1.5.7 Node.js脚本
更新时间:2019-07-10 20:27:58
使用场景
脚本节点支持您通过编写JavaScript代码来实现功能逻辑。如果平台提供的其他节点,功能不够灵活,您可以使用脚本节点通过编写JavaScript代码来灵活定制您的业务需求。
节点功能
支持您使用JavaScript编写代码,实现您的业务逻辑。目前支持Node.js 6.10版本。
脚本节点编码指导
动态调用
在脚本节点中可使用内置变量,内置了如下全局变量,以在脚本节点中访问:
来自上个节点的输出数据:payload。支持使用payload.
payload对象中的某个key来访问指定key的数据;来自输入节点的数据:query。比如api输入节点的入参、设备触发节点的设备数据;支持使用query.
参数名来访问指定数据;来自指定节点的输出数据:node.
节点ID。支持使用node.节点ID.节点输出对象中的某个key来访问指定key的数据。
示例
{
"productKey": "{{payload.productKey}}", // 上一个节点的输出为:{productKey: '值'},取productKey的值
"deviceName": "{{query.deviceName}}", // API输入节点的入参中定义了一个名称为deviceName的入参,取入参deviceName的值
"pageNum": "{{node.node_399591c0.pageNum}}" // 节点node_399591c0的输出为{pageNum: 10},取pageNum的值
}
示例


约束和限制
1. Date
服务编排最终会运行在阿里云的云产品函数计算(Function Computer)上,函数计算满足国际化需求,使用的是UTC时间,因此在使用Date对象时请注意当前时区和UTC时间的差异。如在东八区(北京时间)使用如下代码
new Date().getHours()
获取到的小时数将比北京时间少8个小时。
2. npm库
安装npm库
3. 变量
