1.3.3 web开发工作台调用API
优质
小牛编辑
128浏览
2023-12-01
更新时间:2019-07-17 11:42:37
目标
当前模板可以让您学习如何在Web可视化开发中调用服务开发工作台开发的API,可以用于Web应用的数据获取,设备控制等。
说明
有一个智能灯,有RGB色值可以调节,我们使用Web可视化页面控制RGB三色值。
创建产品
本次需要创建一个产品——一个智能灯(温度一个浮点型属性)
- 创建一个智能灯产品。

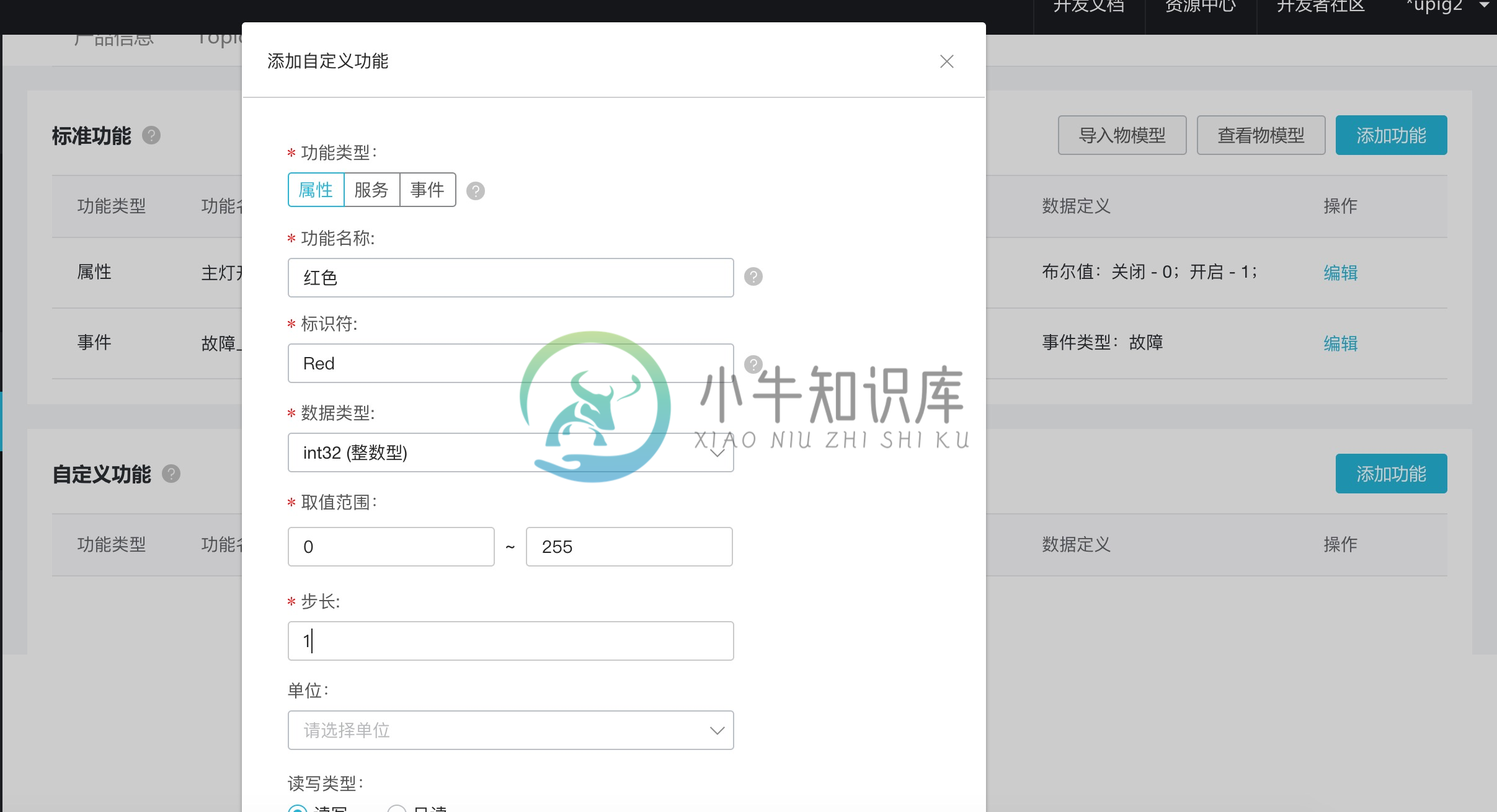
- 添加三个颜色功能——红蓝绿。

- 创建四个设备。

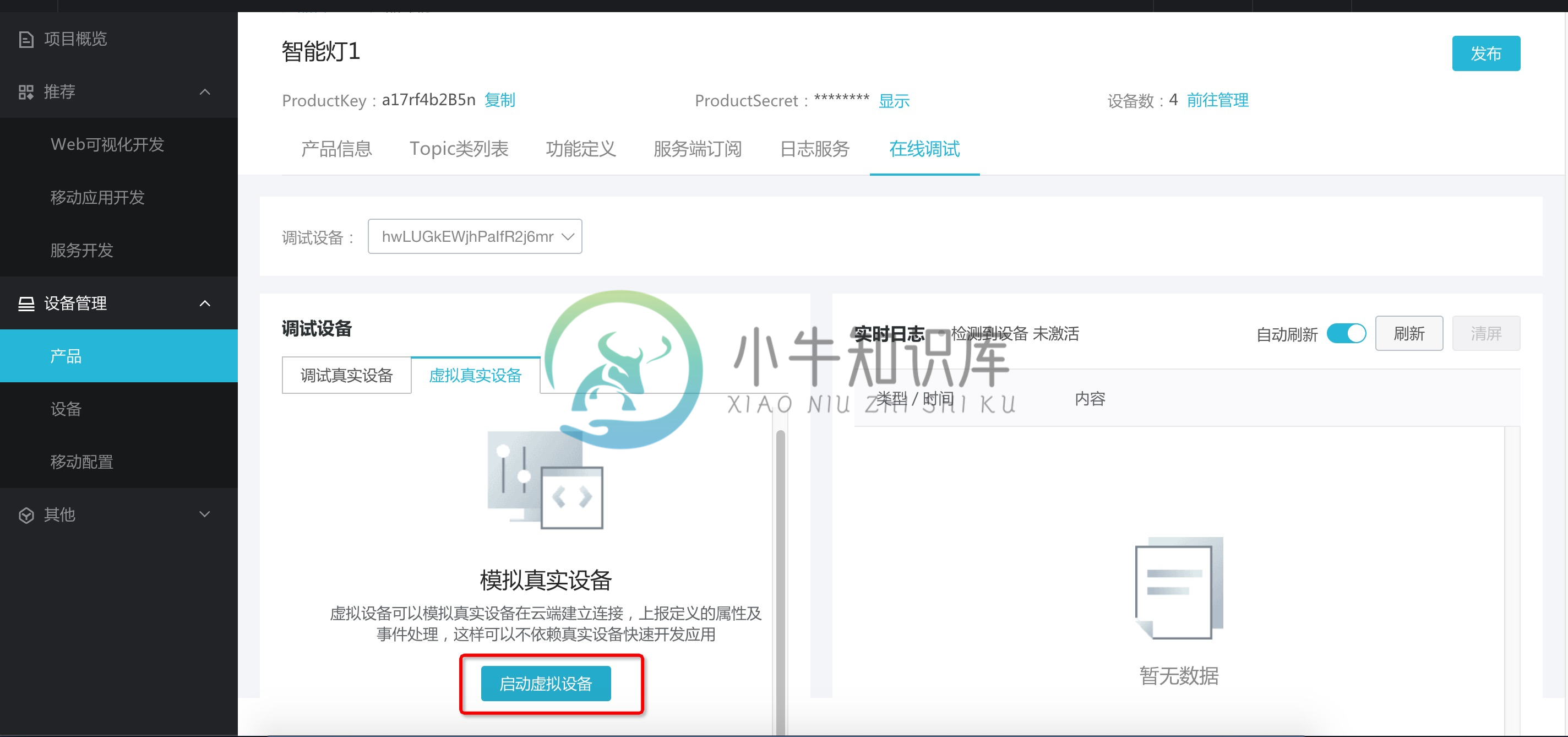
- 分别打开虚拟设备页面启动一次,以方便后续的调试。

创建Web应用
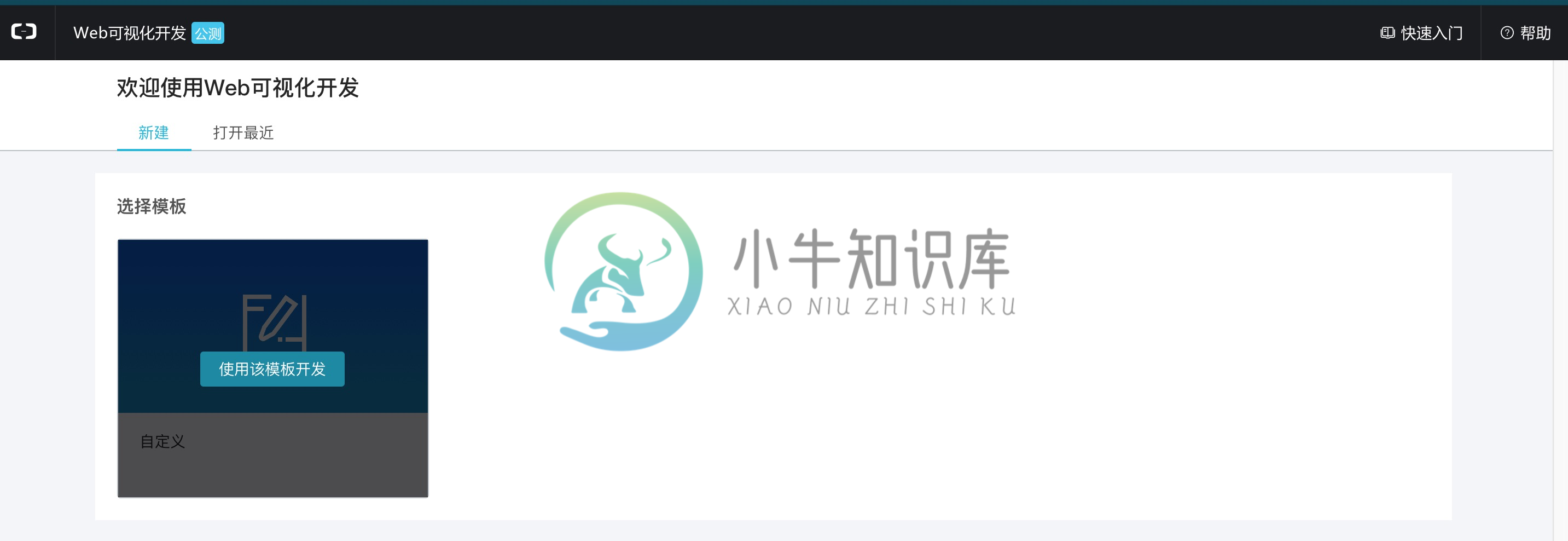
