1.4.3 UI开发
UI开发是定义产品在所有前端页面的展示形式,包括配网页、控制页、负一屏,同时还可以打通Breeno语音功能。其中控制页开发和Breeno语音能力属于多终端适配开发功能。
UI开发简介
- 创建UI文件
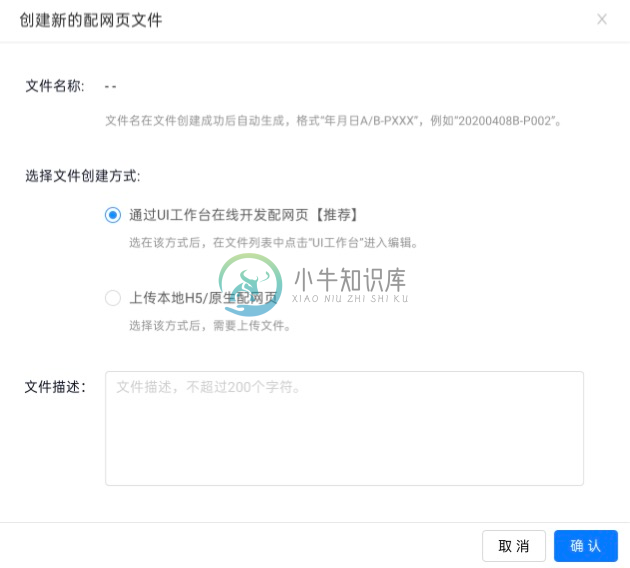
UI文件即在功能开发模块生成的文件,每个文件对应一个版本。UI文件可以通过两种方式生成。
1)通过UI工作台在线开发H5控制页。采用此方式可以实现多终端适配功能。
2)上传H5控制页仅支持手机端适配。
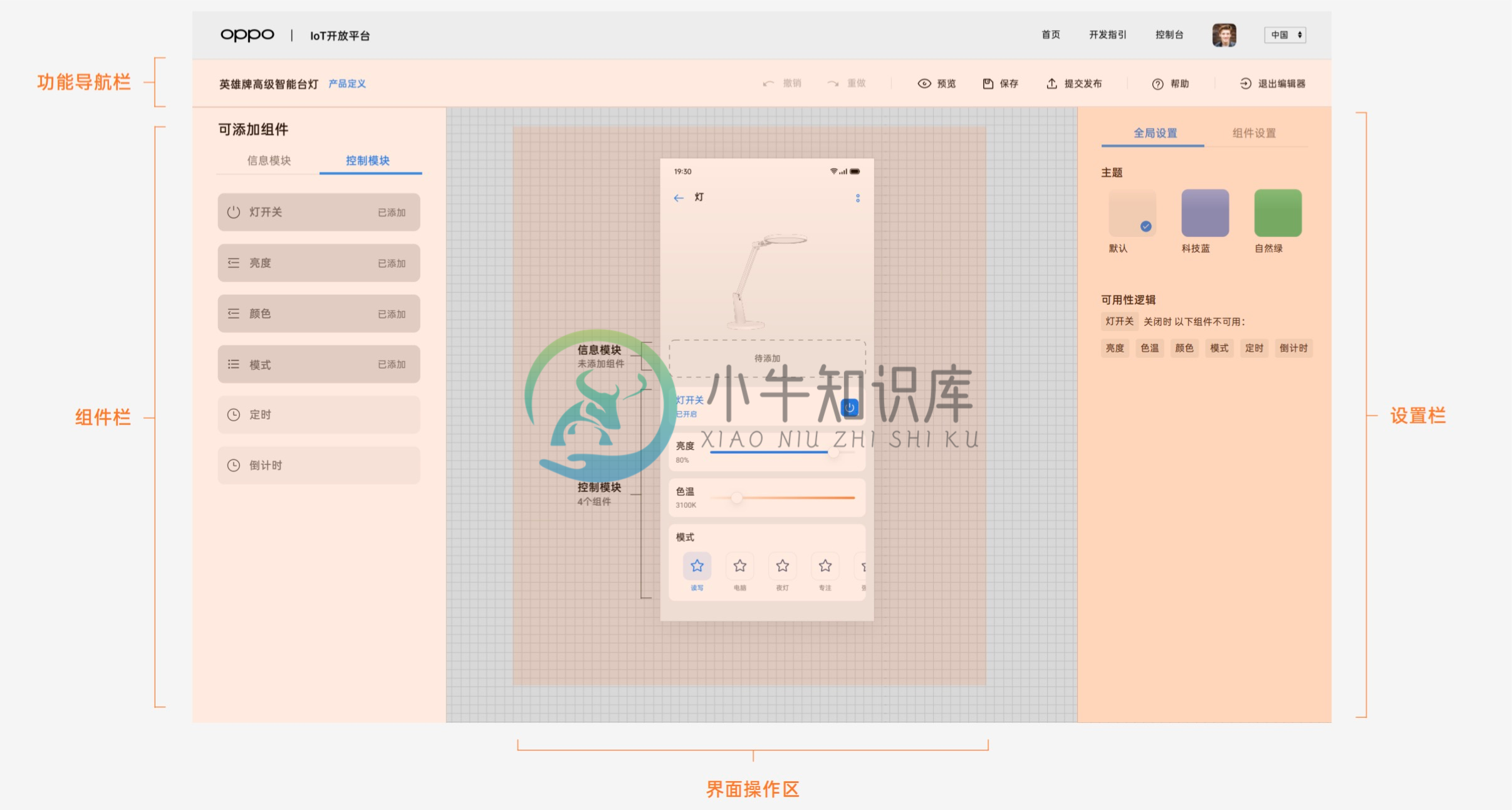
