Bootstrap4如何定制自己的颜色和风格
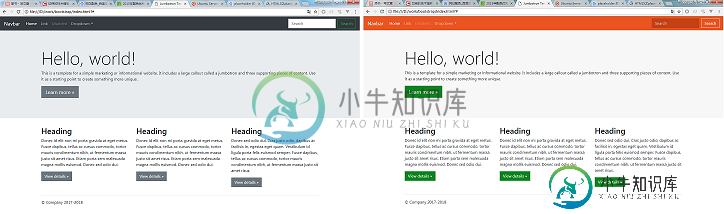
Bootstrap是现在最流行的CSS框架,有许多网站、后台管理系统的样式都是基于Bootstrap设计的。然而,Bootstrap 始终保持着那蓝色 + 浅灰色彩基调,最新的 Bootstrap4 也是如此,看久了难免有些审美疲劳。
怎么修改 Bootstrap 的色彩主题呢?本篇就教你如何定制 Bootstrap4,使你的页面更与众不同一些。
0. 需要的工具
- Node.js 编译
- Bootstrap4、下载Bootstrap的依赖包,需要在电脑上安装 Node.jsBootstrap4 源代码 修改 Boostrap 需要一份源代码,访问 Bootstrap 官方网站(https://getbootstrap.com)可以下载到源代码。
有些地方可能无法访问 Bootstrap4 官网,那么也可以访问 Bootstrap 中文网 下载到源代码。
1. 定制颜色主题
Bootstrap为了方便定制,将一些变量提取了出来,放在 scss/_varaibles.scss 文件中。
打开这个文件,可以发现有非常多的配置,找到这一段:
$primary: $blue !default; $secondary: $gray-600 !default; $success: $green !default; $info: $cyan !default; $warning: $yellow !default; $danger: $red !default; $light: $gray-100 !default; $dark: $gray-800 !default;
这里就是配置 Bootstrap 基本色调的地方,修改这些颜色值,可以另网站看上去风格迥异。除了主色调,还有很多颜色相关的变量可以控制,细到一个输入框的边框夜色也可以调整。您可以慢慢尝试。
比如修改 _variables.scss 的这些变量:
$primary: #e95420 !default; $secondary: #0e8420 !default; $success: #fff !default; $light: #e8cd56 !default; $dark: #e95420 !default; $input-bg: #c34113; $input-border-color: #c34113; $input-placeholder-color: #ccc; $input-color: #fff; $jumbotron-bg: rgb(247, 247, 247);
就会得到 Ubuntu 网站类似的色彩风格:

2. 组件外观微调
除了调整颜色,_variables.scss 还有很多变量,能对 Bootstrap 组件的外观进行微调,比如:
$enable-shadows,控制一些弹出组件周围是否显示阴影

$enable-rounded,控制组件(按钮、输入框、下拉框等)周围是否显示为圆角

$enable-gradients,控制组件的背景是否显示微弱的渐变效果

这控制的变量还有很多,就不一一列举了。
4. 编译 Bootstrap
修改完了变量,如何生成自己的 Bootstrap CSS文件呢?需要用 npm 编译。
编译前需要先下载各种依赖包,通过 install 命令搞定:
npm install
提示:Node.js 默认npm官网下载依赖包,可能比较慢。建议从淘宝NPM镜像下载,速度很快:
先执行 npm install -g cnpm --registry=https://registry.npm.taobao.org
然后在任何用到 npm 命令的地方,都可以用 cnpm 代替
依赖下载完之后执行编译:
npm run dist
稍等片刻,编译好的 css 文件会出现在 dist/css/ 目录下,可以复制到你的项目中使用啦!
5. 在 Webpack 项目定制 Bootstrap
以上所说内容都是通过编译源代码的方式定制 Bootstrap4。如果想要在 Webpack 项目中定制 Bootstrap4 该怎么办呢?
直接修改 node_modules 中的 Bootstrap 源码不太合适。官方推荐的方式是,在项目中新建一个 custom.scss 文件,把你想修改的变量写在里面:
// 如果想修改 _variables.scss 中的变量,请写在这里 $primary: #e95420 !default; $secondary: #0e8420 !default; ... // 文件末尾请这样引入 Bootstrap 的源码 @import "~bootstrap/scss/bootstrap";
然后在 Webpack 编译时,把 custom.scss 也加入到编译的文件列表中。这需要修改项目中的 webpack.config.js 配置。
那么,webpack.config.js 该怎么写呢?
答案就在 Boostrap4 的官方文档里,您可以自己翻阅。也可通过这个微信号赞助我 1 元,我会直接告诉您答案。谢谢各位土豪,您的支持就是我继续分享的动力!:-)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
主要内容:实例,实例,背景颜色,实例Bootstrap 4 提供了一些有代表意义的颜色类:.text-muted, .text-primary, .text-success, .text-info, .text-warning, .text-danger, .text-secondary, .text-white, .text-dark and .text-light: 实例 <div class="container"> <h2>
-
问题内容: 我遇到以下问题,我想创建自己的颜色图(红色-混合-紫色-混合-蓝色),将其映射到-2到+2之间的值,并想用它来绘制绘图中的点。然后该图应具有右侧的色标。 到目前为止,这就是我创建地图的方式。但是我不确定是否混合颜色。 这样,我将颜色映射到值。 然后我将其绘制: 我的问题是: 1.我无法绘制色标。 2.我不确定我的色标是否正在创建连续的(平滑的)色标。 问题答案: 这里有一个有关如何创建
-
问题内容: 假设我有一个十六进制,例如:5fc9f8 是否存在接受“黑暗程度”(-10到10)并返回反映该水平的十六进制的函数? 黑暗是指添加黑色/从颜色中删除黑色。 问题答案: import UIKit 游乐场测试
-
颜色风格类API用于设置Gio地球的风格(颜色和亮度)。您可以自定义几乎所有Gio地球的参数,例如 表面, 国家, 连接线, 光晕, 背景, 海洋 等等。 我们同时在文档中提供在线演示和 Codepen 在线编辑器用于帮助您理解和测试每一个API。 您可以点击以下链接来了解每一个API的定义和使用详情。 设置风格 设置表面颜色 设置选中国家颜色 设置输出颜色 设置输入颜色 设置光晕颜色 设置背景颜
-
跟着这个答案https://stackoverflow.com/a/55113171/324969这个答案https://stackoverflow.com/a/60686826/324969. 如果我按下Ctrl,逗号,在设置中搜索“颜色”,单击settings.json中的
-
我正在使用IText7从html字符串生成pdf。现在,我需要对段落应用自定义颜色和自定义字体或字体系列。 如何使用Itext7实现这一点? 谢谢