- 创建一个空白的Web页面。

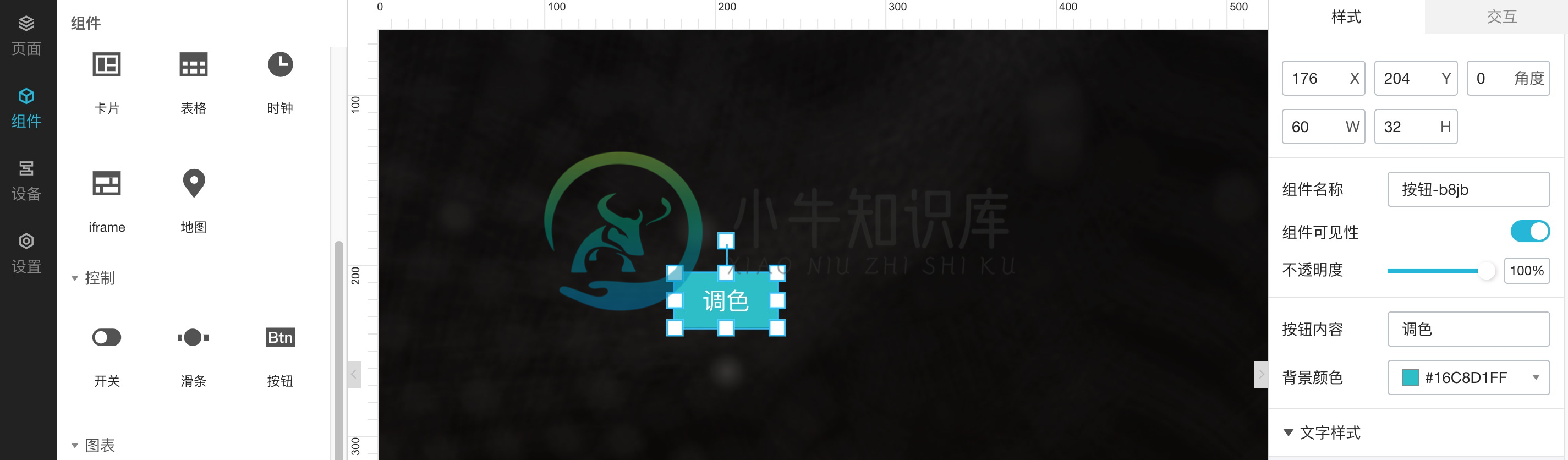
- 添加一个按钮,命名为“调色”。

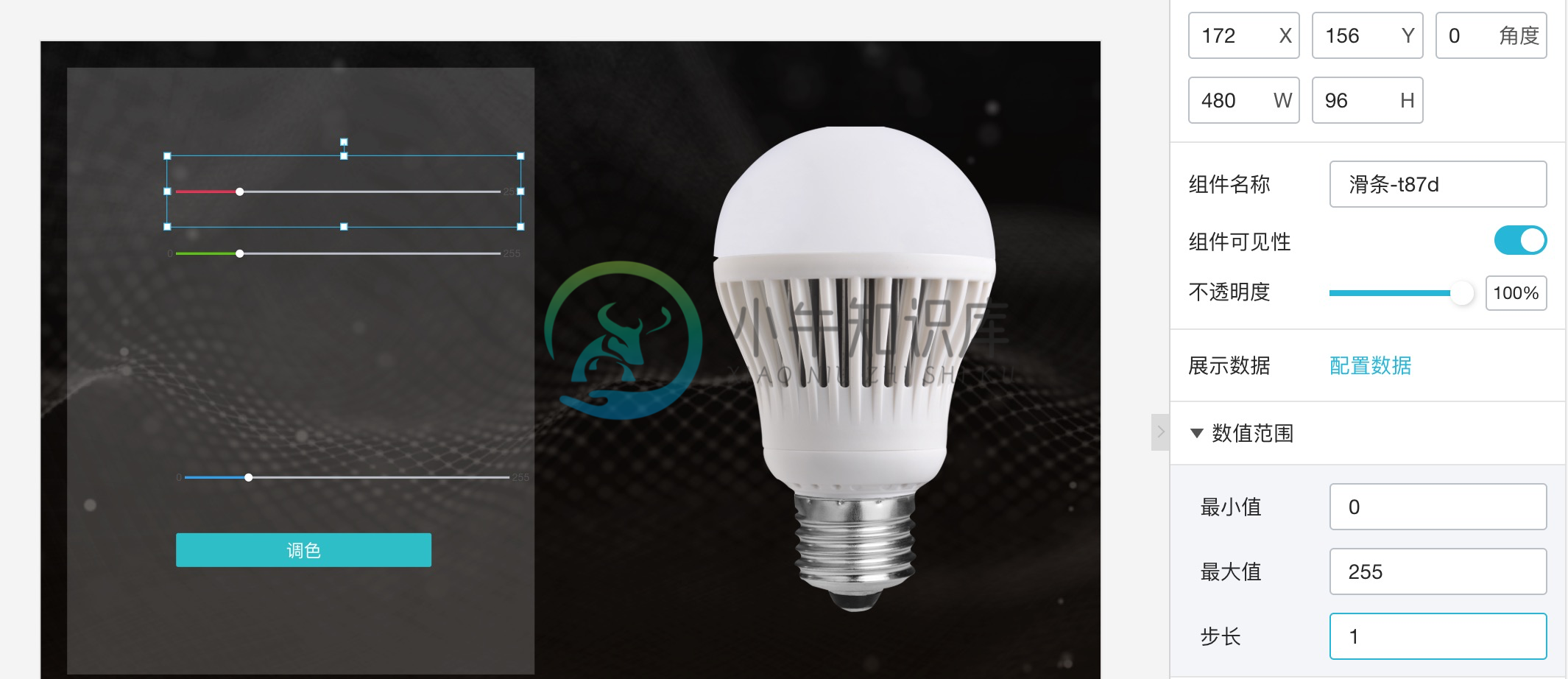
- 添加三个代表RGB的滑条组件。暂时不关联数据。

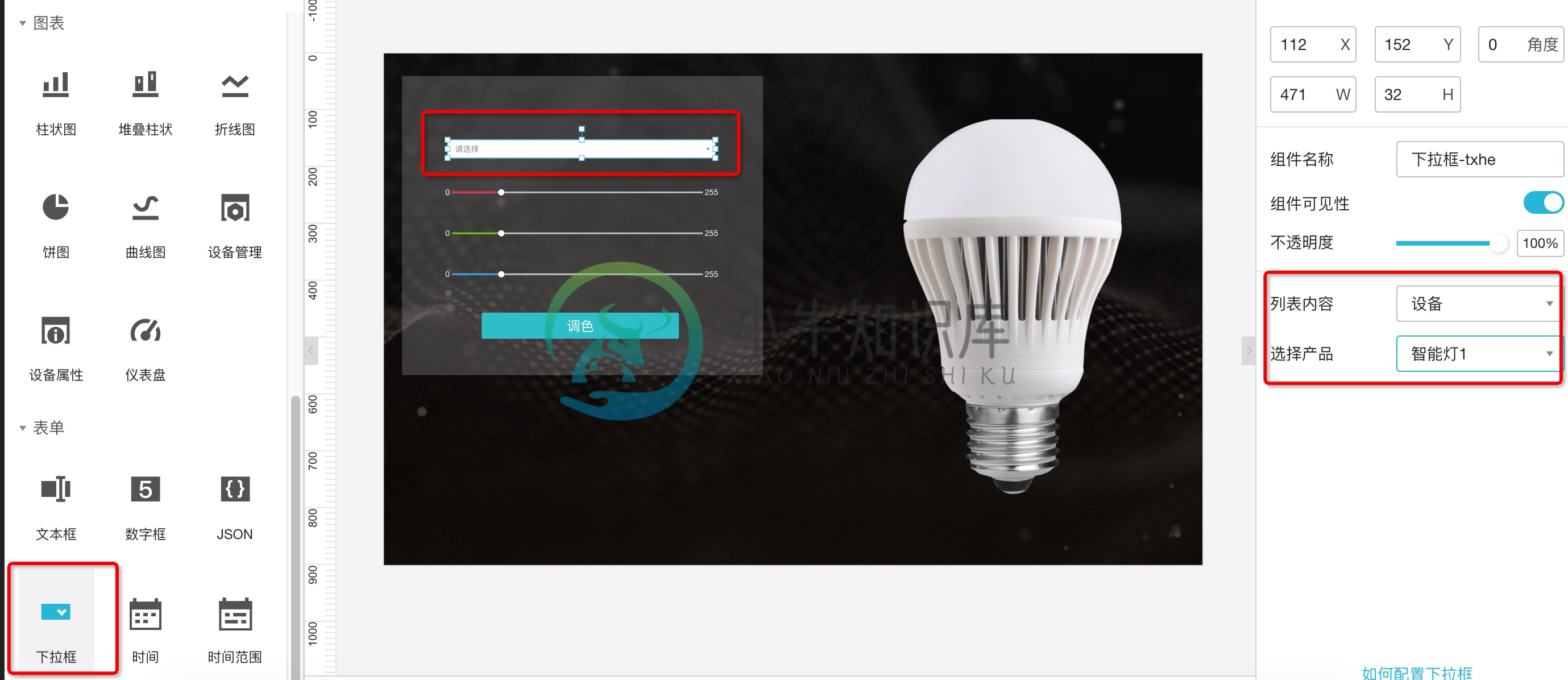
- 添加一个下拉列表用于配置控制设备的DeviceName。

- 给Web页面加上一些固定的文案,并进行一定的排版。Web部分第一阶段开发结束。

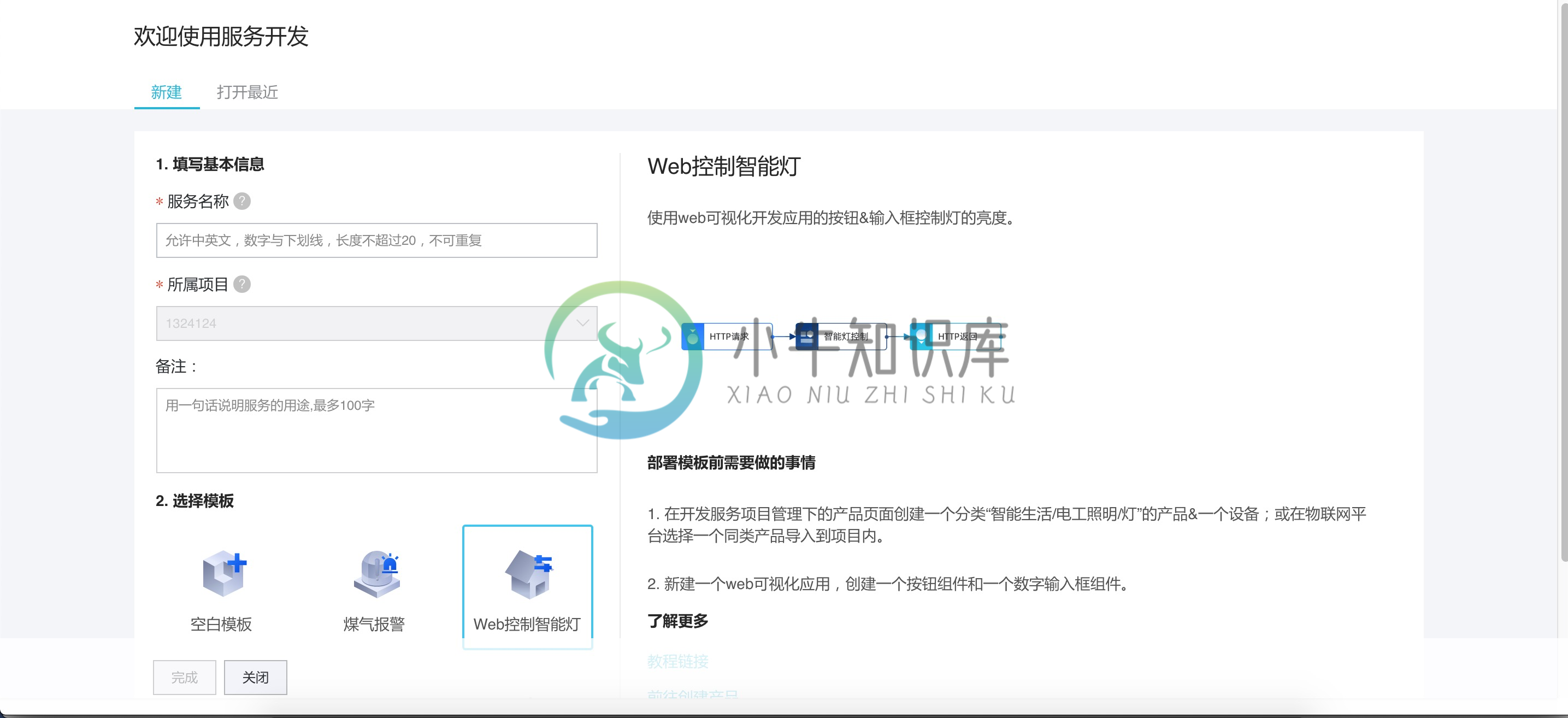
创建服务
- 选择Web控制智能灯的模板,输入服务名称完成创建。

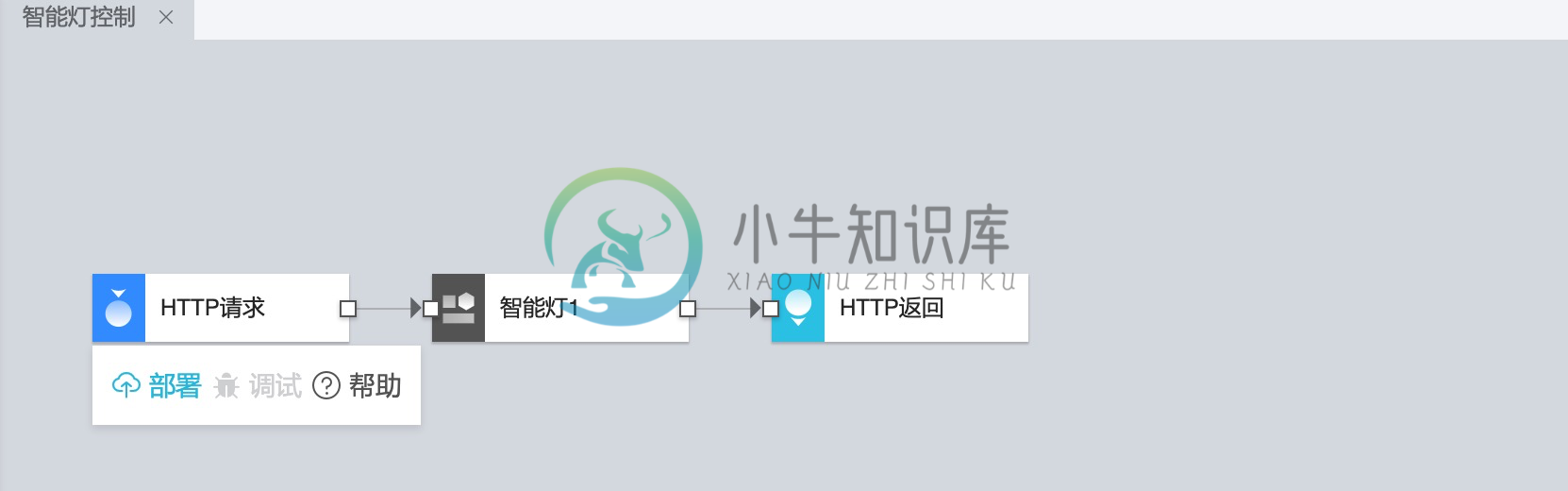
- 创建完成后可以看到有一条预先排布好的流。产品节点会根据最近创建的产品自动分配。

