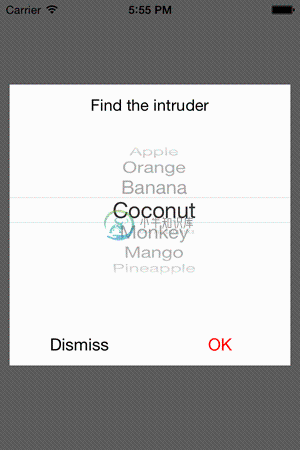
MVModalTransitions 实现了一个 iOS 7 风格定制过渡类,展示对屏幕旋转友好的模态视图控制器。

-
关于过渡 在 Glide 中,Transitions(直译为”过渡”) 允许你定义 Glide 如何从占位符到新加载的图片,或从缩略图到全尺寸图像过渡。Transition 在单一请求的上下文中工作,而不会跨多个请求。因此,Transitions 并不能让你定义从一个请求到另一个请求的动画(比如,交叉淡入效果)。 默认过渡 不同于 Glide v3,Glide v4 将不会默认应用交叉淡入或任何其
-
Wiki ▸ [[API--中文手册]] ▸ [[核心函数]] ▸ 过渡 过渡是一种特殊类型的选择器([[selection|选择器]]),这种操作符的应用随时间平滑而不是瞬间变换。你可以使用过渡[[transition()|选择器#transition]] 操作符从选择得到一个过渡。但是,过渡通常支持和选择器(例如attr和style)一样的操作符,不是所有的操作符都支持。例如,你必须在过渡开始
-
在视图中,过渡效果是常见的场景。平滑的过渡动画能够给用户更好的感官体验。san 提供了基础的过渡机制,你可以基于此开发丰富的过渡效果。 版本:>= 3.3.0 s-transition 在元素上通过 s-transition 指令,可以声明过渡动画控制器。 <button s-transition="opacityTransition">click</button> 这个对象是元素 owner
-
问题内容: 我对css3 transition属性的渲染速度有疑问。 假设我有许多要素: 使用一个声明将所有这些元素的所有转换作为目标更有效。但是我的问题是:针对每个元素的特定过渡属性,在动画渲染的平滑度和快速度方面是否“更快”?例如: 我这样做的逻辑是,即使一个元素只有一个属性,css的“引擎”是否必须搜索“所有”过渡属性,也可能会减慢速度。 有谁知道是这样吗?谢谢! 问题答案: 是的,使用可能
-
camelCase 很糟 你曾维护过别人的代码吗?你维护过像这样的代码吗? my $variableThatContainsData = someSubroutineThatMucksWithData( $someAwfulVariable ); 混合大小写单词在 Perl 世界被称为 camelCase,通常它的令人不悦之处是使 阅读代码更难。 甚至具有糟糕名称的代码使用下划线也能变得
-
本文向大家介绍Bootstrap4如何定制自己的颜色和风格,包括了Bootstrap4如何定制自己的颜色和风格的使用技巧和注意事项,需要的朋友参考一下 Bootstrap是现在最流行的CSS框架,有许多网站、后台管理系统的样式都是基于Bootstrap设计的。然而,Bootstrap 始终保持着那蓝色 + 浅灰色彩基调,最新的 Bootstrap4 也是如此,看久了难免有些审美疲劳。 怎么修改 B
-
有时候对于iOS应用程序来说,希望能通过属性动画来对比较难做动画的布局进行一些改变。比如交换一段文本和图片,或者用一段网格视图来替换,等等。属性动画只对图层的可动画属性起作用,所以如果要改变一个不能动画的属性(比如图片),或者从层级关系中添加或者移除图层,属性动画将不起作用。 于是就有了过渡的概念。过渡并不像属性动画那样平滑地在两个值之间做动画,而是影响到整个图层的变化。过渡动画首先展示之前的图层
-
在给超链接设置样式时,一般都会设置一个悬停状态(hover)的效果,这种方法能明显提醒用户他的鼠标指向的是一个超链接。此时,悬停状态就相当于一个开关,在鼠标悬停时,会立即从默认状态切换到另一种状态。 但很多时候,人们并不希望元素立即从一种状态切换到另一种状态,而是希望以动画方式,从一种状态平滑过渡到另一种状态。此时,就可以使用CSS3的过渡(transition),来实现状态的平滑过渡。 W3C标

