微哨首页卡片服务接口协议 v3
一、说明
为规范与指导轻应用提供首页卡片服务,特此制定《首页卡片服务接口协议》。
微哨首页卡片由轻应用提供数据接口API,微哨门户(App、微信企业号、PC门户)根据API提供的数据进行卡片的展示。接口地址可在微哨管理平台进行配置。
v3版本的协议会保持前向兼容,但App用户要使用到新增的特性或模板必须更新到最新版。旧版本请点击查看:
二、接口要求
请求
首页卡片数据接口应支持HTTP GET请求。
参数
请求格式:http(s)://[API地址]?v=[version]&domain=[domain]&verify=[verify]&from=[from]...
其中参数分为两类——固定参数与可选参数。
1、固定参数:
v:数字,表示协议版本号。如果开发者想要对不同版本的用户做分别处理,则可根据此参数判断。domain:学校标识,可用于轻应用通过微哨开放平台API获取用户信息。verify:访问令牌,可用于轻应用通过微哨开放平台API获取用户信息。注:最新版PC门户即将支持用户登录前的卡片展示,此时
verify为空串;应用需要判断verify参数的合法性,并相应返回数据(例如:不限特定用户访问的公共内容)。from:访问来源,可用于轻应用区分用户使用的门户类型。各门户传值如下:- 安卓客户端:
android - iOS客户端:
ios - 手机网页端(浏览器/微信/QQ等):
mobile - PC门户:
pc
- 安卓客户端:
注意:使用domain和verify获取用户信息时,需要先获取Access Token,这里的Access Token是Client Credentials模式的Access Token,请勿和第三方应用接入(即Authorization Code模式)所获取的Access Token混用。
2、可选参数:
可选参数与卡片的交互情况密切相关,通常发生在用户对卡片中可交互组件进行操作且不跳出的时候,比如切换标签。具体参数请参见相关章节。
3、回传参数:
卡片接口在前后连续的请求中可能需要回传一些参数,这些参数可通过上一次请求的返回数据中特定字段设置。微哨门户会在下一次调用接口时,将这些参数拼接在请求中。
返回
首页卡片数据接口应返回JSON格式,示例如下:
{
"meta": {
"name": "一卡通", // 可选,卡片展示时默认使用应用名称
"icon": "http://ecard.com/icon.png", // 可选,卡片展示时默认使用应用图标
"template": "1", // 卡片模板,
"params": { ... } // 可选,用于回传参数,注意params对象中每个key对应的value都会被序列化为字符串,建议都使用基本类型
},
"global": { // 可选,卡片的全局信息,如未读数提示、Action按钮跳转链接等
"tips": 6, // 未读数提示
"action": { // 快捷操作
"name": "新建预算",
"url": "http://ecard.com/plan/create"
},
"theme": { // 主题设置
"bgImage": "http://ecard.com/bg.png", // 可选,背景图/水印,为保证最佳效果,建议图片长宽比例为4:3,图片尺寸不小于200*150像素
