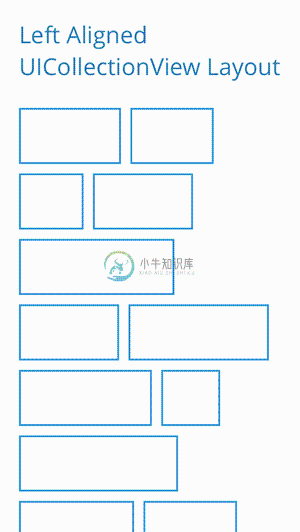
UICollectionViewLeftAlignedLayout 实现左对齐的视图布局效果。

-
最好的方法是什么?
-
我有一个带有JLabel、JTextField的JPanel,还有一个带有JLabel的JPanel。 最后一个JLabel结果在某个操作后打印成功消息。 然而,问题是当我得到成功响应时,成功消息而不是在底部出现在第一个JLabel的右侧。我对秋千很陌生。有谁能帮帮我吗?
-
英文原文:http://emberjs.com/guides/views/adding-layouts-to-views/ 视图可以拥有一个次模板来包裹其主模板。如同模板一样,布局是可以插入到视图标签下的Handlebars模板。 通过设置layoutName属性来配置视图的布局模板。 而布局模板通过Handlebars的{{yield}}助手来指定在哪里插入主模板。视图渲染后的template的
-
当使用垂直对齐的BoxLayout时,如何阻止组件随着包含JFrame的增长而扩展,从而在底部留下额外的空间?Ive尝试了不同的布局,但很快就变得凌乱了。Ive还尝试在面板底部添加胶水,但是布局管理器将胶水处理成另一个空的JPanel,仍然导致所有组件增长。有什么建议吗?
-
8. Alignment 在弹性容器处理完内容伸缩和弹性项目的尺寸确定后,将开始处理内容对齐。 和block布局中类似,flex布局中的margin属性可以用来调整项目,但功能要更强大。 弹性项目也遵循CSS Box Alignment Level 3中定义的对齐属性,在主轴线和垂直轴线方向使用简单的基于关键字的项目对齐。 这些属性使得一些常用的对齐方式变得极其简单,比如水平、垂直居中,而这在CS
-
水平 & 垂直居中对齐 元素居中对齐 要水平居中对齐一个元素(如 <div>), 可以使用 margin: auto;。 设置到元素的宽度将防止它溢出到容器的边缘。 元素通过指定宽度,并将两边的空外边距平均分配: div 元素是居中的 .center { margin: auto; width: 50%; border: 3px solid green; padding: 10px; } 注意:
-
左栏为文档的目录树,布局相对简单,分为顶部和底部两部分。 顶部的左侧显示“目录”二字,以提醒用户这里是目录。右侧是一副图像,通过图像map提供“全部展开”和“全部收起”的链接,方便用户全部展开或全部收起目录树。HTML代码如下: <aside> <header><span>目录</span><img src="../../img/open.png" map="#oAll"/></header>
-
我有这个布局。 但问题是,ExpandableListView总是以屏幕为中心,尽管父布局中有重力。我想要的是让它从ListView结束的地方开始。知道是什么原因吗?我应该使用滚动视图而不是线性布局吗? 我希望可扩展的listview出现在listview下方。