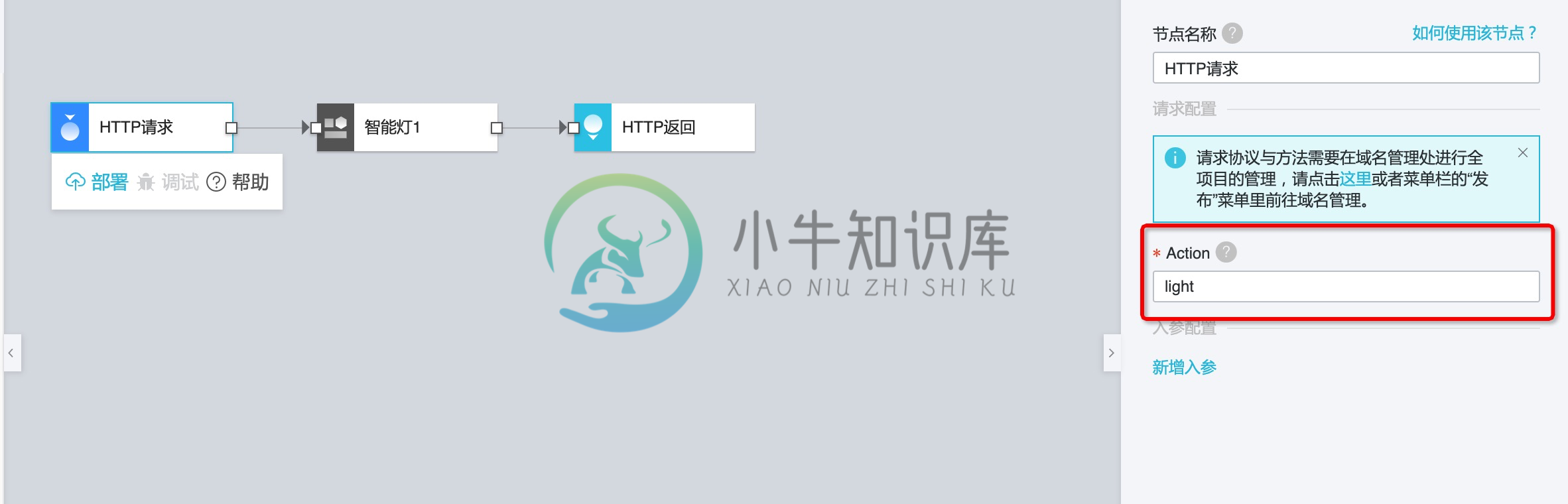
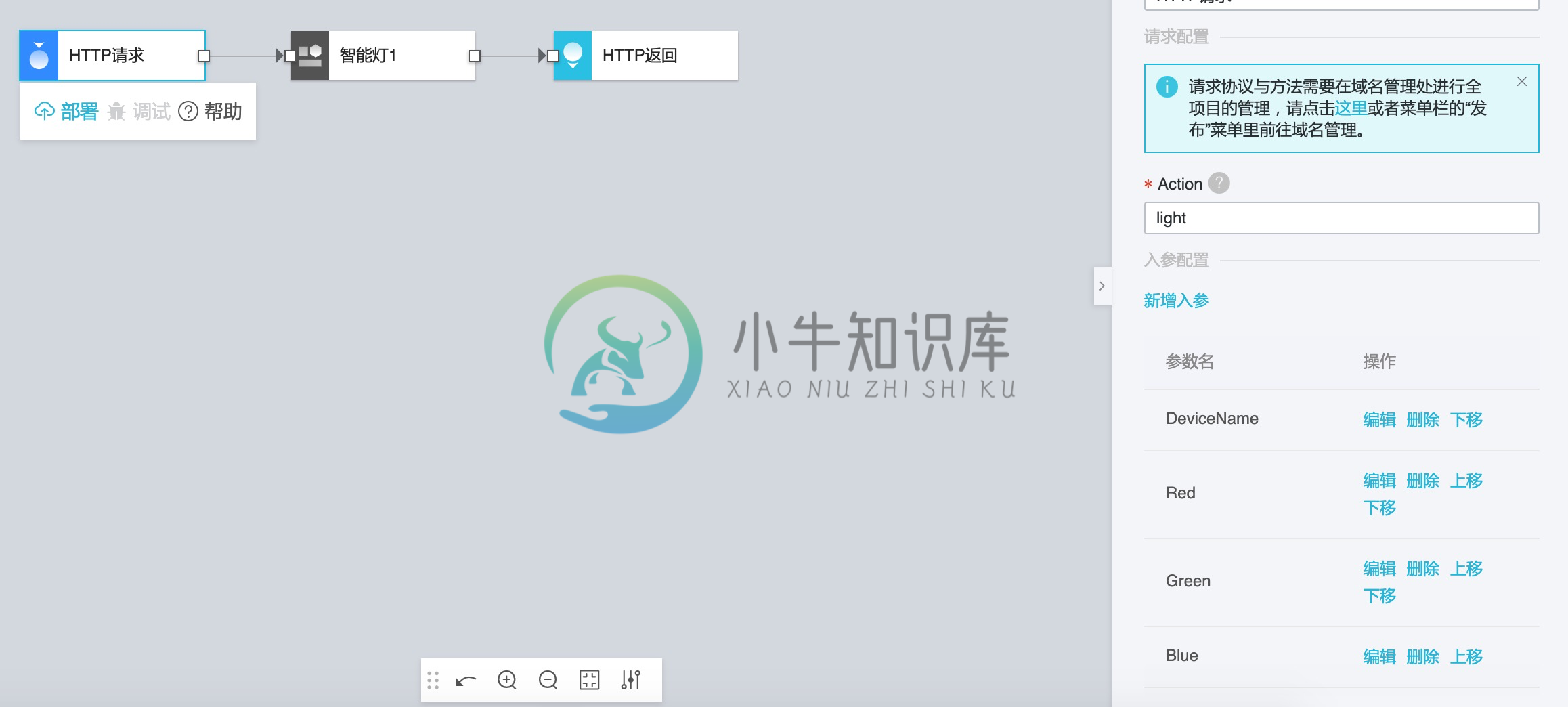
- 首先选择HTTP请求节点,输入Action为light。这个变量只需要账号内不重复即可。

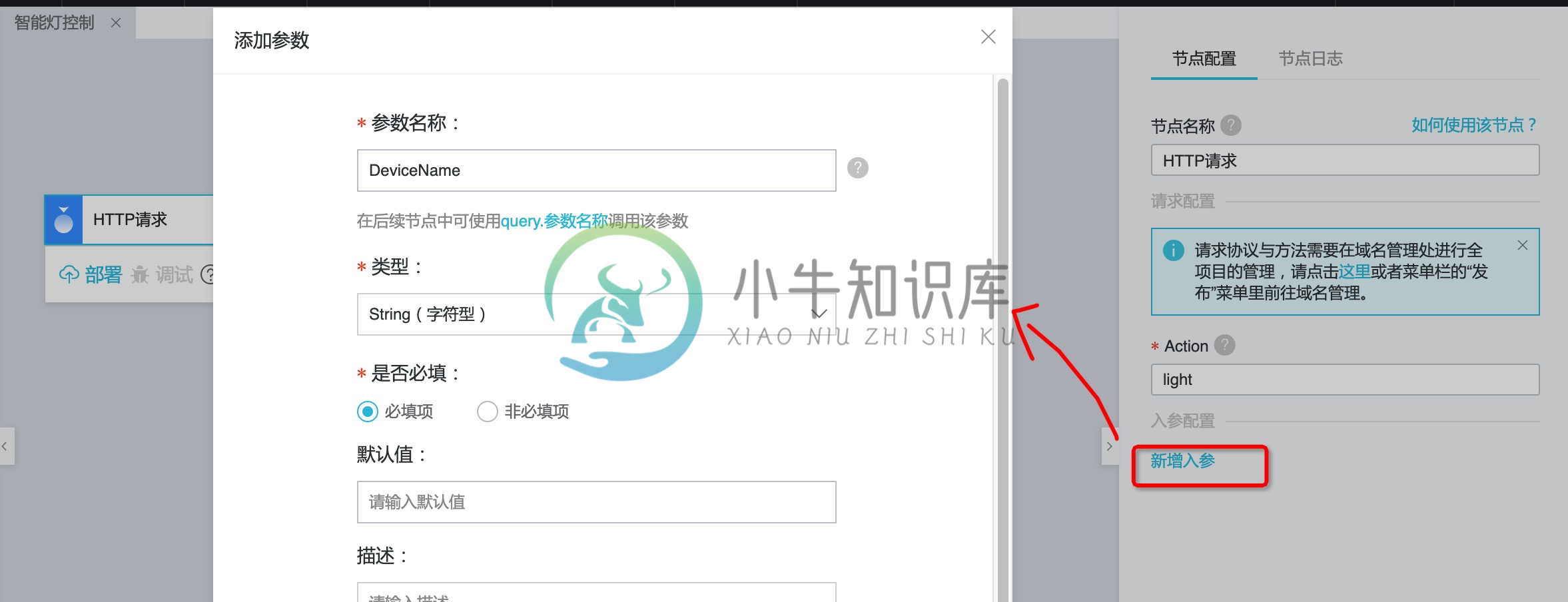
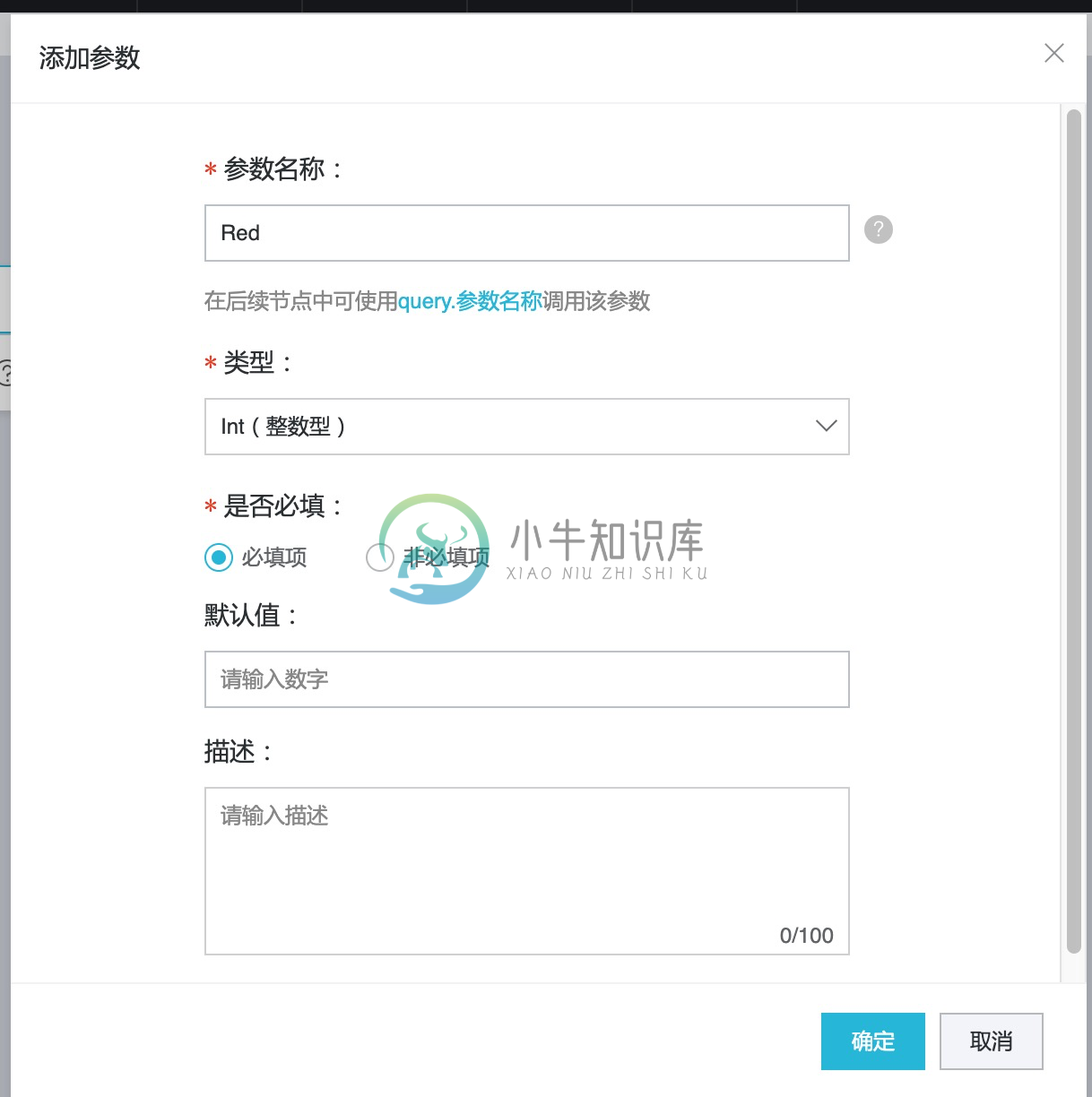
- 然后新增HTTP请求的入参,本次需要配置DeviceName(字符型),红色,绿色,蓝色(数值型)四个参数用于控制设备。因此输入这四个入参。