"noDataText": ["暂无消费", "偶尔还是要犒劳下自己"] // 可选,无数据文案,目前最多支持两行文字显示
}
},
"tabs": { // 可选,卡片标签,可通过标签展示不同类型的内容,最多支持5个
"data": [ // tab内容,按返回顺序排列。
{
"name": "充值记录"
},
{
"name": "消费记录"
},
...
]
},
"messages": [ // 可选,提示消息,可用于展示卡片需要用户及时关注的内容(目前仅个别模板在PC端支持)
{
"text": "余额已小于20元",
"value": "18", // 可选
"url": "http://ecard.com/recharge", // 可选
"color": "#fff", // 可选
"backgroundColor": "#f00" // 可选
},
{
"text": "本周消费已超预算",
"value": "10", // 可选
"url": "http://ecard.com/spent", // 可选
"color": "#fff", // 可选
"backgroundColor": "#00f" // 可选
},
...
],
"banners": { // 可选,轮播区域内容,可轮播呈现大图内容,最多支持x个(注意:由于视觉原因,此字段目前仅部分模板支持,详见各模板说明)
"data": [ // 轮播内容,按返回顺序排列。
{
"image": "http://ecard.com/news1.png"
"title": "一卡通充值新增微信支付",
"url": "http://ecard.com/news?id=1"
},
{
"image": "http://ecard.com/news2.png"
"title": "一卡通充值新增支付宝支付",
"url": "http://ecard.com/news?id=2"
},
...
]
},
"data": ...
}其中:
meta:卡片的元信息,包括name(名称)、icon(图标)、template(卡片模板)、params(卡片接口的回传参数);global:卡片的全局信息,为可选项,包括未读数提示、 快捷入口信息、卡片样式设置等;tabs:卡片的标签页信息,为可选项。注意tab的样式可能会随tab数量不同而变化,建议应用对于单个卡片能够固定其tab数量,以免用户看到不一样的tab样式。用户点击时,会按照卡片提供的API地址发送请求,并添加参数tab,其值为相应tab的顺序编号(从0开始)。messages:卡片的提示消息,为可选项。当前暂时仅在PC门户个别卡片支持。banners:卡片的轮播横幅信息,为可选项。注意由于视觉原因,暂时会只有在部分模板可用,具体可参见模板的说明。data:卡片的具体数据。其中的数据格式应与应用所选择的template对应,否则可能会造成解析失败,卡片将无法展示。卡片可展示的数据数量在不同门户上可能不同,但建议接口按照具体卡片中的说明设定数据条数的上限,避免返回多余数据,造成不必要的响应速度和用户流量的损失。
目前,v2版本支持如下模板:
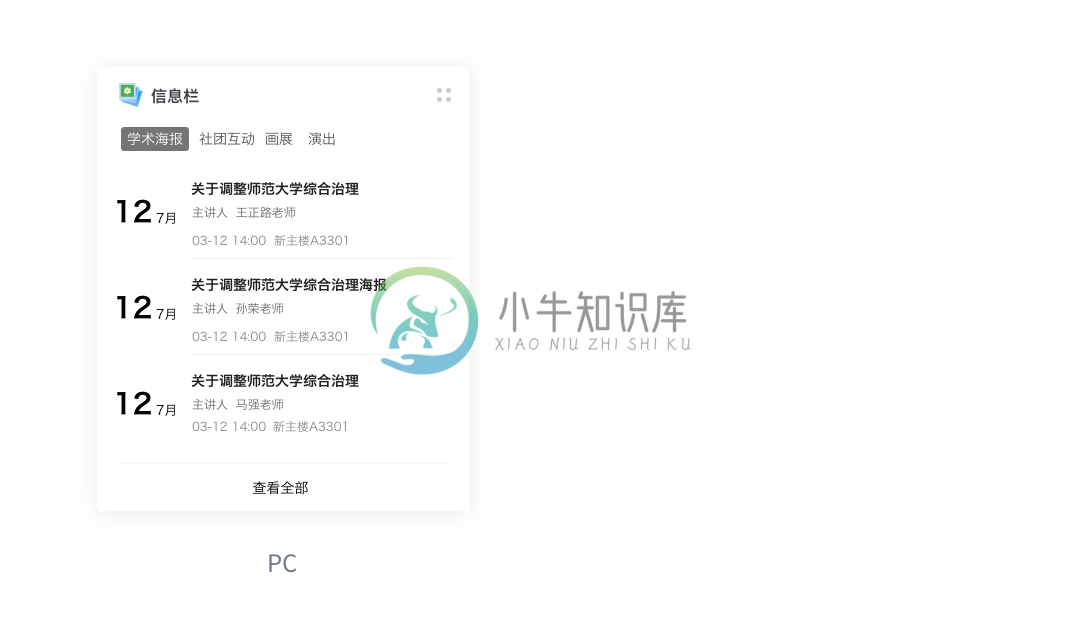
1、文字型

