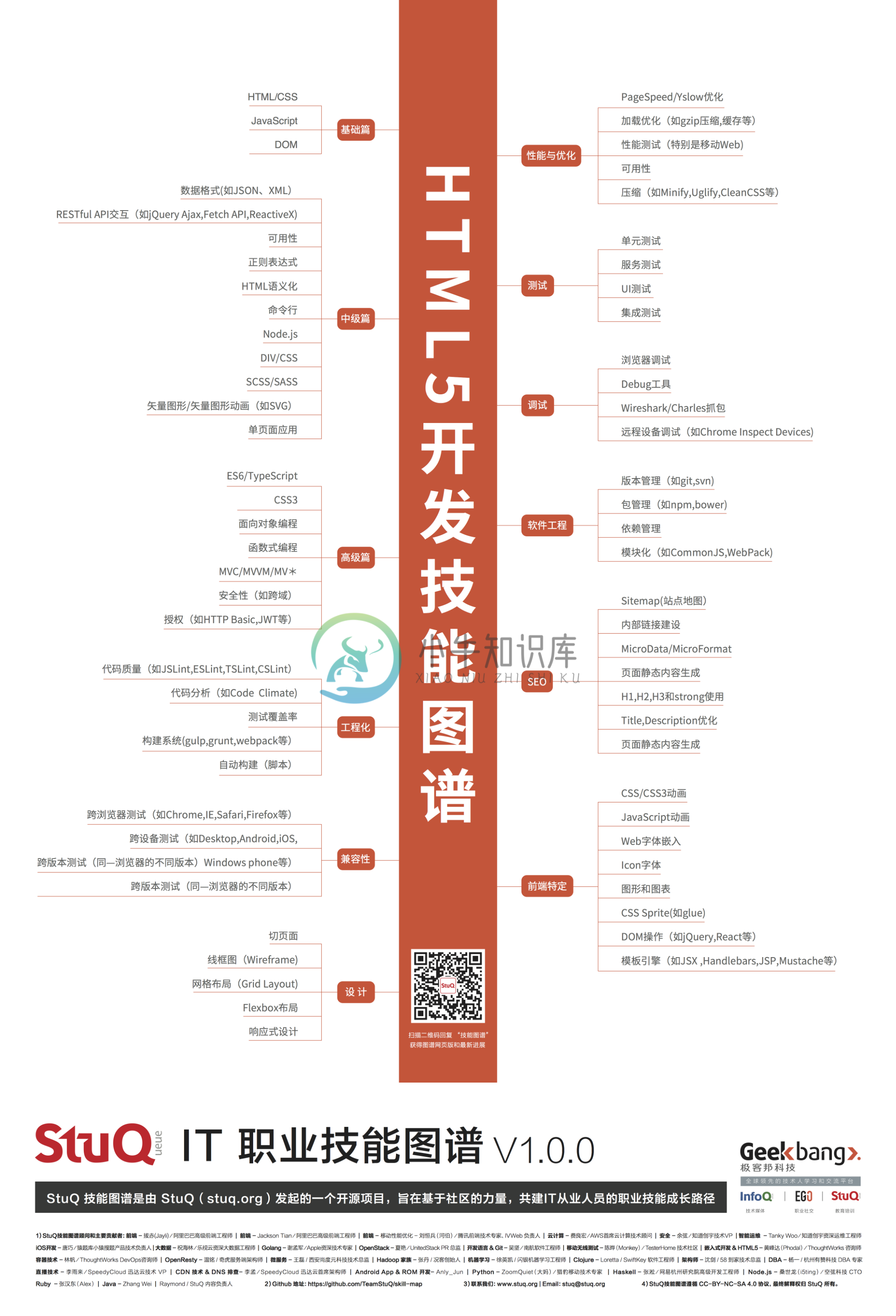
HTML5 开发技能图谱

Md 文字版
基础篇
HTML/CSS
JavaScript
DOM
中级篇
数据格式(如JSON、XML)
RESTful API交互(如jQuery Ajax,Fetch API,ReactiveX)
正则表达式
HTML语义化
命令行
Node.js
DIV/CSS
SCSS/SASS
矢量图形/矢量图形动画(如SVG)
单页面应用
高级篇
ES6/TypeScript
CSS3
面向对象编程
函数式编程
MVC/MVVM/MV*
安全性(如跨域)
授权(如HTTP Basic,JWT等)
工程化
代码质量(如JSLint,ESLint,TSLint,CSLint)
代码分析(如Code Climate)
测试覆盖率
构建系统(gulp,grunt,webpack等)
自动构建(脚本)
兼容性
跨浏览器测试(如Chrome,IE,Safari,Firefox等)
跨平台测试(如Windows,GNU/Linux,Mac OS等)
跨设备测试(如Desktop,Android,iOS,Windows phone等)
跨版本测试(同一浏览器的不同版本)
SEO
Sitemap(站点地图)
内部链接建设
Micro/data/MicroFormat
页面静态内容生成
H1,H2,H3和strong使用
Title,Description优化
页面静态内容生成
设计
切页面
线框图(Wireframe)
响应式设计
网格布局(Grid Layout)
Flexbox布局
性能与优化
PageSpeed/Yslow优化
加载优化(如gzip压缩,缓存等)
性能测试(特别是移动Web)
可用性
压缩(如Minify,Uglify,CleanCSS等)
测试
单元测试
服务测试
UI测试
集成测试
调试
浏览器调试
Debug工具
Wireshark/Charles抓包
远程设备调试(如Chrome Inspect Devices)
软件工程
版本管理(如git,svn)
包管理(如npm,bower)
依赖管理
模块化(如CommonJS,WebPack)
前端特定
CSS/CSS3动画
JavaScript动画
Web字体嵌入
Icon字体
图形和图表
CSS Sprite(如glue)
DOM操作(如jQuery,React等)
模板引擎(如JSX ,Handlebars,JSP,Mustache等)