UI工作台
Heythings IoT服务平台为厂商提供了功能强大且使用方便的UI搭建工具。帮助厂商完成产品在手机、智慧屏、音箱等其他入口级产品上的 UI 设计,保证 UI 体验的统一性。我们按照HeyThings相关设计理念设计框架,您只需要简单几步,就能搭建优雅,美观,功能强大的交互系统。使用UI工作台搭建的所有页面均支持多终端适配,免去繁琐工作。
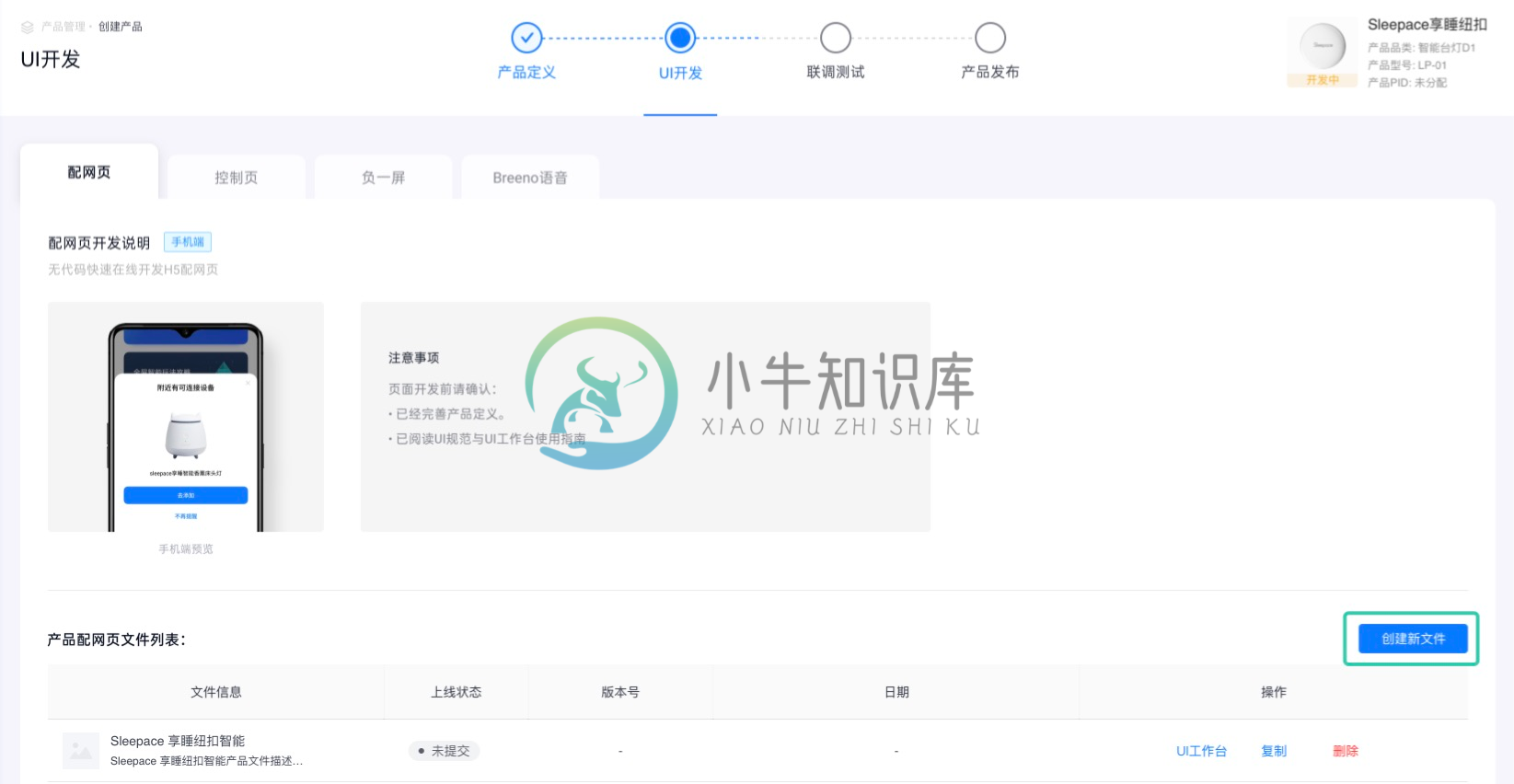
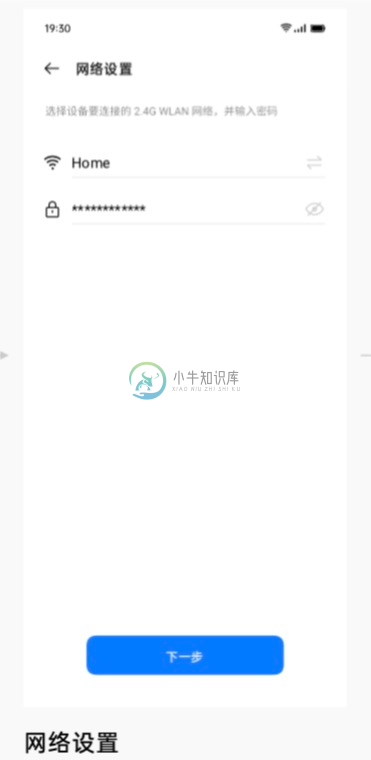
配网页开发
