大话 WEB 前端性能优化基本套路
优质
小牛编辑
139浏览
2023-12-01

前端性能优化这是一个老生常谈的话题,但是还是有很多人没有真正的重视起来,或者说还没有产生这种意识。
当用户打开页面,首屏加载速度越慢,流失用户的概率就越大,在体验产品的时候性能和交互对用户的影响是最直接的,推广拉新是一门艺术,用户的留存是一门技术,拉进来留住用户,产品体验很关键,这里我以美柚的页面为例子,用实例展开说明前端优化的基本套路(适合新手上车)。
WEB性能优化套路
基础套路1:减少资源体积
css
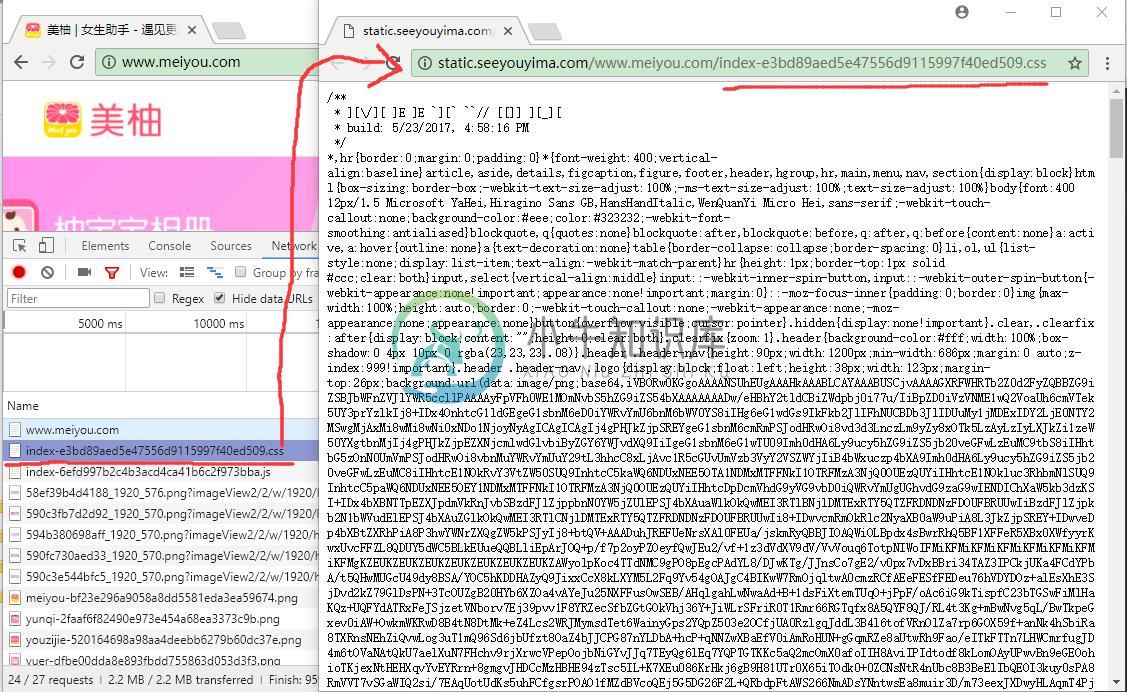
- 压缩
- 响应头GZIP