此类型卡片用于展示以文字信息为主(可带有小图标)的新闻、通知、公告、文件等类型的应用。移动端至多可展示到8条(需展开),PC端至多可展示到6条。
此类型卡片支持轮播图的展示(banners字段)。
template = 1
data = [ item1, item2, ... ]
item = {
"title": "标题",
"text": "内容", // 可选
"time": 1488882500, // 可选,UNIX时间戳(秒)
"icon": "http://abc.com/news.png", // 可选,图标
"url": "http://abc.com/news/1", // 可选
"unread": 1 // 可选,非0值表示未读状态
}2、图文型1

此类型卡片用于展示以图片+文字信息为主的新闻、通知、公告等类型的应用。移动端至多可展示到4条(需展开),PC端至多可展示到3条。
此类型卡片支持轮播图的展示(banners字段)。
template = 2
data = [ item1, item2, ... ]
item: {
"title": "标题",
"content": "内容内容内容",
"image": "http://abc.com/news/1.png", // 可选,建议不为空。如果为空则会显示占位图标。
"time": 1488882500, // 可选,UNIX时间戳(秒)
"url": "http://abc.com/news/1" // 可选
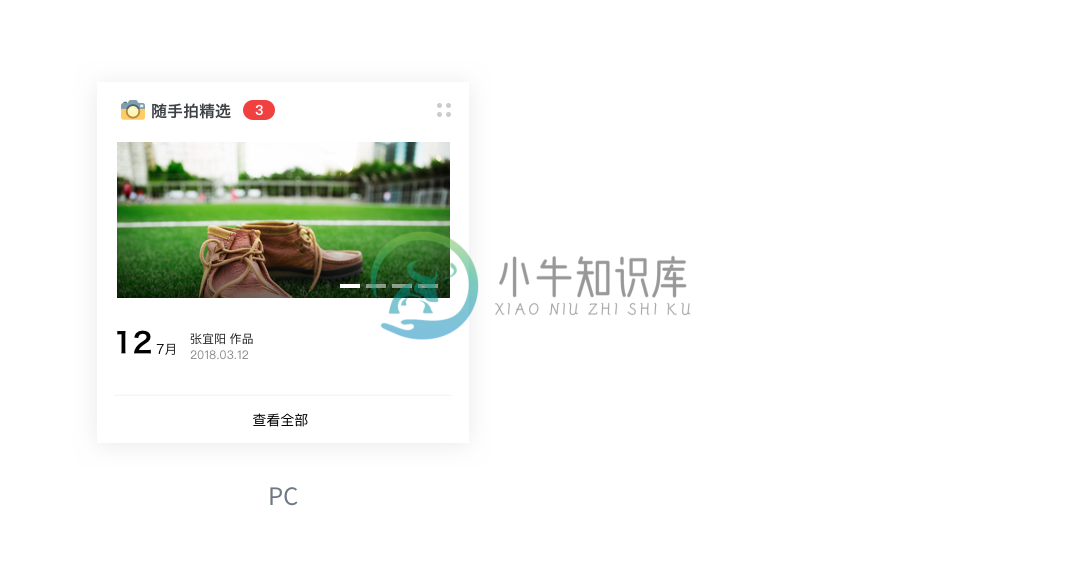
}3、图文型2

此类型卡片用于展示以图片+文字信息为主的新书、活动安排等类型的应用。可横向滑动显示最多10条数据。
template = 3
data = [ item1, item2, ... ]
item: {
"title": "标题",
"subtitle": "副标题",
"image": "http://abc.com/news/1.png", // 可选,建议不为空。如果为空则会显示占位图标。
"url": "http://abc.com/news/1" // 可选
}4、表格类

