BindingX 是阿里巴巴开源的一套基于 weex / React Native 的富交互解决方案。它提供了一种称之为 表达式绑定(Expression Binding) 的机制可以在 weex 上让手势等复杂交互操作以60fps的帧率流畅执行,而不会导致卡顿,因而带来了更优秀的用户体验。
简要介绍
由于 weex/RN框架底层使用的 JS-Native Bridge 具有天然的异步特性,这使得 JS 和 Native 之间的通信会有固定的性能损耗,因此在一些复杂的实时交互场景中(如手势),JS 代码很难以高帧率运行,这极大地限制了框架的能力。目前官方并没有很好的方式解决。
而我们通过探索,提出了一种全新的方式用来解决这个问题,方案称之为 Expression Binding 。它的核心思想是将"交互行为"以表达式的方式描述,并提前预置到Native从而避免Native与JS频繁通信。
特性
复杂但流畅的交互效果
强大的表达式解析引擎
丰富的缓动函数
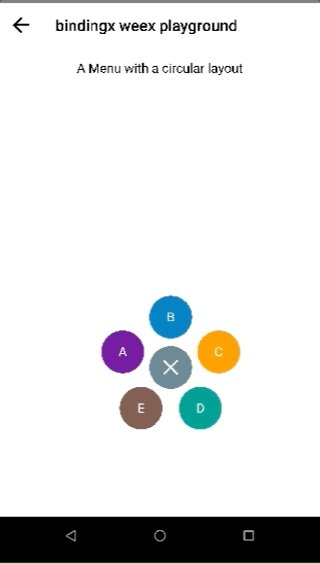
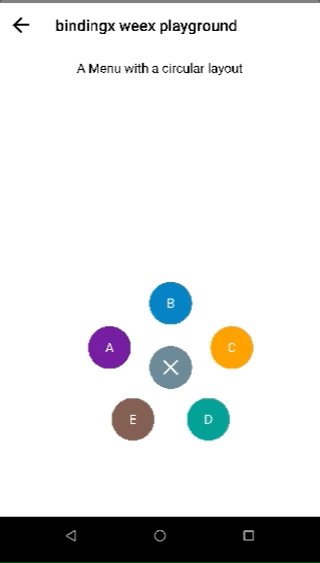
示例展示
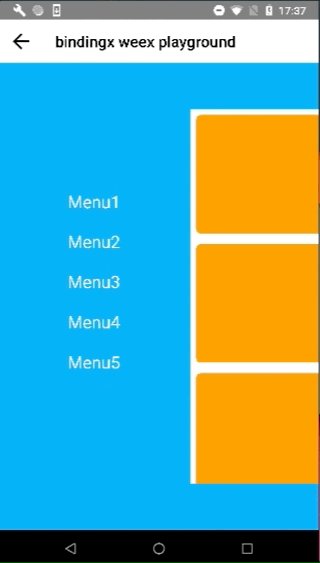
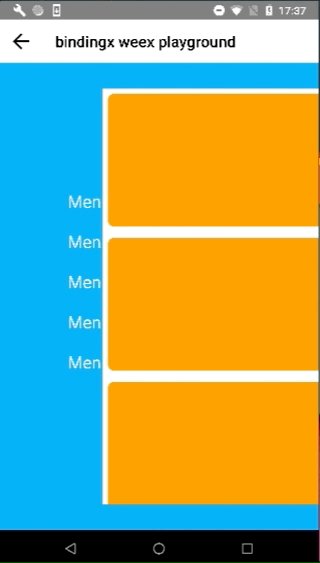
下面展示了一部分使用bindingx的示例。你可以下载或者编译playground app来获取更多的示例。同时,也可以在在线playground上编写自己的demo。




-
按照官网无法完成使用出 BindingX,搜集资料加实践,把注意点总结下 前言 BindingX 解决了 JS 与 Native Bridge 频繁交互导致的动画卡顿。 这是我人生第一篇技术博客,欢迎大家补充知识,批评指正,共同进步! 一. 使用步骤 1. 引入 bindingX 模块 const BindingX = weex.requireModule('bindingx'); 2. 表达式
-
Weex 是一套简单易用的跨平台开发方案,能以 web 的开发体验构建高性能、可扩展的 native 应用,为了做到这些,Weex 与 Vue 合作,使用 Vue 作为上层框架,并遵循 W3C 标准实现了统一的 JSEngine 和 DOM API,这样一来,你甚至可以使用其他框架驱动 Weex,打造三端一致的 native 应用。 简介 基本概念 为了方便使用 BindingX ,开发者需要理解
-
android Bindingx sdk源码分析 Bindingx 是什么? BindingX 是解决weex和React Native上富交互问题的一种解决方案。 如果按照传统的weex 和 native 的交互方式,比如要实现一个清屏的动画,需要在这个视图上绑定touch事件后,监听到每一次手势的变化,native与weex都要进行一次通信,频繁的通信交互必然会消耗性能,导致无法在16ms内完
-
前言 三月初,阿里巴巴开源的一套基于 Weex、React Native 的富交互解决方案 「BindingX」。提供了一种称之为 「Expression Binding」 的机制可以在 Weex、React Native 上让手势等复杂交互操作以60fps的帧率流畅执行,而不会导致卡顿,因而带来了更优秀的用户体验。 背景 听上去「高大上」,那为啥要造这个轮子呢? 这就得从源头说起,他到底解决了什
-
如果曾经尝试过按照bindingX官网的方式在weex中使用,就会发现不能实现自己想要的效果。通过在网上查阅资料,了解到weex中使用bindingX不能直接写表达式,sdk无法解析,因此需要一个表达式解析工具的帮助,即bindingx-parser,在我们的项目目录下执行用npm安装上这个插件之后即可使用它来解析bindingX的表达式了。使用方法如下: 首先使用npm安装bindin