当前支持配网页开发的终端为手机端Heytap智能家居APP。配网页的入口包括:自动发现(Breeno语音自动发现、APP内自动发现、附近设备扫描),二维码扫描,手动添加。
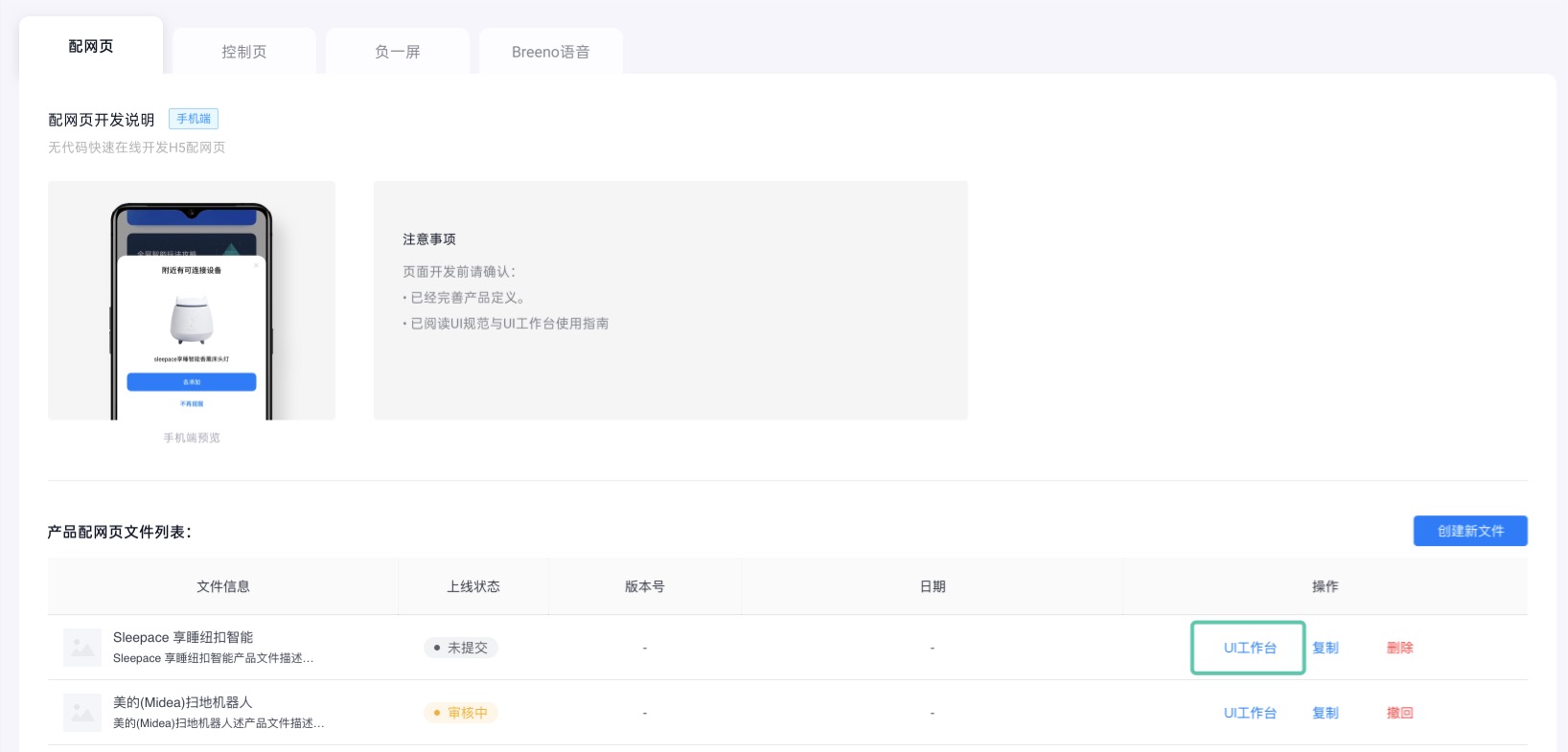
直连设备配网页 创建佩网页UI文件,点击UI工作台进行配网页开发。
云云设备配网页 云云设备支持两种配网页:UI工作台开发&H5本地上传。
配网方式说明: 0.局域网配网:设备已经通过其他方式完成连网,仅通过配网页进行账号绑定 1.WiFi 配网(AP 模式):AP 模式配网,iOS 系统下需要跳转到 WiFi 配网页。 2.WiFi 配网(SmartConfig 模式):快连方式配网。 