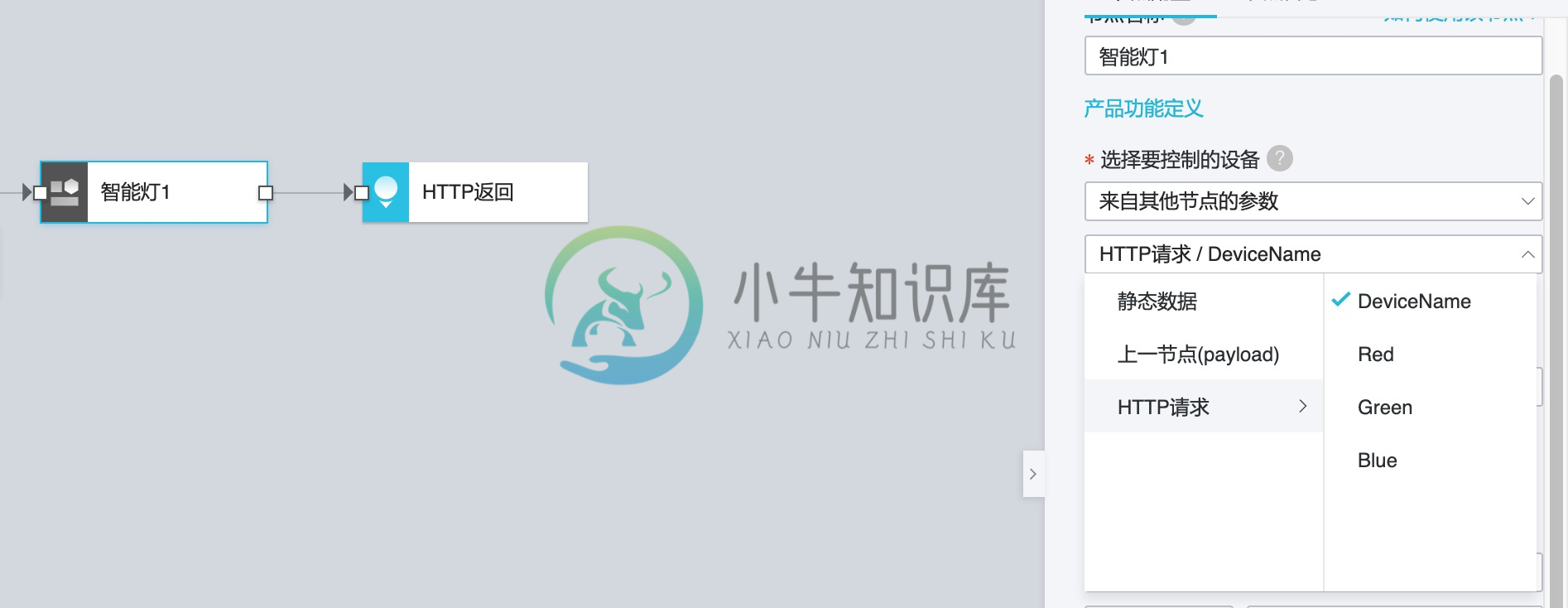
- 之后选择智能灯节点,配置要控制的设备来自“HTTP请求”的“DeviceName”参数。配置红色属性来自“HTTP请求”的“Red”参数等。


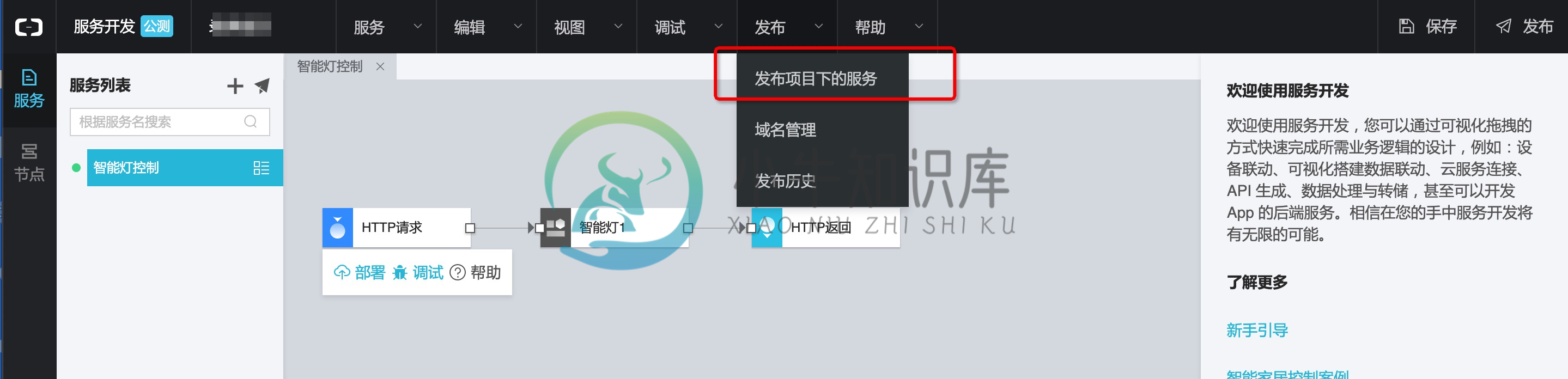
- HTTP返回节点不需要额外配置。完成后部署发布服务即可。注意不发布的话Web应用无法获取该接口。


Web应用对接服务
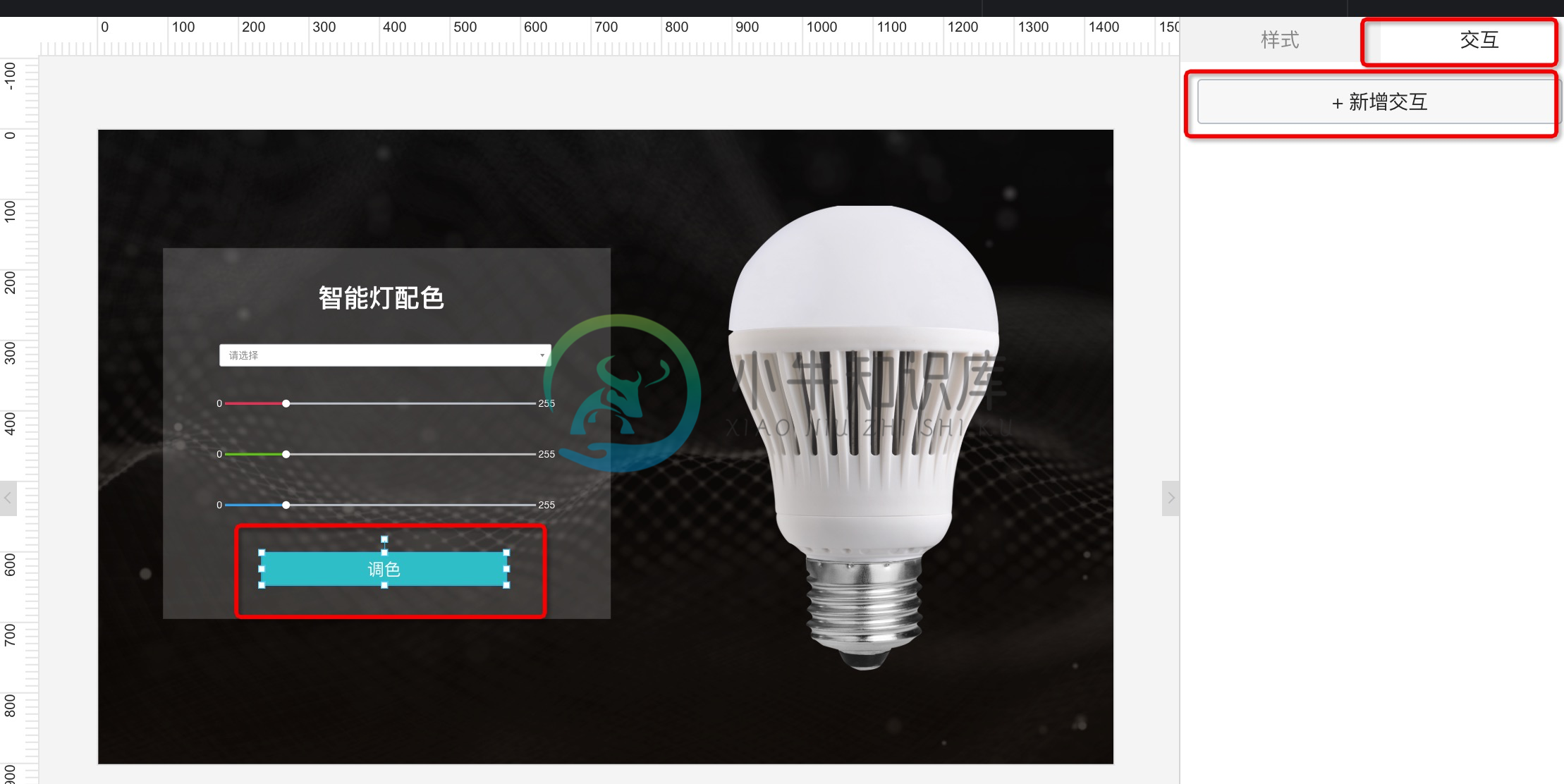
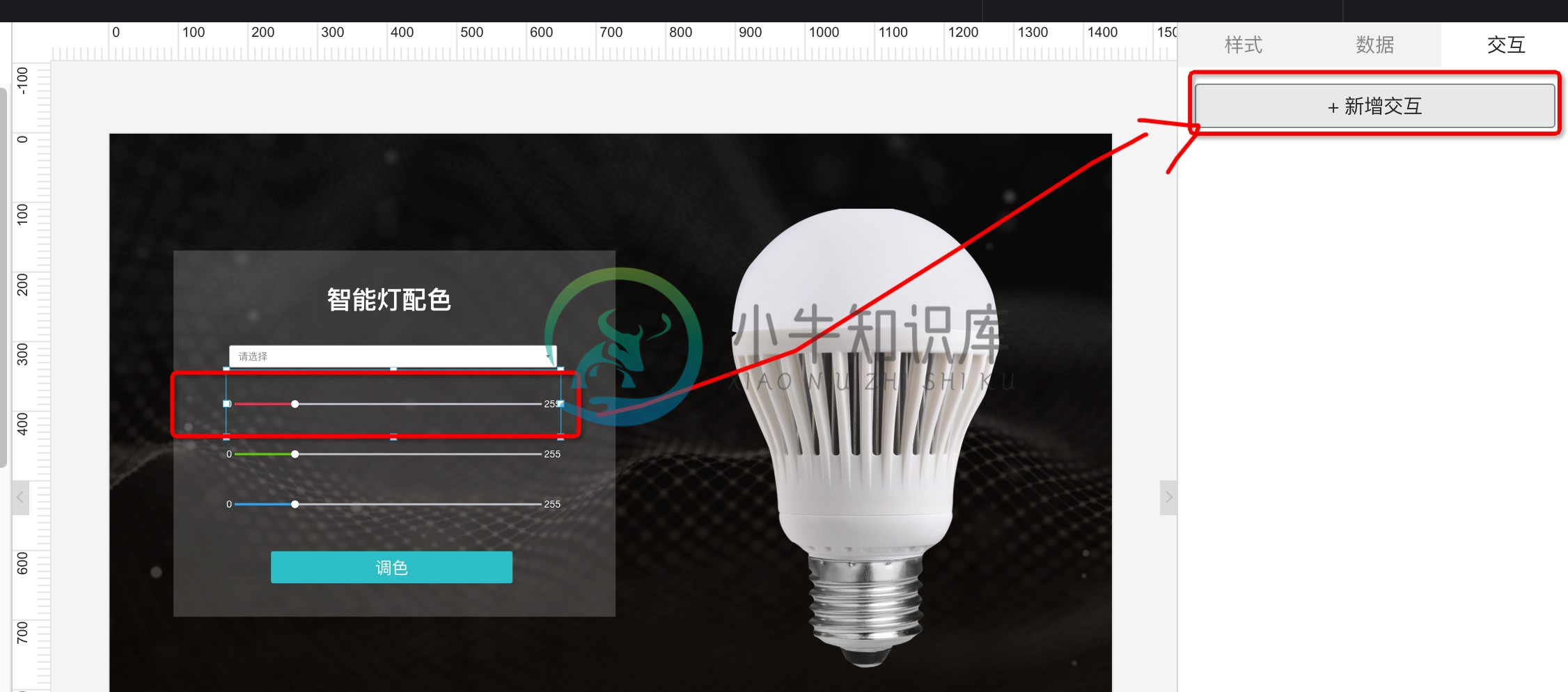
- 回到Web工作台,选择按钮组件,点击右侧栏交互标签,点击新增交互。