变量必须符合ECMAScript2015在严格模式下变量的命名规范
不能使用以下的关键字命名变量
abstract,
boolean, break, byte,
case, catch, char, class, continue, const,
debugger, default, delete, do, double,
else, enum, export, extends,
false, finally, for, function,
goto,
if, import, implements, in, instanceof, int, interface,
let, long,
native, new, null,
package, private, protected, public,
return,
short, static, super, switch, synchronized,
this, throw, throws, transient, try, typeof,
var, void, volatile,
while, with,
yield
此外,特别注意,请勿在脚本中定义使用包含循环引用的变量
var obj = {};
obj.aaa = obj;
如上变量obj包含循环引用,在脚本中请勿使用。
4. 节点调试信息输出
可以使用console.log输出日志,这些日志数据可以在调试信息中看到。
使用示例如下:
let name = 'Jack';
console.log('Hello', name);
logger.info为输出日志的函数调用,参数个数不限。
5. npm库
参考后文扩展库管理文档。
代码示例
1. 输入输出示例
脚本节点代码示例如下
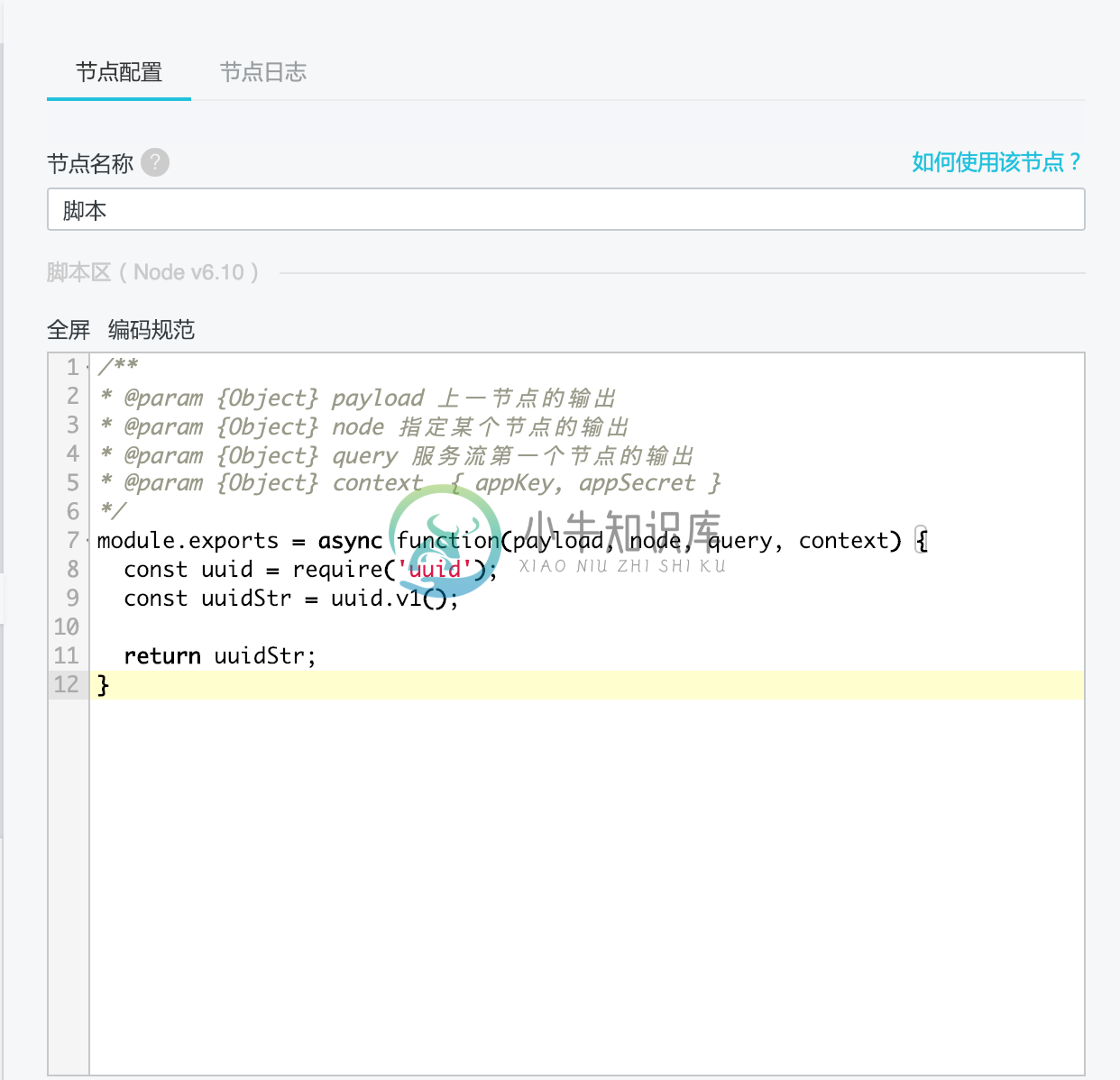
/**
* @param {Object} payload 上一节点的输出
* @param {Object} node 指定某个节点的输出
* @param {Object} query 服务流第一个节点的输出
*/