3.BLE 配对:设备通过 BLE 与手机建立连接。 4.绑定式配网:设备不能够在局域网与客户端 APP 建立连接,但可连接到云端,如蜂窝产品、NBIoT 产品等。 5.子设备配网:通过网关对网关下的子设备进行配网。5.子设备配网:通过网关对网关下的子设备进行配网。
配网方案流程规范:
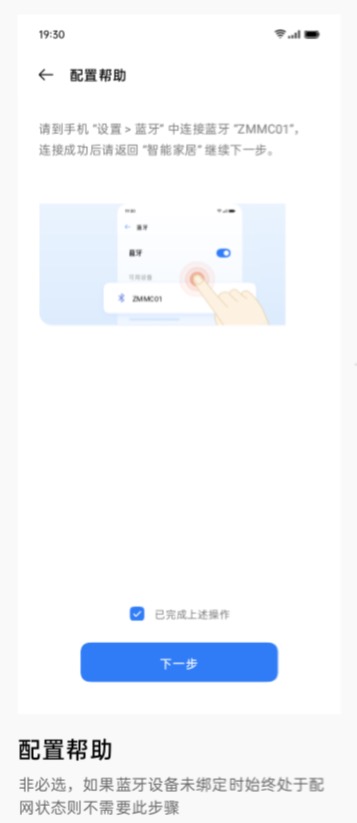
步骤 1:配网帮助
1-1:通用环节
步骤 2:配网/设备信息输入:
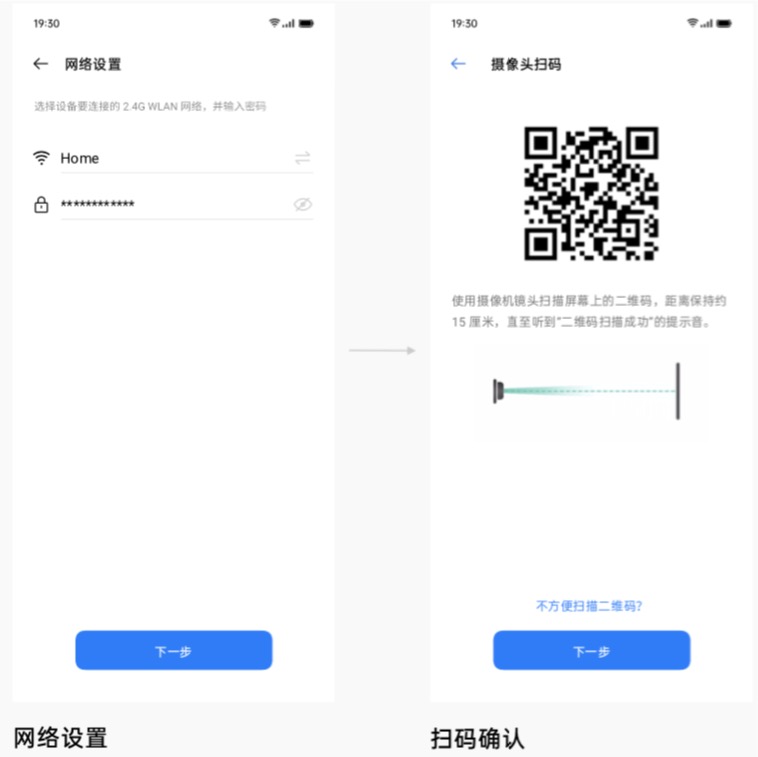
2-1:WiFi 网络信息输入(单选)
