3.3 编写输出查询结果的JSP页面
优质
小牛编辑
137浏览
2023-12-01
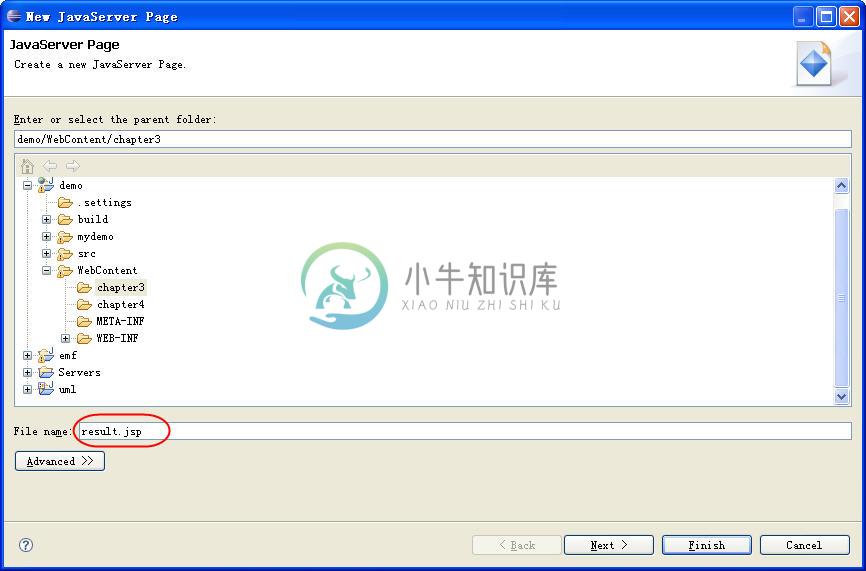
在这一节将建立一个用于显示查询结果的result.jsp页面。在IDE中建立JSP页面非常简单。在WebContent目录中建立一个chapter3目录,选中chapter3目录后,在右键菜单中单击【New】>【JSP】菜单项,打开【New JavaServer Page】对话框,在【File name】文本框中输入“result.jsp”,如图3.3所示。

图3.3 建立JSP页面
在完成上面的操作后,单击【Finish】按钮建立result.jsp文件。打开result.jsp文件,并输入如下的代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 引用JSTL的core标签库 -->
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<html>
<head>
<title>查询结果</title>
</head>
<body>
<!-- 以表格形式显示查询结果 -->
<table border="1">
<!-- 显示表头 -->
<tr align="center">
<td>书名</td>
<td>作者</td>
<td>ISBN</td>
<td>价格</td>
</tr>
<!-- 使用JSTL读取查询结果 -->
<c:forEach var="row" items="${result}">
<tr>
<td>${row[0]}</td>
<td>${row[1]}</td>
<td>${row[2]}</td>
<td>${row[3]}</td>
</tr>
</c:forEach>
</table>
</body>
</html>
在上面的代码中使用了JSTL的core标签库。通过这个标签库中的<c:forEach>标签来从request域中读取查询结果,并动态生成HTML代码来显示查询结果。关于JSTL的内容将在后面的章节详细介绍。
下面在IE地址栏中输入如下的URL来测试QueryBook类和result.jsp:
http://localhost:8080/demo/QueryBook?queryField=name&queryText=ajax
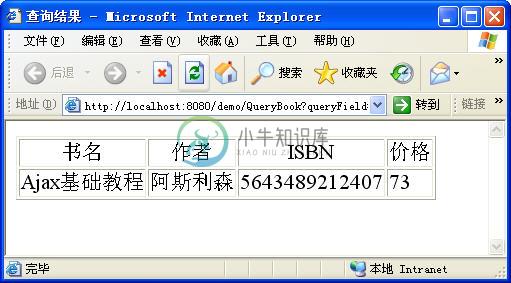
在访问上面的URL后,在IE中将显示如图3.4的输出结果。

图3.4 测试QueryBook的显示结果