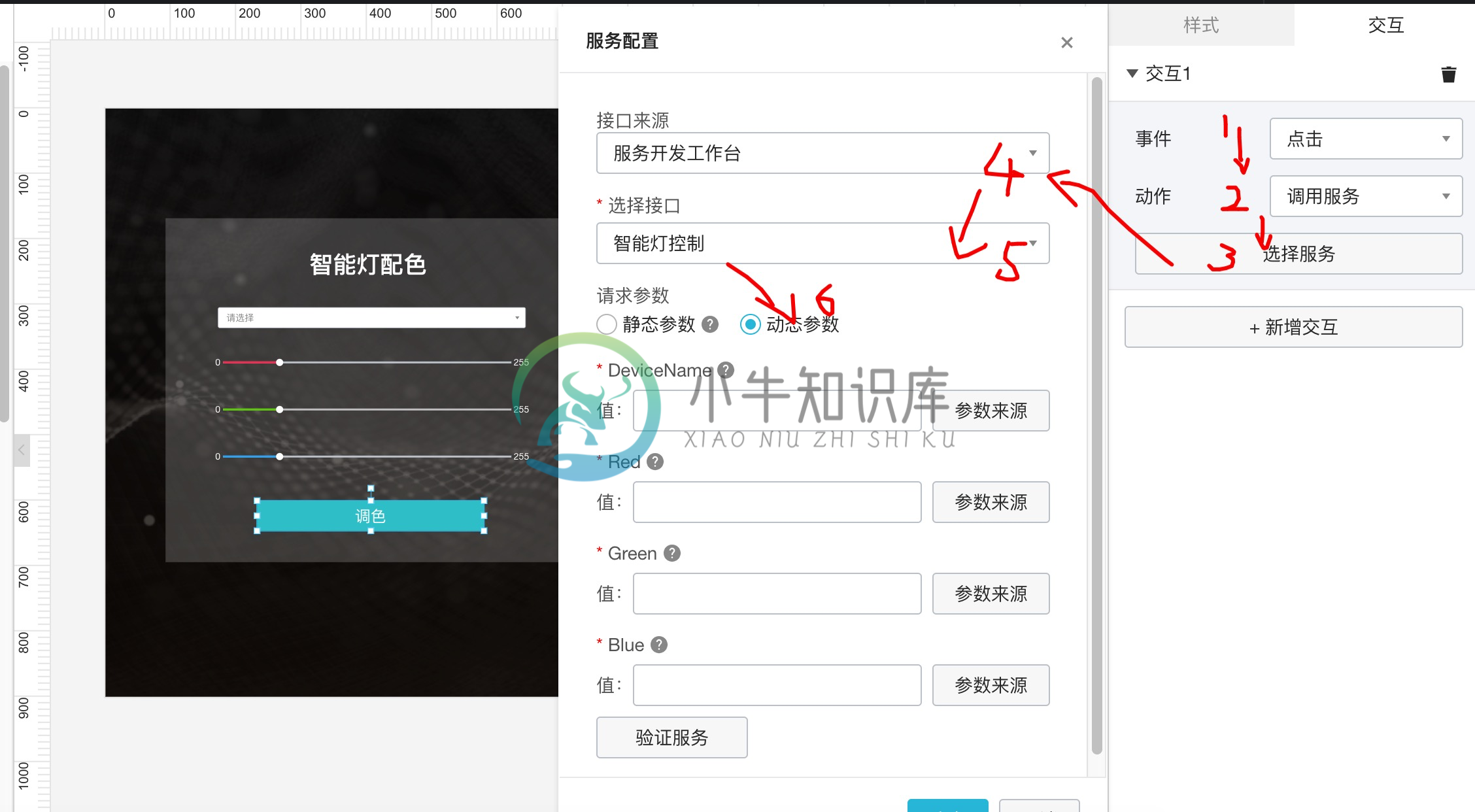
- 选择触发方式是点击,然后选择调用服务——来自服务开发工作台——智能灯控制——动态参数。

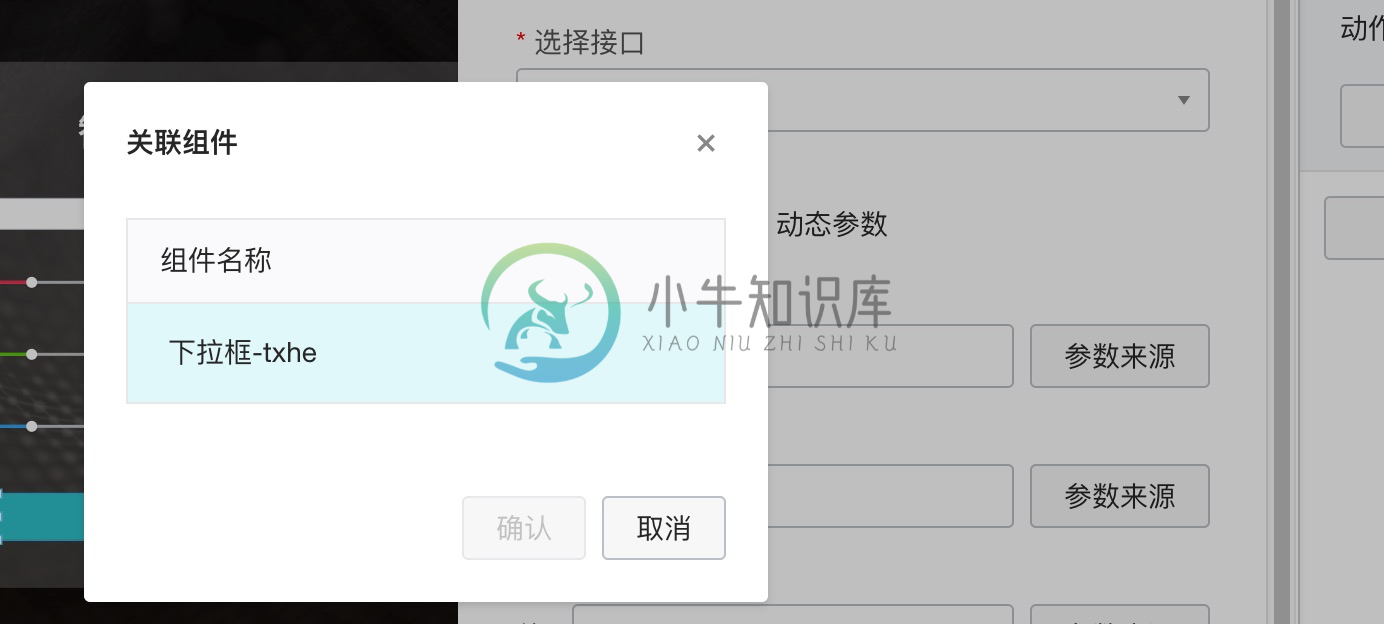
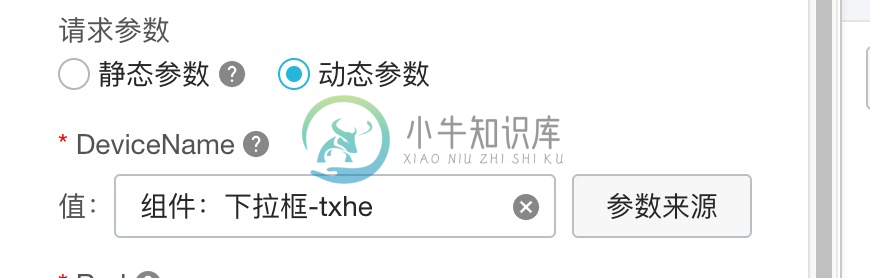
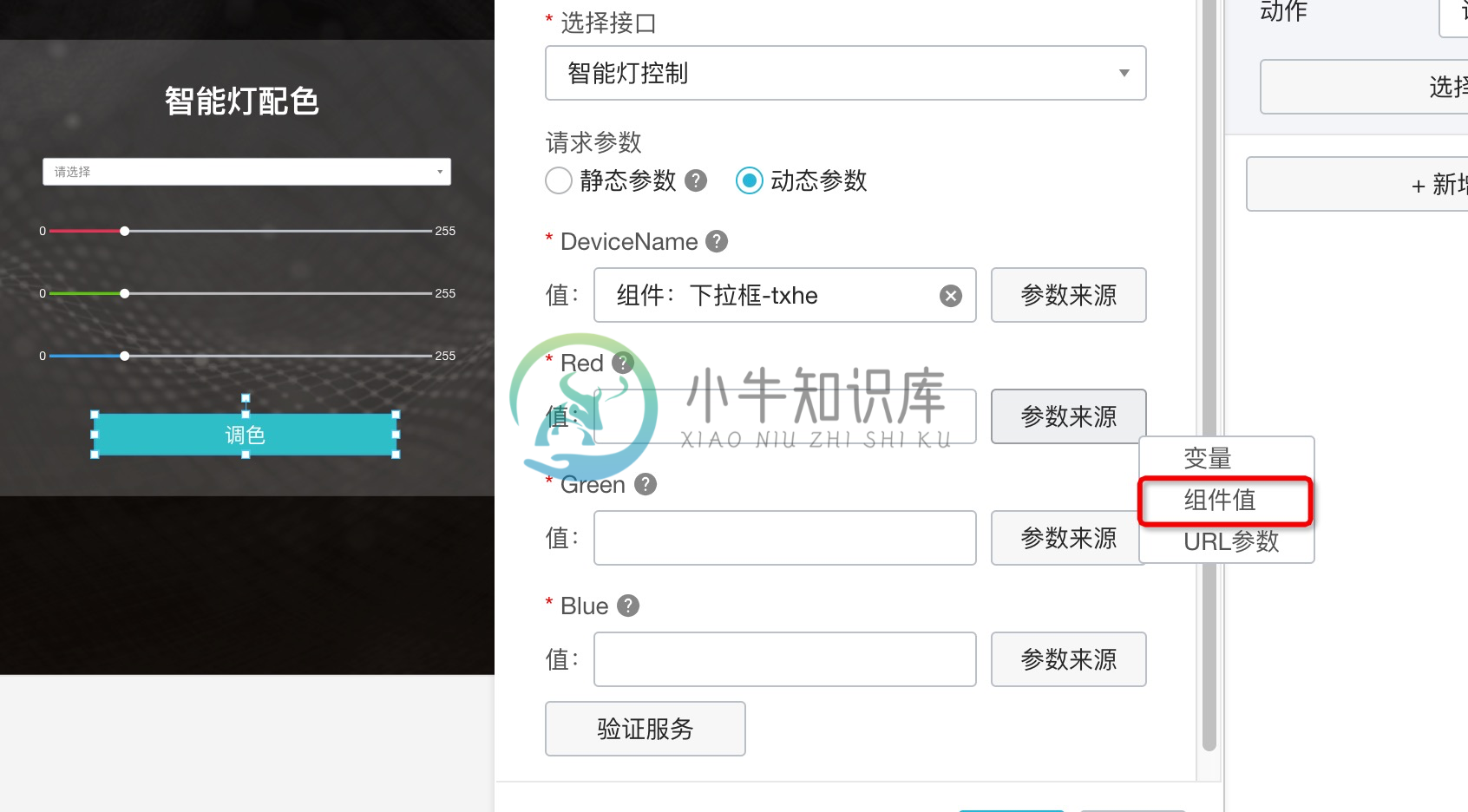
- DeviceName的参数来源选择来自组件——下拉框。



- 当我们配置RGB的时候发现并没有滑条这个组件,怎么办呢?这时候就要引入变量机制。变量是Web可视化中用于记录页面内值变化的体系,相当于写代码里的“全局变量概念”。首先我们抛弃掉刚才的变更。点击滑条组件,选择右侧栏的“交互”。