a:WiFi-AP 传输 WiFi 密码;
b:BLE 传输 WiFi 密码,若 BLE 配网失败,采用 a 继续配网;
c:二维码方式(摄像头),若二维码方式失败,采用 a 继续配网;
2-2:设备序列号标识输入
步骤 3:扫描与连接:设备→连接设备→联网确认(此环节为连贯环节):
• 3-1:扫描环节
• 3-2:连接设备(iOS 需要跳转到 WiFi 配网页)
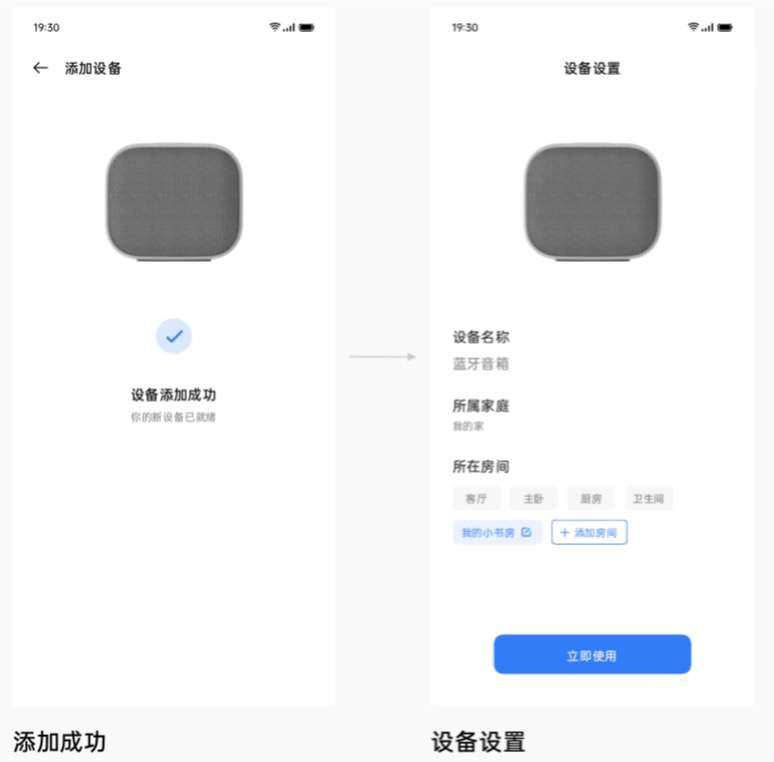
• 3-3:连网确认(部分设备需要联网确认,连网确认支持输入 PING 码、上传 ECDH 方式)步骤 4:添加完成 4:通用环节