module.exports = function(payload, node, query) {
database = [
["A", 11, 111],
["B", 22, 222],
["C", 33, 333],
["D", 44, 444],
["E", 55, 555],
["F", 11, 111],
["G", 22, 222],
["H", 33, 333],
["I", 44, 444],
["J", 55, 555],
["K", 11, 111],
["L", 22, 222],
["M", 33, 333],
["M", 44, 444],
["O", 55, 555],
];
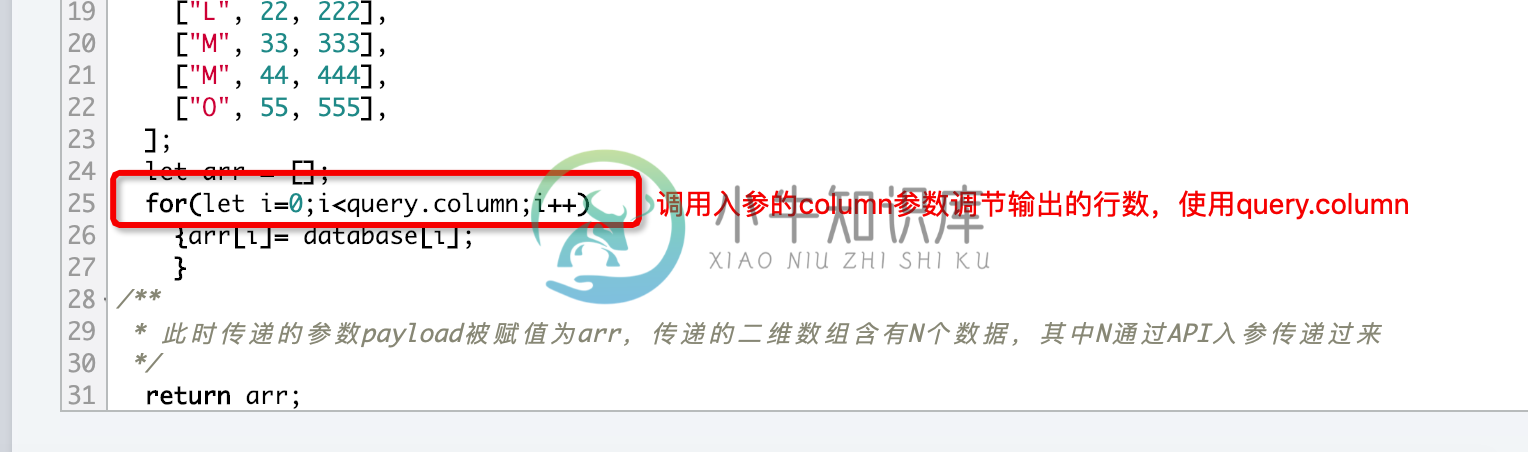
let arr = [];
for(let i=0;i<query.column;i++)
{arr[i]= database[i];
}
/**
* 此时传递的参数payload被赋值为arr,传递的二维数组含有N个数据,其中N通过API入参传递过来
*/
return arr;
}
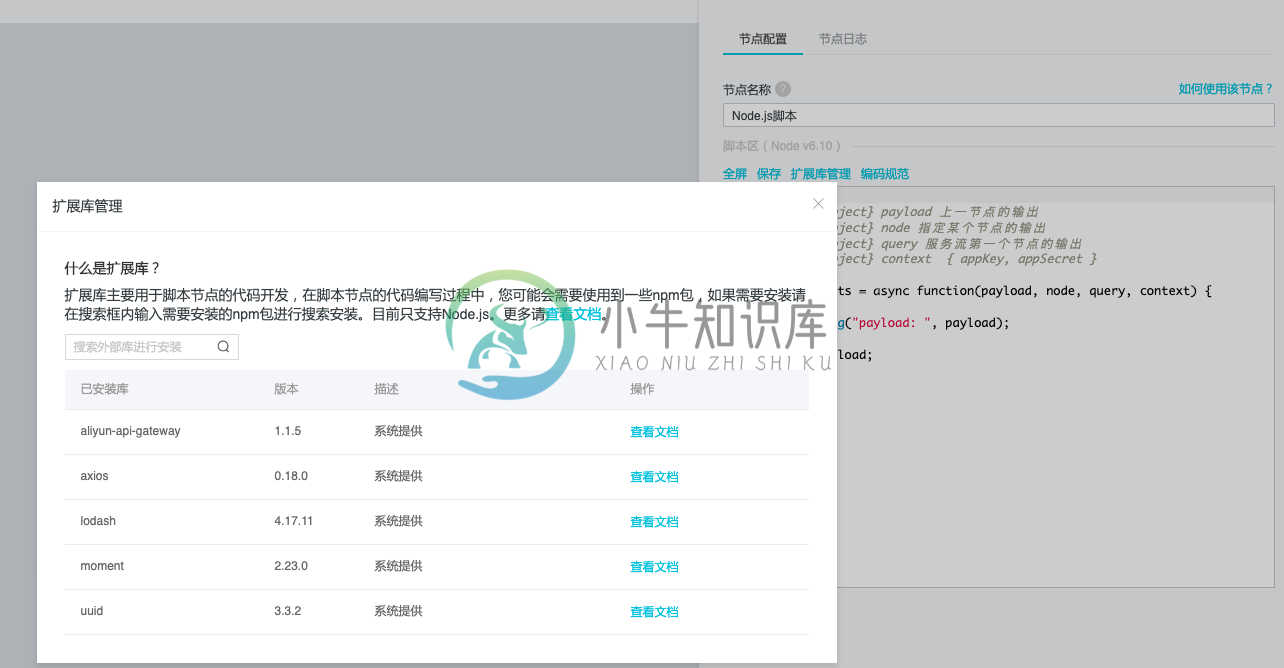
扩展库功能
扩展库主要用于脚本节点的代码开发,在脚本节点的代码编写过程中,您可能会需要使用到一些npm包,新的npm包的安装就是在此进行的。
系统库
平台已经内置了一些npm库在脚本节点中,可以直接require进来使用,系统内置库内容如下:
aliyun-api-gateway
axios
lodash
moment
uuid
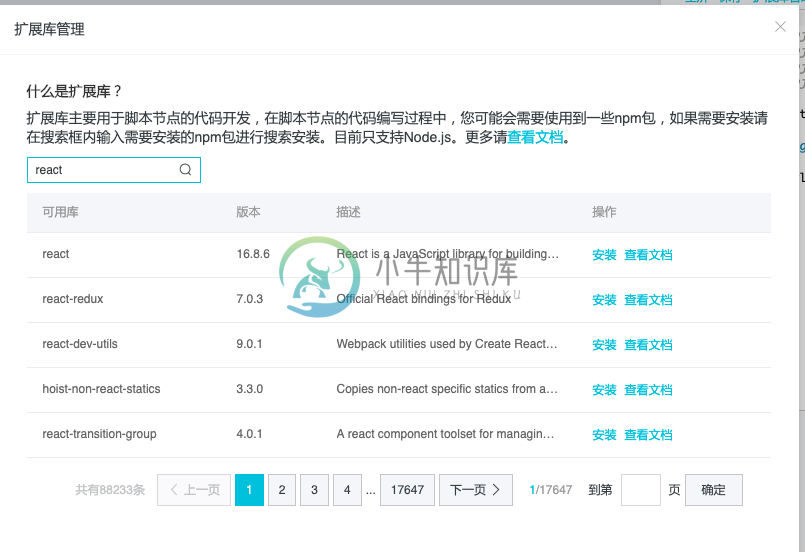
安装外部库
在脚本节点顶部“扩展库管理” - 搜索框中输入您想要安装的模块名称,如图:

2.搜索到库后,点击“安装”按钮以进行安装(什么是npm库可以参考链接)
3.安装完成后,可在列表中查看您已安装的npm库。
4.使用已安装的npm库:
与javascript的语法相同,在脚本节点中,使用require方式引入模块。