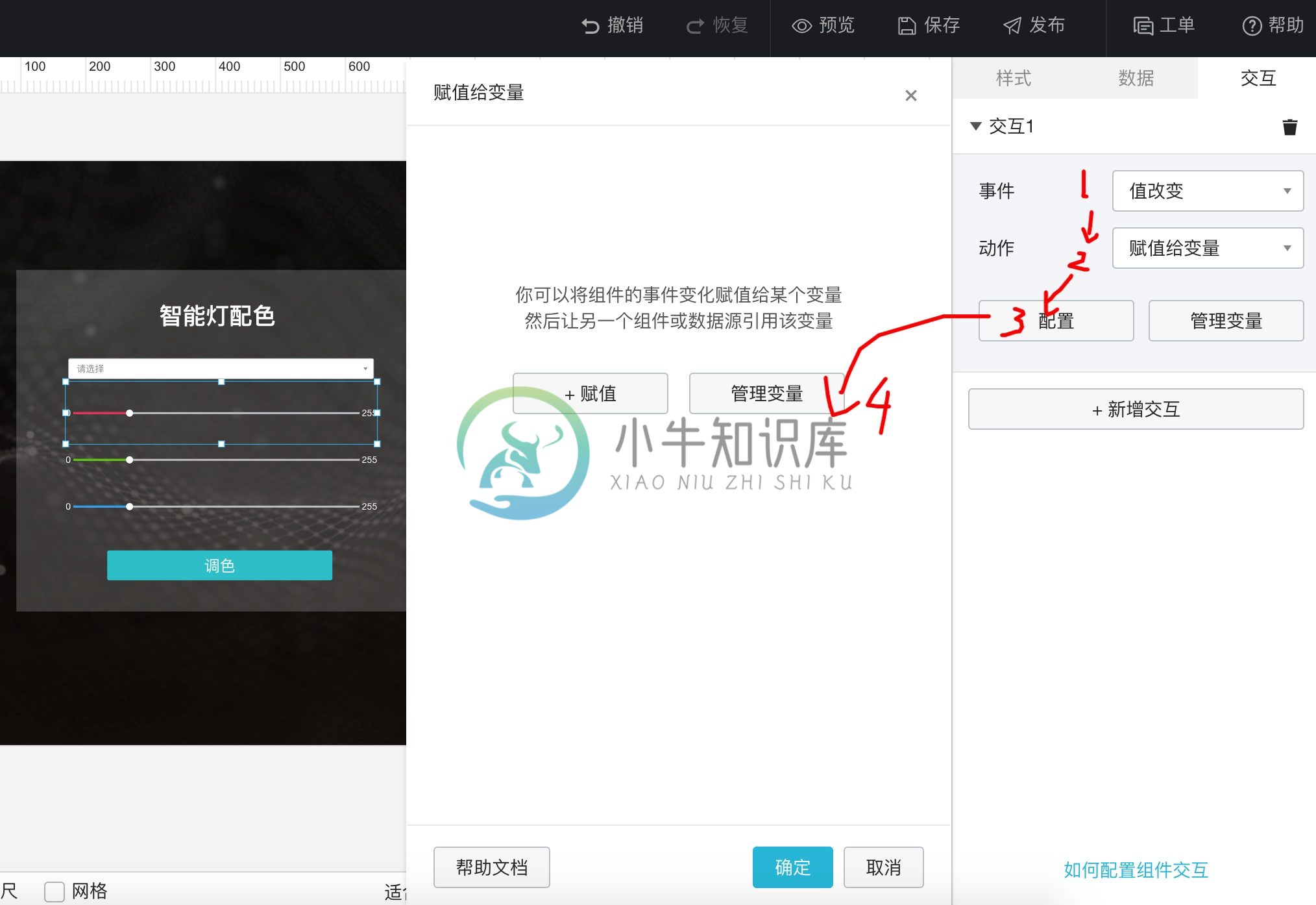
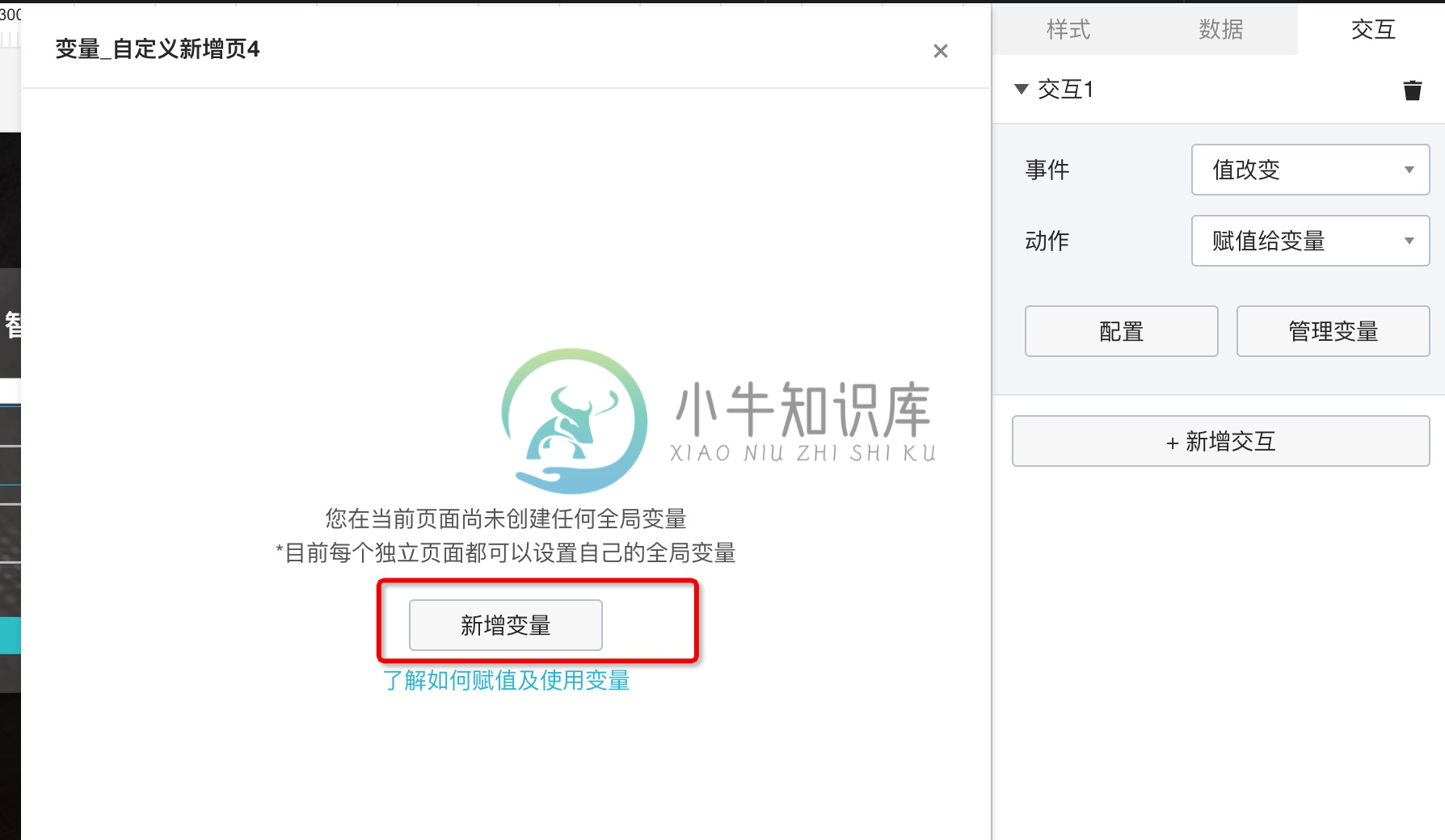
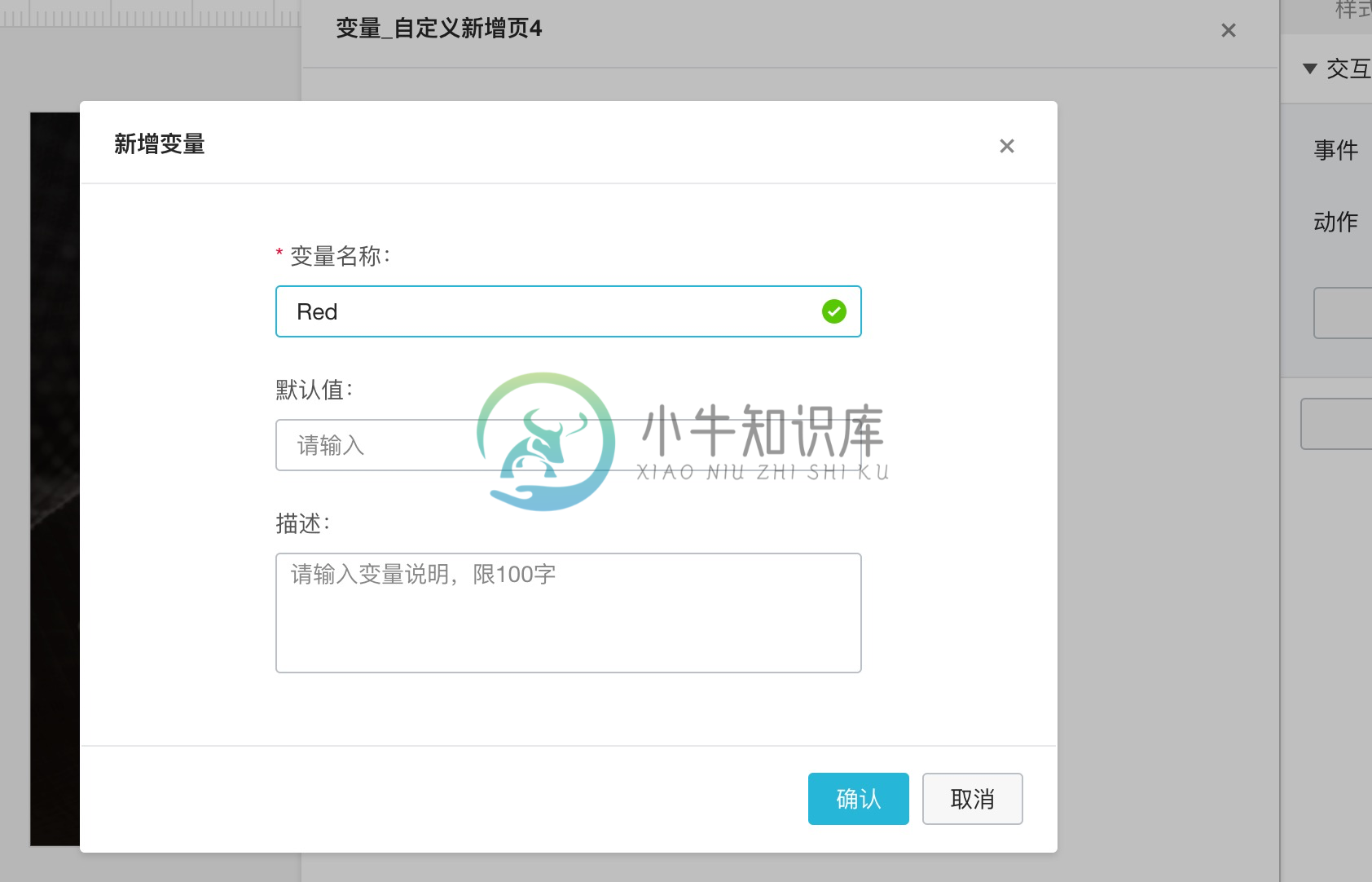
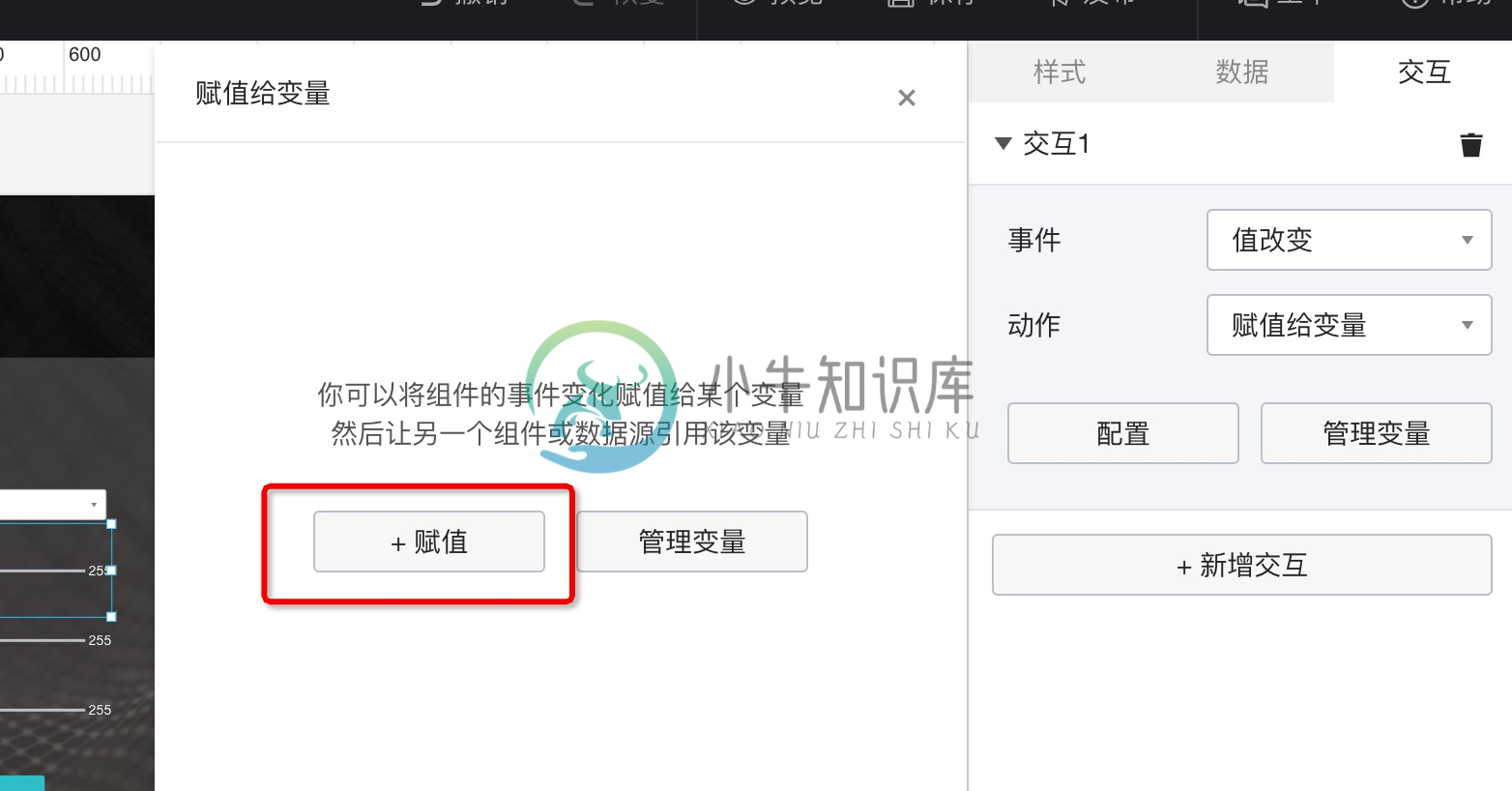
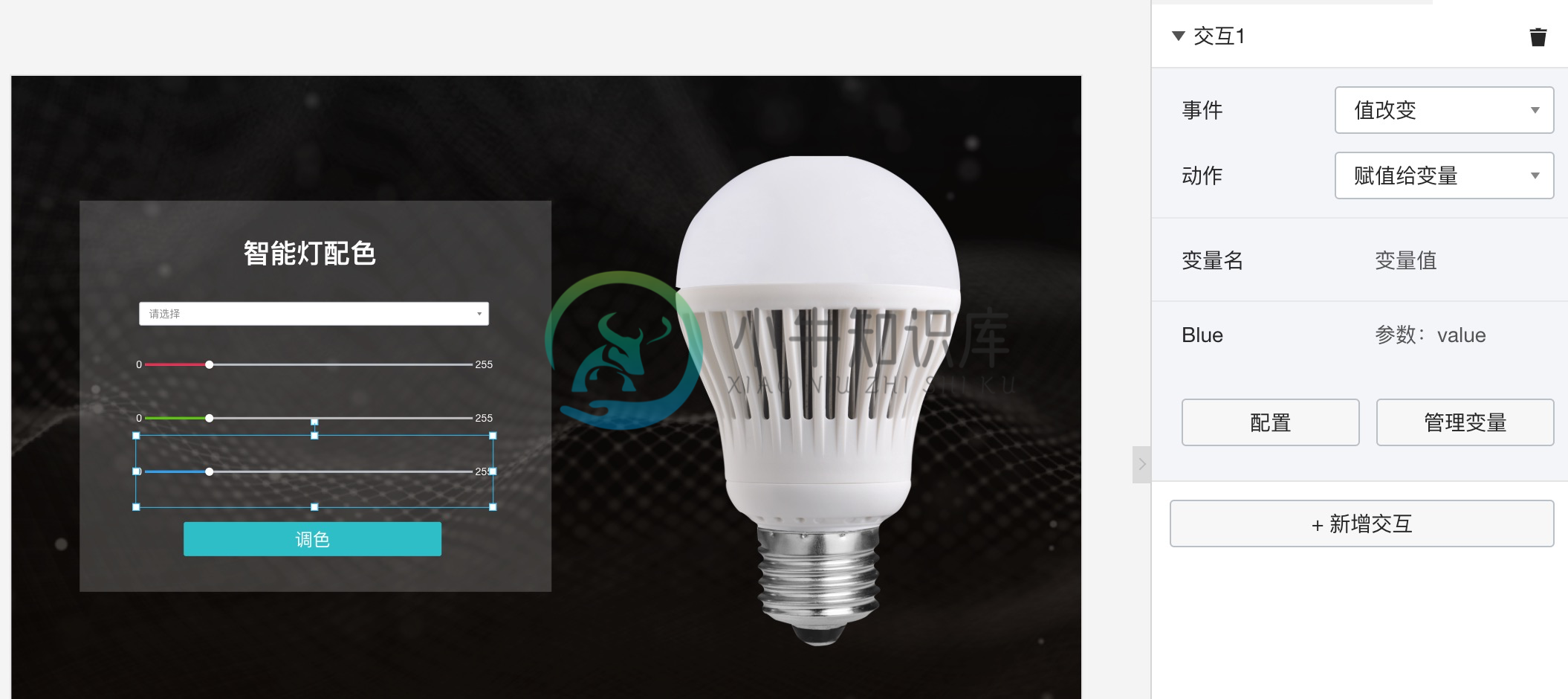
- 选择值改变——赋值给变量——配置——管理变量,为这个Web页面添加3个记录RGB值的变量,注意默认值要写入0,否则后续初次验证服务时会报错。完成后点击右上方x关掉此弹层。