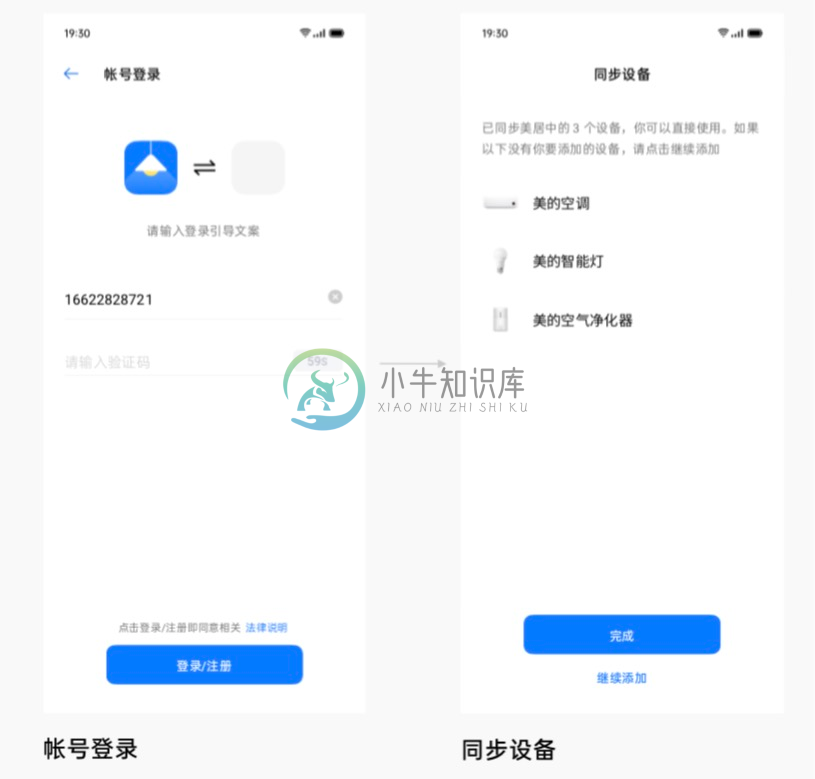
步骤 5:账号打通配置 5:账号说明+账号输入(含法律条款)+设备同步
配网其他说明:
1、账号打通:
1)直连设备不支持账号打通。云云设备可以支持账号打通。厂商可以根据需要自行选择该服务。
2)当选择支持账号打通后,添加设备时判断用户是否与厂商账号进行了绑定,如果未绑定,则出现绑定页面,绑定成功后,双方账号下设备进行同步;如果已经绑定,则添加新设备时,配网页按照 A 类配网流程。
2、配网帮助:
所有自动发现方式进入到配网页,均跳过配网帮助。
3、联网确认:
当选择 2c 时,连网确认跳过.