js
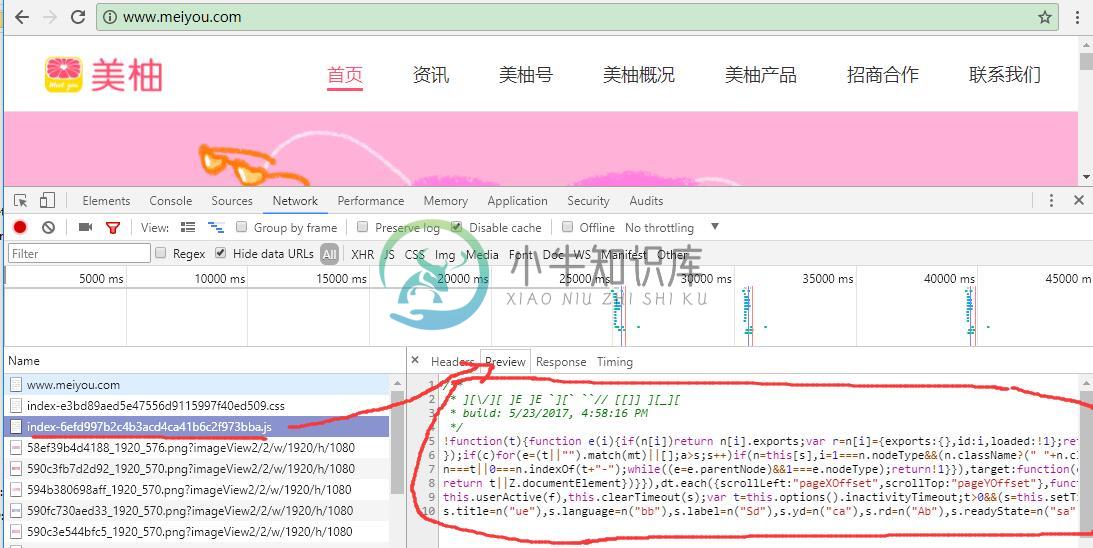
- 压缩
- 响应头GZIP

html
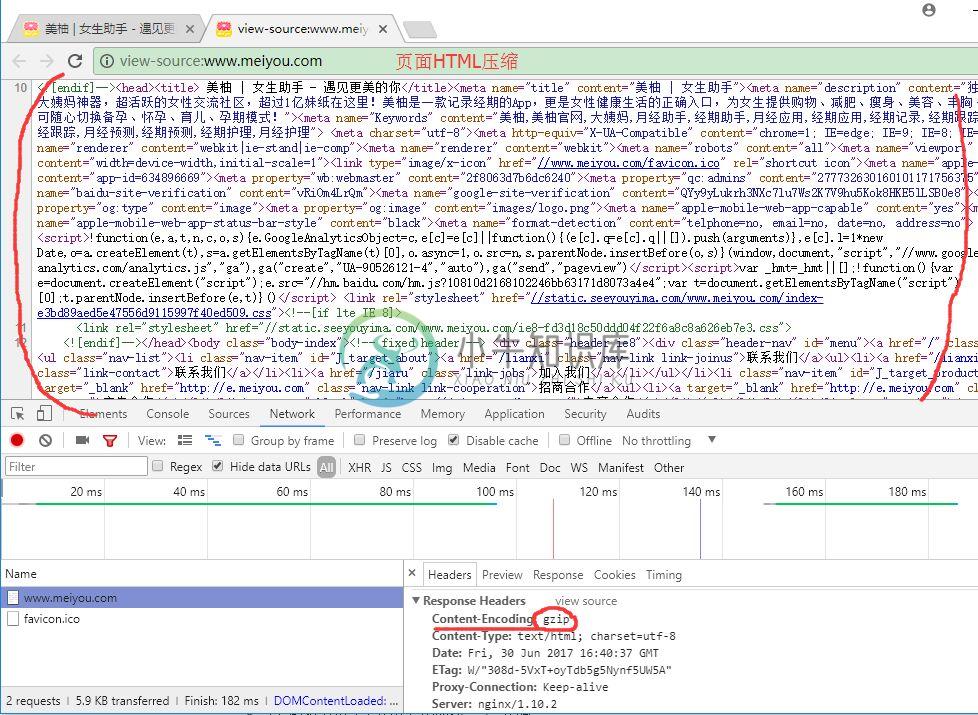
- 输出压缩
- 响应头GZIP

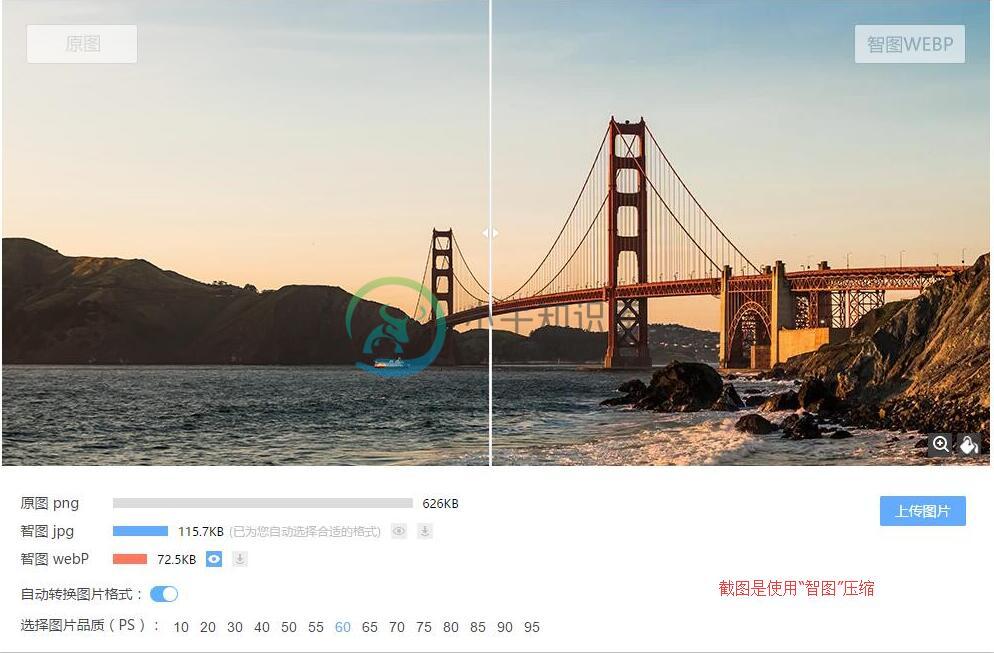
图片
- 压缩
- 使用Webp格式

cookie
- 注意cookie体积,合理设置过期时间
基础套路2:控制请求数
- js
- 合并
- css
- 合并
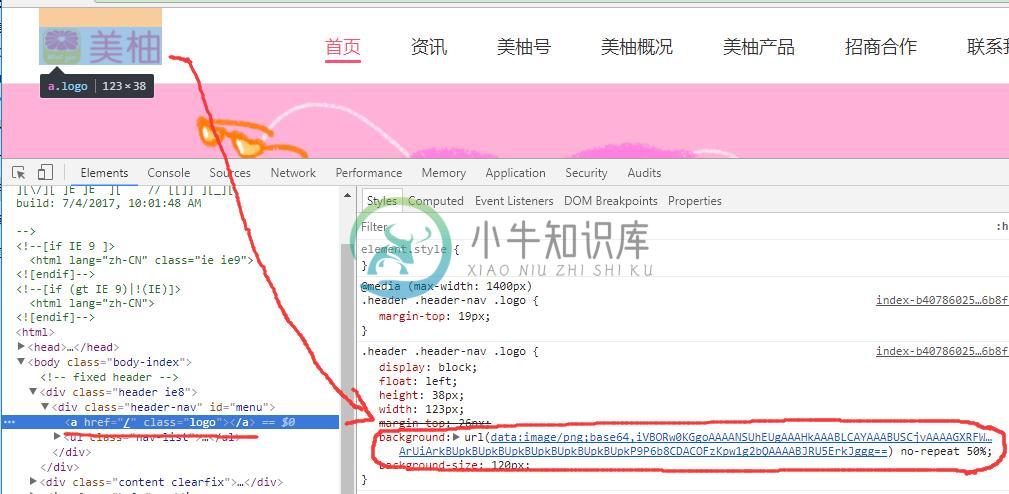
- 图片
- 合并

- base64(常用图标:如logo等)

- 合并
- 接口
- 数量控制
- 异步ajax
- 合理使用缓存机制
- 浏览器缓存
- js编码
- 异步加载js
- Require.JS 按需加载
- lazyload图片
- 异步加载js
基础套路3:静态资源CDN
- 请求走CDN
- html
- image
- js
- css
综合套路
- 图片地址独立域名
- 与业务不同域名可以减少请求头里不必要的cookie传输
- 提高渲染速度
- js放到页面底部,body标签底部
- css放到页面顶部,head标签里
- 代码
- 代码优化:css/js/html
- 预加载,如:分页预加载,快滚动到底部的时候以前加载下一页数据
拓展资料
性能辅助工具
看完上面的套路介绍
- 可能有人会说:我在前端界混了这么多年,这些我都知道,只不过我不想去做
- 我答: 知道做不到,等于不知道
- 也可能有人会说:压缩合并等这些操作好繁琐,因为懒,所以不做
- 我答: 现在前端构建工具都很强大,如:grunt、gulp、webpack,支持各种插件操作,还不知道就说明你 OUT 了
因为我主要负责后端相关工作,前端并不是我擅长的,但是平时也喜欢关注前端前沿技术,这里以我的视角和开发经验梳理出基本套路, 套路点到为止,具体实施可以通过拓展资料进行深入了解,如有疑义或者补充请留言怼。