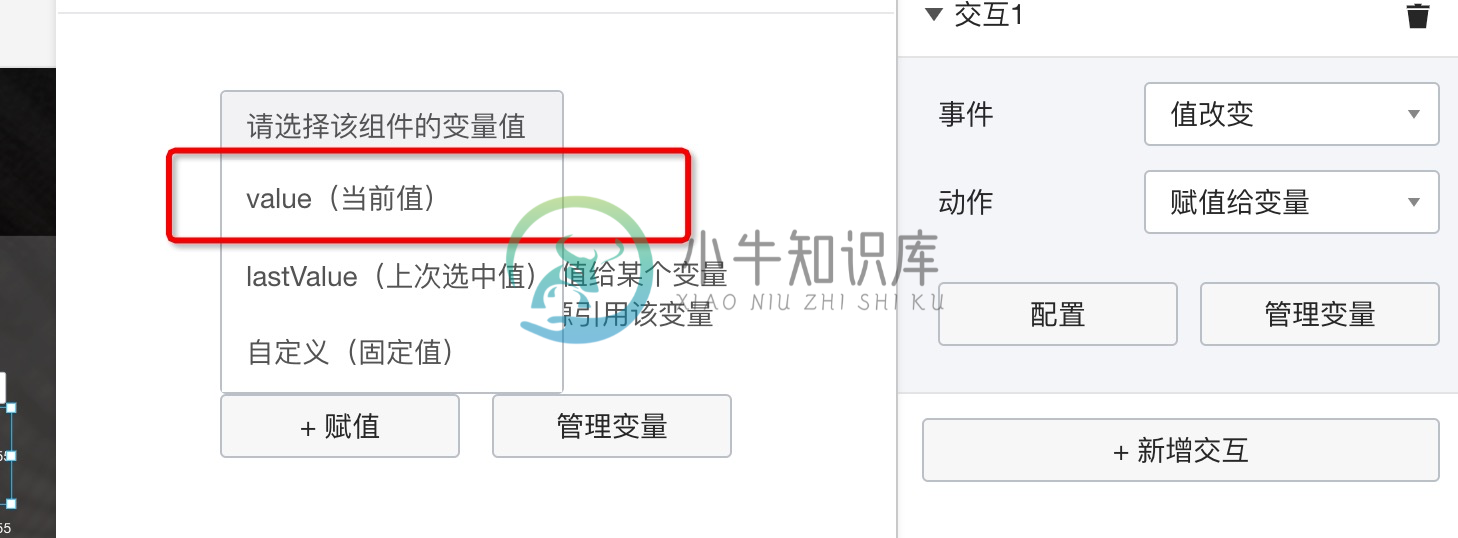
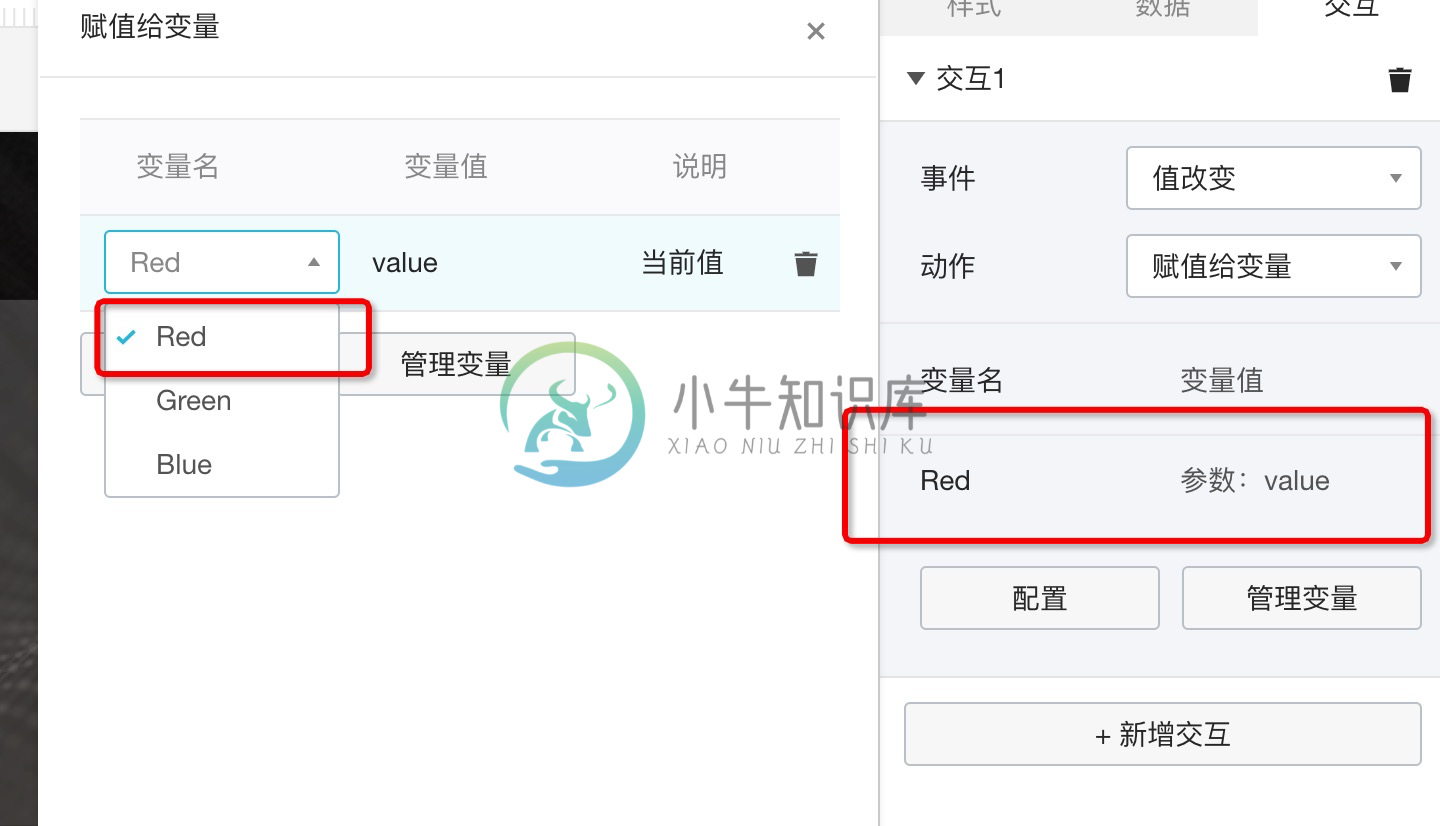
- 返回滑动条的交互赋值变量配置弹层,选择赋值——当前值,选择赋值给Red,即可实现Red变量绑定Red滑条的配置。



