示例 - 滚动
容器滚动事件监听
容 器滚动scroll事件是一个高频触发的事件,我们可能需要伴随scroll的每次触发来改变某个元素的属性(位置、颜色、透明度、大小等),本文将向您 介绍如何使用 BindingX 来实现伴随滚动(scroll)事件的动画。如果您还不了解 BindingX 的工作原理,强烈建议先阅读文档 《简介》以及 《核心概念》。
特性介绍
要在 BindingX中使用滚动动画,需要将eventType的值设置为scroll 。在scroll模式下,BindingX 提供了一个预置变量叫 y ,可以参与表达式运算,它代表的含义是滚动容器滚动偏移量scrollTop,安卓上从0开始,IOS上由于有bounce弹簧效果,可以为负值,锚点(anchor)是指向当前的可滚动容器(scroller,list,waterfall等)。
如何使用
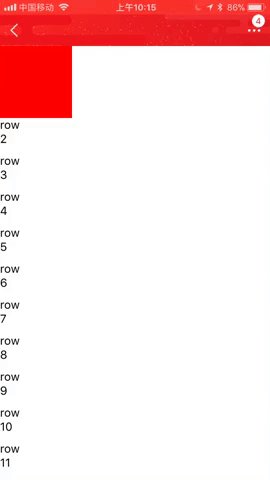
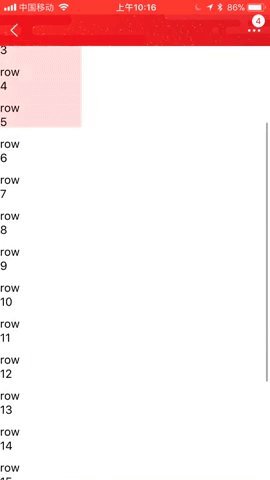
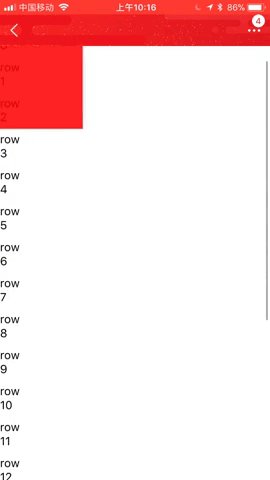
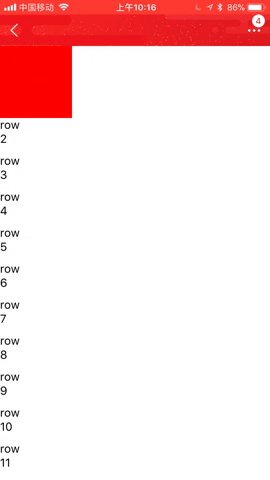
下面通过一个简单的例子来介绍如何使用。假设我们要实现一个基于滚动事件来进行元素的缩放、透明度的改变。

功能分解:
1、滚动0至400时元素透明度从1到0进行变化
2、滚动0至200时元素缩放倍数从1到2倍,200至400时缩放倍数从2到1倍
第一步:安装BindingX
npm i weex-bindingx --save第二步:使用Rax编写滚动容器以及需要动画的元素
import {createElement,Component,render,findDOMNode} from 'rax';
import BindingX from 'weex-bindingx';
import {isWeex} from 'universal-env';
import ScrollView from 'rax-scrollview';
class Demo extends Component{
render(){
return (<View style={{flex:1}}>
<ScrollView ref="scrollView" style={{flex:1}}>
<View style={{height:2000}}></View>
</ScrollView>
<View ref="block" style={{backgroundColor:'red',width:200,height:200,position:'absolute',top:0,left:0}}/>
</View>);} }
}
render(<Demo/>);第三步:给滚动容器绑定BindingX滚动scroll事件
componentDidMount(){
//做个延迟确保scrollView节点渲染完毕
setTimeout(()=>{
BindingX.bind({
eventType:'scroll',
anchor:getEl(this.refs.scrollView)
});
},100)
}第四步:给需要动画的元素添加动画效果
注:props是用来描述需要动画的元素的属性property,元素节点element,表达式expression
表达式说明:滚动时y是滚动容器提供的一个描述当前scrollTop的值(若横向vertical情况则为x,对应的值是scrollLeft),随着滚动容器往页面底部滚动,该值从0开始增加
y从0-400,透明度
opacity需从1下降到0,可以这么写'1-y/400'y从0-200,元素缩放倍数
scale需从1上升到2,可以这么写'1+y/200'y从200-400,元素缩放倍数
scale需从2下降到1,可以这么写'2-(y-200)/200'在配合三目运算符
?,就可以分别对这两个区间做判断,可以这么写'y<200?1+y/200:2-(y-200)/200'
具体代码如下:
BindingX.bind({
eventType:'scroll', //描述事件触发类型是scroll触发
anchor:getEl(this.refs.scrollView), //滚动容器
props:[ //props数组用来描述伴随scroll事件需要改变的元素节点
{
element: getEl(this.refs.block), //动画元素
property:'opacity', //动画属性
expression:'1-y/400' //表达式 说明了y从0-400,对应的值是1-0
},
{
element: getEl(this.refs.block), //动画元素
property:'transform.scale', //动画属性
expression:'y<200?1+y/200:2-(y-200)/200' //说明了y从0-200,对应的值是1-2
}
]
});
//由于在web端和weex端需要传入的元素内容不同,在weex下需要传入具体的ref,而在web下需传入元素的节点(HTMLElement)
function getEl(el){
return isWeex ? findDOMNode(el).ref : findDOMNode(el);
}