-
文章出处: bmfe.github.io/eros-docs/#… 前言 上篇文章 WEEX-EROS | 入门指南 中我们已经从头运行了 eros 来进行开发 app,很多同学还不是很清楚 eros 到底能干嘛,这里在稍微解释一下: eros 是基于 weex 的二次封装 app 开发解决方案,让我们能用 vue 语法来开发原生 iOS/Android 应用 。 eros 已经帮助了数家公司的前
-
Data Binding是今年的Google IO 大会上发布的数据绑定库,可以直接在布局文件中绑定数据,不需要各种findViewById()的繁琐操作了。 Data Binding还处于测试阶段,建议使用最新Android Studio1.3+,同时Android Plugin for Gradle 1.3.0-beta4或者更高。由于beta版还不够稳定,所以在使用中可能出现很多问题,甚至随
-
用weex的DOM模块和BindingX获取节点信息并制作动画效果 下方实例是用了uniapp的uni-nav-bar 组件(uniapp编译模式),控制下划线移动的动画效果 <template> <view> <uni-nav-bar :statusBar="true" :fixed="true" class="w-100" :border="false"> <v
-
本文向大家介绍基于Intellij Idea乱码的解决方法,包括了基于Intellij Idea乱码的解决方法的使用技巧和注意事项,需要的朋友参考一下 使用Intellij Idea经常遇到的三种乱码问题: 1、工程代码乱码 2、main方法运行,控制台乱码 3、tomcat运行,控制台乱码 解决方案: 1.工程代码乱码 Settings > Editor > File Encodings > G
-
百度统计于2016年秋开放无埋点技术内测,经过一年多的测试与研发后 ,于2017年6月正式发布『可视化圈选1.0』版本,并得到了广大开发者的认可。随后统计团队将更多研发人力投入到了无埋点技术的突破及应用功能拓展上,并逐步形成了一套基本无埋点技术的更加智能、高效、专业的全链路数据解决方案。 该方案围绕开发者的数据全链接业务流程,从数据采集、数据分析到数据应用的各个环节切入,帮助企业真正实现数据驱动。
-
本文向大家介绍基于pip install django失败时的解决方法,包括了基于pip install django失败时的解决方法的使用技巧和注意事项,需要的朋友参考一下 使用pip安装Django时报错,先是: 之后开始下载后没多少就直接报错退出了,可以用下面的方法换源下载: 下载速度很快,成功! 以上这篇基于pip install django失败时的解决方法就是小编分享给大家的全部内容了
-
本文向大家介绍基于centos7 安装python3.6.4出错的解决方法,包括了基于centos7 安装python3.6.4出错的解决方法的使用技巧和注意事项,需要的朋友参考一下 错误:zipimport.ZipImportError: can't decompress data; zlib not available 解决方法:从错误信息分析,就是缺少了zlib的解压缩类库,安装即可. 执行
-
本文向大家介绍Secure Shell 交互式和基于屏幕的命令,包括了Secure Shell 交互式和基于屏幕的命令的使用技巧和注意事项,需要的朋友参考一下 示例 远程的许多命令和程序都是基于屏幕的(例如mc),或者它们需要询问密码(例如sudo),才能运行您可以使用option的这类程序-t。 爱丽丝的[sudo]密码: bin root dev etc home lib mnt opt pr