- 同理修改另外两个滑条的交互,分别赋值给Green和Blue,这样就完成了赋值设置。

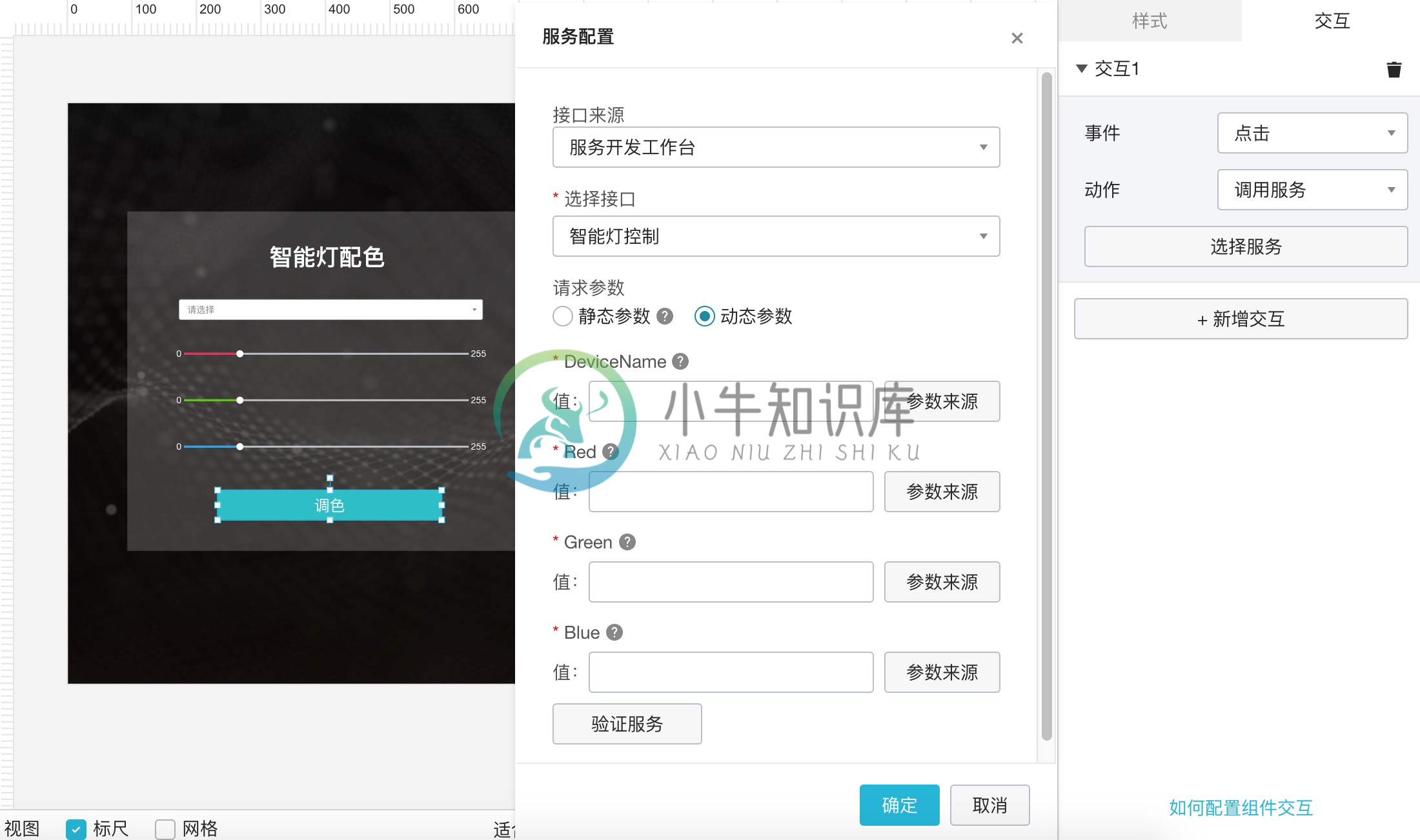
- 重新点击按钮,打开右侧栏交互面板——点击——调用服务。选择智能灯控制服务。

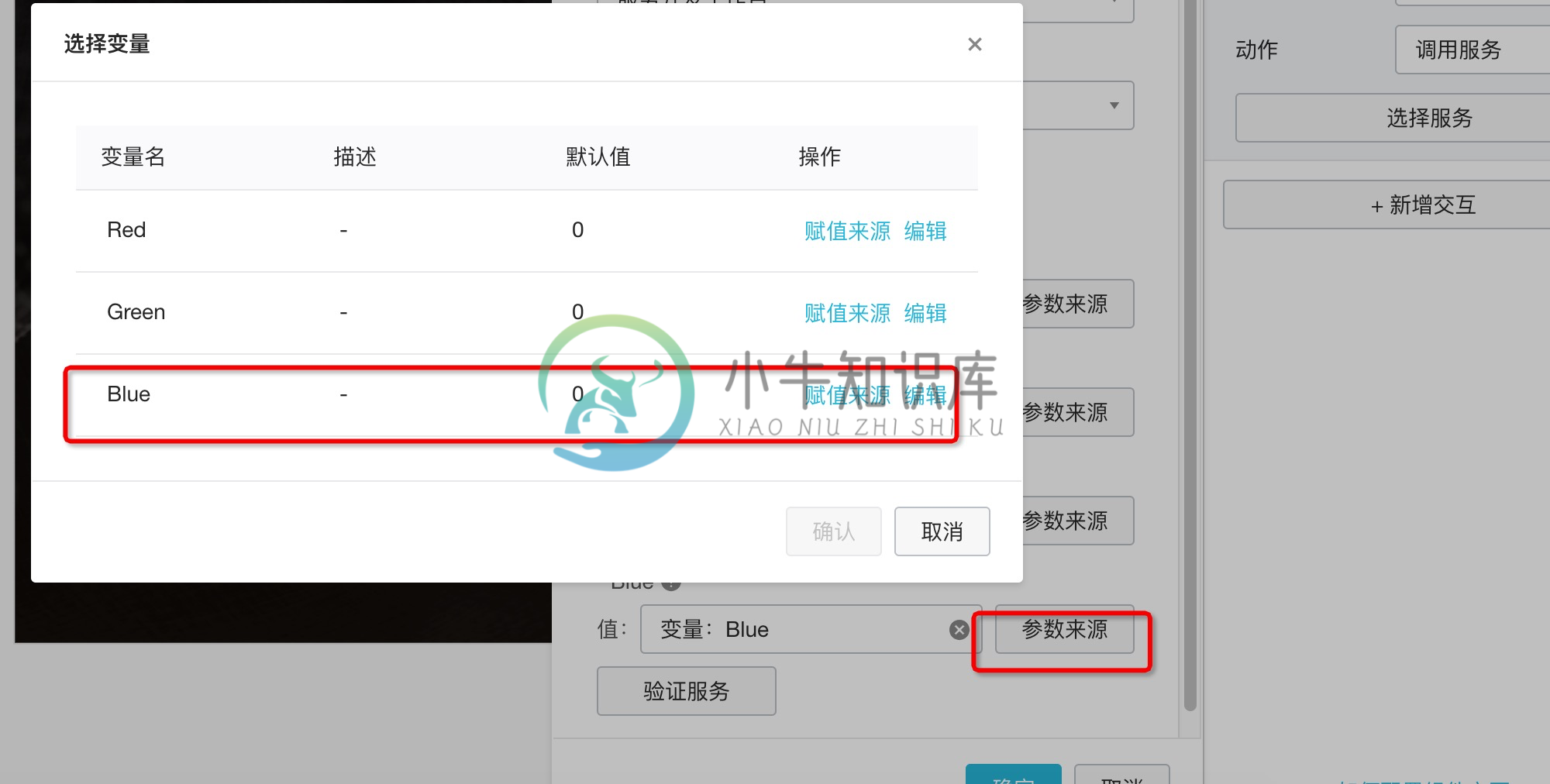
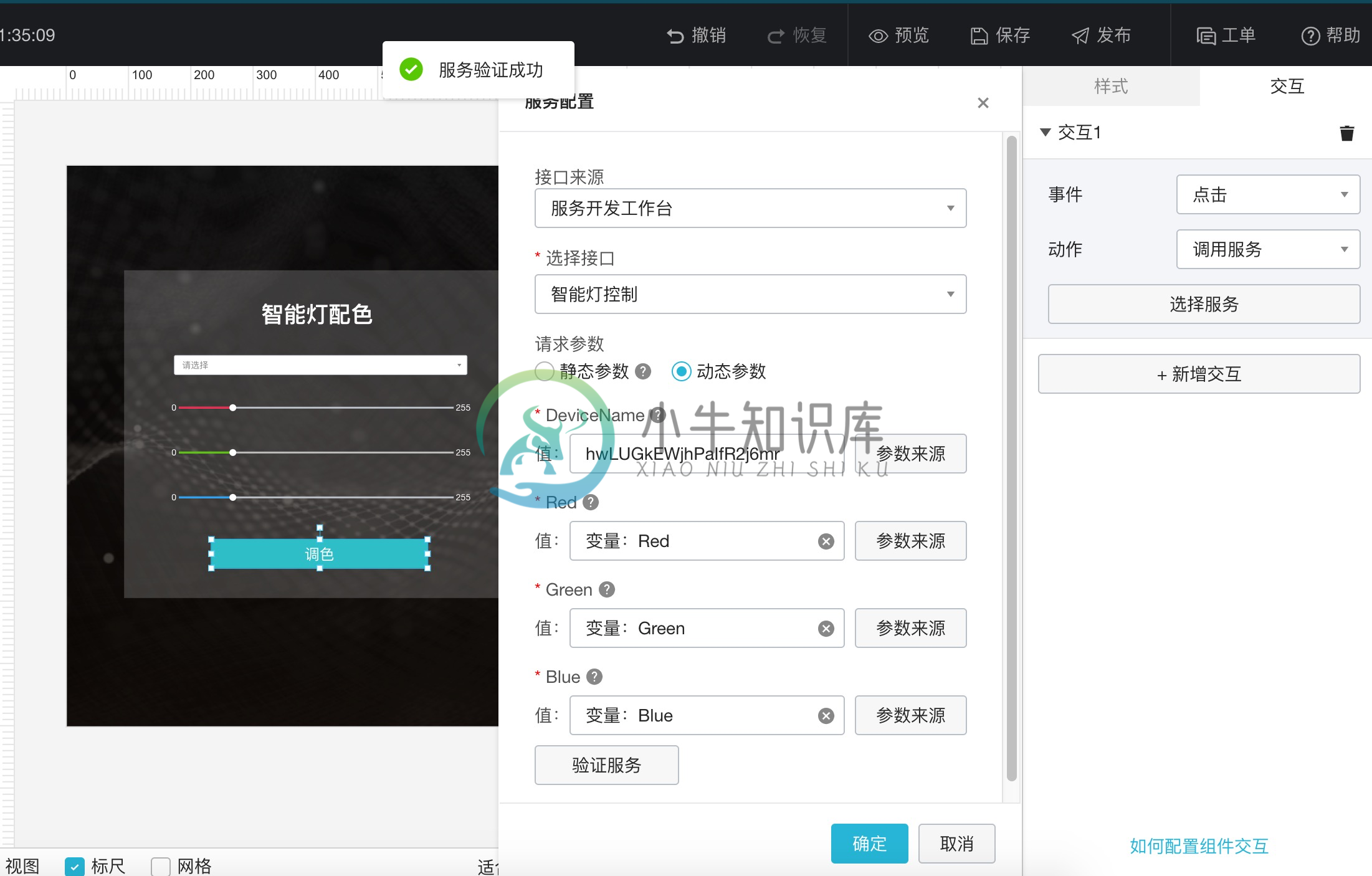
- 为RGB值分别关联对应的变量。注意在初次验证时DeviceName建议输入一个固定值以避免下拉组件默认为空的状况。然后验证服务通过。



- 然后保存应用,预览。修改滑条,表单配置点击调用。


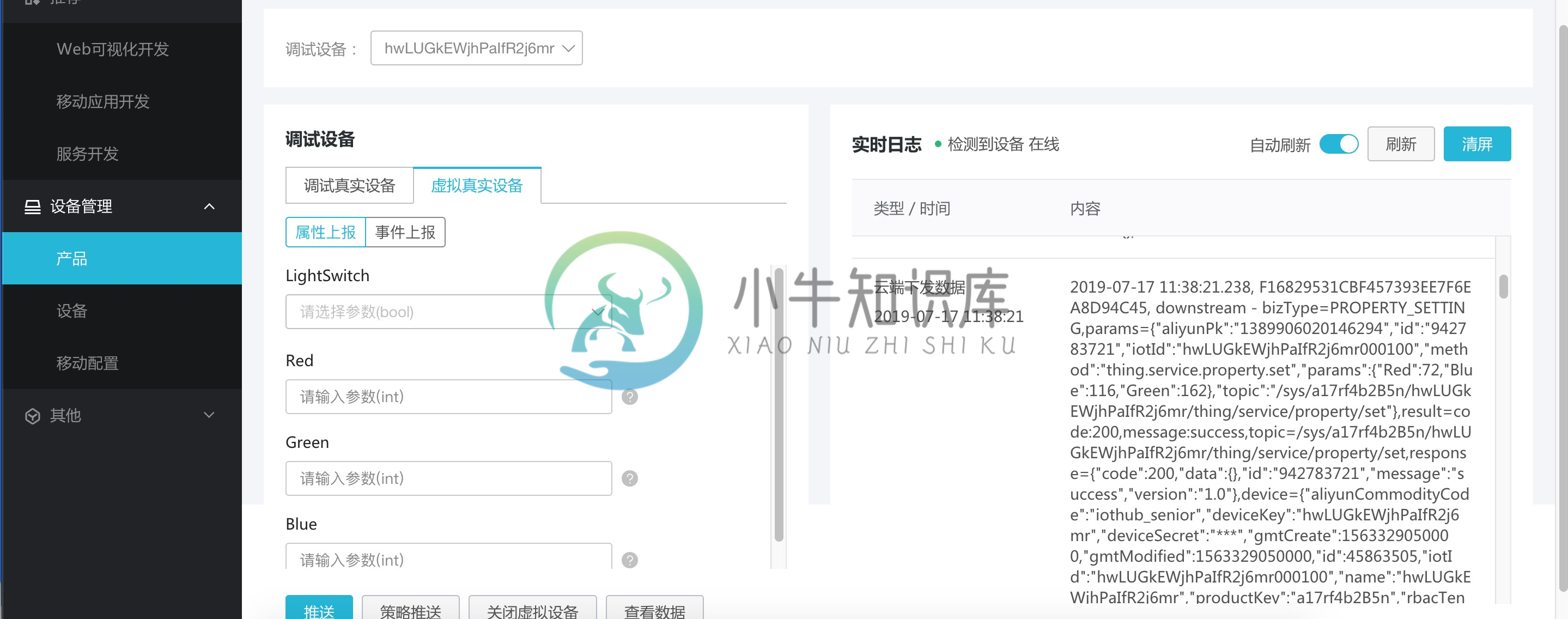
- 可以看到设备日志有收到云端下发的信息了。调试完成。