在android中如何使警报对话框按钮左右对齐而不是左右对齐而不使用自定义视图
下面是构建警报对话框的一般方法。这不是崩溃,只是结果不符合我的预期。
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder.setMessage(R.string.dialog_fire_missiles)
.setPositiveButton(R.string.fire, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
// FIRE ZE MISSILES!
}
})
.setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
// User cancelled the dialog
}
});
// Create the AlertDialog object and return it
builder.create().show();
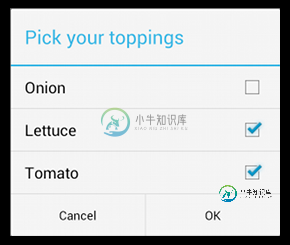
结果:

但是我想要的是取消和触发按钮用完对话框的所有空间,而不是两者都在右侧对齐。

因为我看到许多其他应用程序,如vine、twitter、foursquare等,用我想要的按钮显示警报对话框,所以有没有一种方法可以在创建警报对话框时分配给它,我知道有很多方法可以实现这一点,但我想知道有没有一种方法可以不用使用自定义视图或编辑按钮的layoutparams?
共有1个答案
所以最近我和twitter的一个开发人员交谈,他说每一个设备都有不同的方式来管理他们的用户界面。甚至还有一种更好的方法,使用自定义对话框来确保在所有设备上,它呈现的方式是你想要的。
最后的结果是,如果你真的想让它看起来像你想要的那样,就使用一个自定义对话框。
-
问题内容: 使用典型的CSS,我可以在两列之间向左浮动另一列,并在两者之间留出一定的间距。我该如何使用flexbox? 问题答案: 您可以添加到父元素。这样做时,子级flexbox项将与相对侧对齐,并在它们之间留有空间。 您也可以添加到第二个元素以使其向右对齐。
-
问题内容: 我正在使用flexbox对齐我的子元素。我想做的是将一个元素居中,而另一个保持最左对齐。通常我会使用来设置left元素。问题是将中心元素推离中心。这是可能的 ,而不 使用绝对定位? HTML和CSS 问题答案: 编辑: 请参阅下面的[Solo答案,这是更好的解决方案。 flexbox背后的想法是提供一个框架,可以轻松地将容器中尺寸可变的元素对齐。这样,提供一个布局而完全忽略一个元素的宽
-
在Java中,如何使用printf()对同一行的输出进行一致的左对齐和右对齐?这是所有left aligned的代码: 这是所有东西都保持对齐的输出: 相反,如果第三个元素(0.20,1.00,9.00)是正确的,那么我想要的是什么。我在上面的输出中指出“l”是左对齐的,但我希望变量在“r”所在的位置是右对齐的。如何使右边的输出(0.20,1.00,9.00)右对齐,同时使左边的输出(苹果,派,奶
-
我正在使用scatterplot函数在垂直线上创建句柄的外观,以描绘图形的某些部分。然而,为了使它们看起来正确,我需要能够将散点图标记向左对齐(对于左线/划定线)和/或向右对齐(对于右线/划定线)。 这里有一个例子: 上面的代码几乎给出了我要找的图形,如下所示: 对如何以灵活的方式实现这一目标有任何指导或建议? 注意:实际上,我的索引是而不是我为这个简单示例提供的整数。
-
问题内容: 我的网站上移动菜单的底部有一个基于伸缩的无序社交媒体图标列表。 我正在尝试让三排并排坐,等距离分开。我已经用规则来解决了 但是 我的问题是,当有三个以上的项目时,下一行从中间开始填充,而我希望 随着用户添加更多图标, 它从左侧开始填充 。 我越深入地解释这一点,就越不确定这是否可能,但是我想我还是把它扔出去了,以防万一。 是否可以使下一行中的列表项从容器的左侧开始,而不会弄乱规则? 目
-
问题内容: 我的网站上移动菜单的底部有一个基于伸缩的无序社交媒体图标列表。 我正在尝试让三排并排坐,等距离分开。我已经用规则来解决了 但是 我的问题是,当有三个以上的项目时,下一行从中间开始填充,而我希望 随着用户添加更多图标, 它从左侧开始填充 。 我越深入地解释这一点,我就越不确定这是否可能,但是我想我还是把它扔出去了,以防万一。 是否可以使下一行中的列表项从容器的左侧开始,而不会弄乱规则?

