例。 为什么知道那么重要?因为当您开发模态(例如使用)时,您将面临相同的问题。但是Scaffo
-
本文向大家介绍Django 简单文本输入小部件,包括了Django 简单文本输入小部件的使用技巧和注意事项,需要的朋友参考一下 示例 小部件最简单的示例是自定义文本输入。例如,要创建一个<input type="tel">,您必须继承TextInput并设置input_type为'tel'。