此类型卡片用于展示课表、日程等表格类信息的应用。至多可显示14行数据。
template = 4
data = [ item1, item2, ... ]
item: {
"columns": 3, // 每行列数,取值为1~4
"data": [
{
"span": 3, // 可选,表示各单元格宽度,每项取值1~12,表示该单元格所跨越的列数(整体宽度等分12列)。
"text": "第一行第一列",
"color": "#0f0", // 可选,RGB格式颜色,表示text的颜色
"url": "http://baidu.com" // 可选
},
...
]
}注:span如果设置,则在该行所有单元格中都应存在,且各单元格的span值相加应等于12,否则该行视为无效数据不予显示;如果未设置span值,则默认按照data所提供的列数均分。
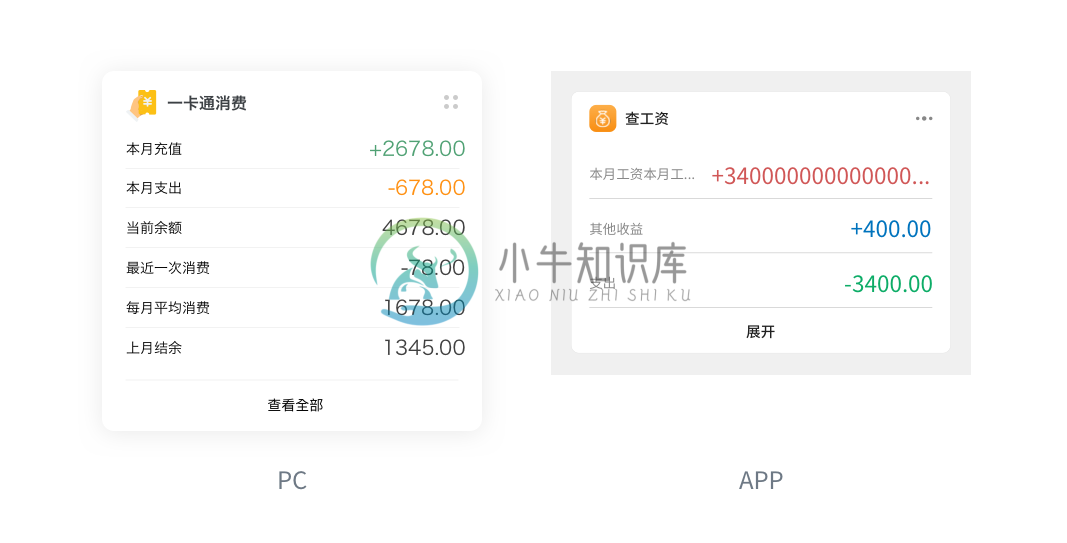
5、数据类

此类型卡片用于展示以数据类为主(如一卡通、工资)的应用。至多可显示6组数据。
template = 5
data = [ item1, item2, ... ]
item: {
"title": "今日支出",
"value": "-123",
"color": "#f00" // 可选,RGB格式颜色,表示value的颜色
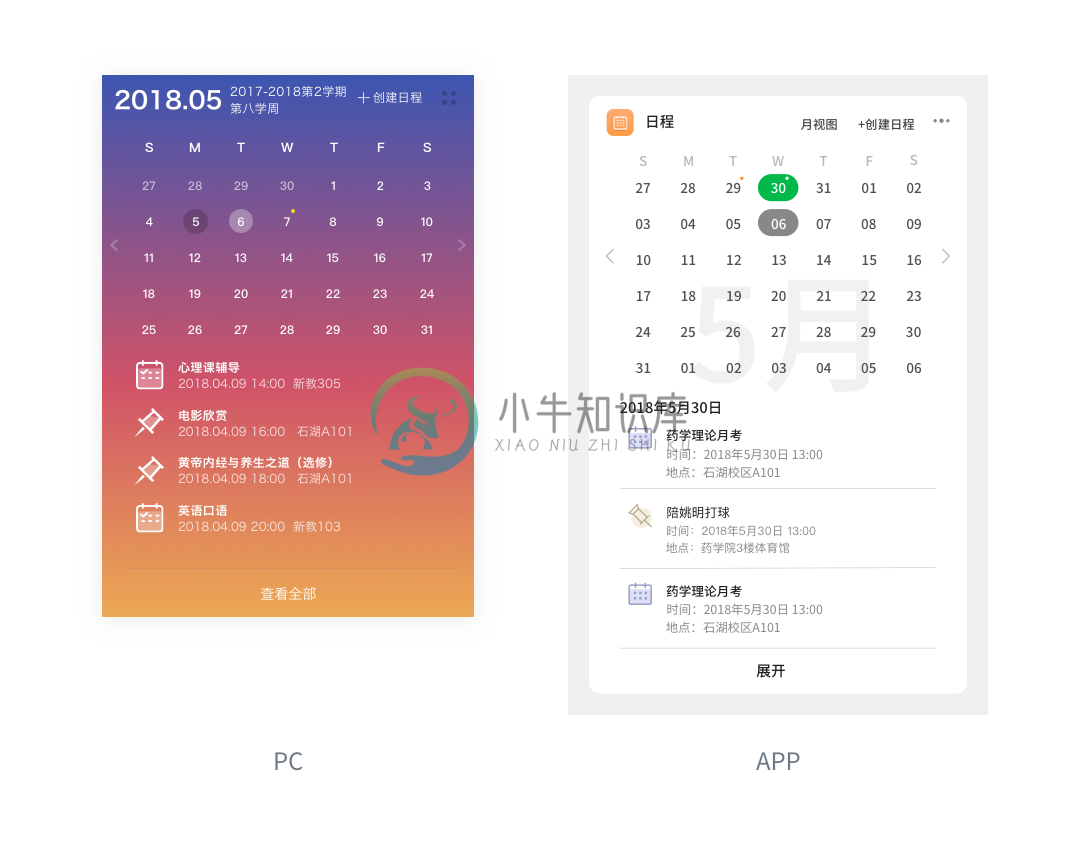
}6、日历类