控制页开发
直连设备控制页开发,可以使用UI工作台在线开发、上传本地H5页面、上传原生插件三种方式。云云设备同样可以使用UI工作台在线开发,上传本地H5页面。除此之外还可以通过上传APP插件的方式实现。
创建控制页
通过UI工作台在线开发控制页 在 UI 工作台进行控制页开发时,以手机端 UI 为主要开发对象,手机端 UI所完成的代码编辑、界面布局、组件配置等信息会同步映射到电视端控制页、手表端控制页。适用于直连和云云设备。
1、控制页开发 WEB 框架【手机端】
1)编辑区
a) 终端Tab:点击对应图标切换,分别显示手机端、电视端和手表端的【组件库&编辑区&设置区】
b) 编辑区选定某组件时,可在设置区对该组件进行编辑。
c) 点击布局组件,右侧显示更多页面内容。
2)组件库
a) 组件按照分类显示,每个类别可以单独收缩与展开。
b) 点击组件右侧帮助提示,出现弹窗,显示该组件详情信息。
c) 弹窗内为图片+文案介绍,宽度一致,高度可不一致。
d) 组件以拖拽方式放置到编辑区,若组件已加入到编辑区,则灰显,否则常显。
3)设置区
a) 设置区包括全局设置与组件设置,全局设置包括主题选择(若有)、组件逻辑配置、代码编辑(针对云云产品)。
b) 若存在不同主体,可在主题选择中选择。
c) 代码编辑点击后在当前页面打开弹窗,可进行代码逻辑编辑。
d) 组件设置的内容由组件决定,在后文详细介绍。
2、控制页开发WEB框架【电视端】
1)编辑区
a) 顶部显示当前编辑内容对应的终端,点击可切换显示组件库&编辑区&设置区。
b) 编辑区选中某个区域时,在右侧显示该“区域设置”内容。
c) 未选中某个区域时,右侧显示“全局设置”内容。
2)组件库
a) 组件按照分类显示,每个类别可以单独收缩与展开。
b) 点击组件右侧帮助提示,出现弹窗,显示该组件详情信息。
c) 弹窗内为图片+文案介绍,宽度一致,高度可不一致。
d) 组件不可拖拽,若组件已加入到编辑区,则灰显,否则常显。
3)设置区
a) 设置区包括全局设置与区域设置,全局设置包括组件逻辑设置。
b) 组件逻辑设置中,可查看组件逻辑,单不允许编辑。
c) 区域设置中可对当前区域选择填充的组件。
3、控制页开发WEB框架【手表端】
敬请期待
H5控制页上传
上传H5控制页支持云云设备和直连设备。但直连设备该选项是否显示可供厂商选择(这里是否阐述,阐述方式需要修改)。
上传本地插件控制页
上传本地插件方式支持云云设备和直连设备。云云设备上传APP插件,直连设备上传原生插件。使用该方式需要在通用资源管理中升级相关 APP 插件。