此类型卡片用于展示需要日历类型的应用。每日事项至多展示4条。
template = 6
data = [ item1, item2, ... ]
item: {
"day": 1488882500, // 事件所在日期UNIX时间戳(秒)
"info": ["2017-2018第2学期", "第八学周"], // 可选,日期说明文字,最多展示两行
"events": [
{
"name": "设计思维", // 事件名称
"desc": ["第1~18周 周四 1-2节", "新水301"], // 可选,事件描述
"url": "http://calendar.com/event?id=12345", // 详情页地址
"icon": "http://calendar.com/class.png", // 事件分类图标
"color": "#0f0" // 事件分类颜色(RGB格式)
},
...
]
}日历卡片显示的日期范围是可变的,会有周视图和月视图两种,且具备一定的交互功能,用户可以进行周或月的切换。因此,卡片在调用应用所提供的API接口时,会通过参数span告知其要显示的日期范围,其格式为YYYYMMDD-YYYYMMDD(如20180610-20180616);接口应对此参数进行处理,并返回相应日期的数据。示例如下:
http://calendar.com/cardapi?v=2&...&span=20180610-201806167、图标类

此类型卡片用于展示规则排列的快捷链接,类似于手机桌面的效果。
template = 7
data = [ item1, item2, ... ]
item = {
"name": "一卡通", // 名称
"icon": "http://ecard.com/icon.png", // 图标
"url": "http://ecard.com" // 链接
}8、事件类1(移动端暂不支持)

此类型卡片通过列表形式展示在特定时间的事件列表,如活动、讲座、会议等。
template = 8
data = [ item1, item2, ... ]
item = {
"time": 1488882500, // 时间,UNIX时间戳(秒)
"title": "大数据处理讲座", // 事件名称
"info": ["主讲人:张三教授", "2018-10-10 六教6A018"], // 事件详细信息,最多支持两行
"url": "http://bbs.com/12345" // 可选,条目链接
}9、事件类2(移动端暂不支持)

此类型卡片通过幻灯片形式展示在特定时间的事件列表,如活动、讲座、会议等。
template = 9
data = [ item1, item2, ... ]
item = {
"image": "http://bbs.com/12345.png", // 大图,当mode为slide时必选
"time": 1488882500, // 时间,UNIX时间戳(秒)
"title": "大数据处理讲座", // 事件名称
"info": ["主讲人:张三教授", "2018-10-10 六教6A018"], // 事件详细信息,最多支持两行
"url": "http://bbs.com/12345" // 可选,条目链接
}10、海报类
协议待定
11、简介类(移动端暂不支持)

此类型卡片可用于展示类似简历、概况的信息,如个人信息、应用介绍等。
template = 11
data = [ item1, item2, ... ]
item = {
"image": "http://portal.com/personal/zhangsan.png", // 图片、图标、头像等
"title": "下午好,张三", // 标题、名称等,支持两行显示
"info": ["工号:201800203", "部门:信息技术中心校园网运维组"], // 主要信息,最多展示两行
"subinfo": ["上次登录时间:2018-11-11 12:33", "上次登录地址:197.24.102.29", "上次登录终端:IPAD网页"] // 次要信息,最多展示三行
}12、消息类(移动端暂不支持)
此类型卡片可用于展示需要强调、希望用户关注的内容,如重要事项提醒、待办事项等。
template = 12
data = [ item1, item2, ... ]
item = {
"icon": "http://ecard.com/icon.png", // 图标(可选)
"name": "一卡通", // 标题/名称
"message": "本周消费128.31元 余额39.92元", // 消息内容
"url": "http://ecard.com/detail/1" // 详情链接(可选)
}
