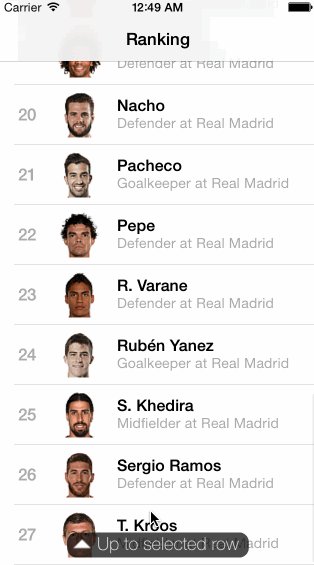
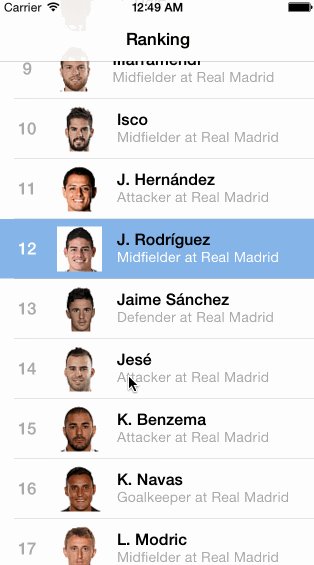
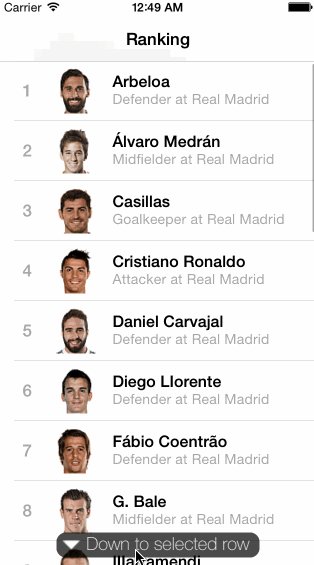
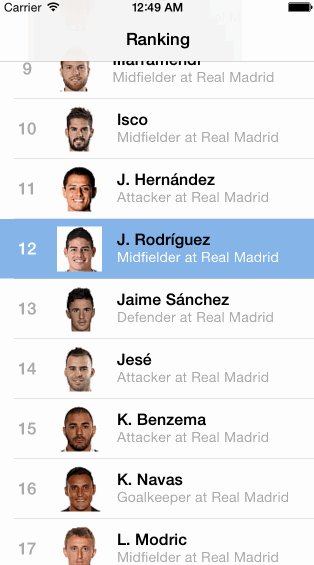
AnchoredFloatView 是一个浮动视图,用于指示方向,并快速向上或向下滚动到TableView选定的行。
它基本上由一个自定义UILabel组成,其中左侧有一个固定的UIImageView。

特性
- 自动更新标签框架并在TableView底部中心对齐
- 在单击时快速向上或向下滚动tableView到选定的行
- 漂亮的启动动画
- 旋转兼容
-
问题内容: 在我们尝试投射包含以下内容的序列的序列时,如下所示 ,我经常看到错误消息 我知道值不能转换为整数。但是我对这种情况下的抛出感到好奇。它说 float NaN不能转换为整数。 为什么将值视为浮点对象有任何特定的原因?还是这种情况与显示的错误消息有关? 问题答案: 简短的答案是IEEE 754指定为一个值。 至于您应该如何将转换为特定的数值数据类型,我更喜欢在可能的地方使用。以下示例说明了
-
主要内容:清除浮动浮动可以使一个元素脱离自己原本的位置,并在父元素的内容区中向左或向右移动,直到碰到父元素内容区的边界或者其它浮动元素为止。另外,在浮动元素之后定义的文本或者行内元素都将环绕在浮动元素的一侧,从而可以实现文字环绕的效果,类似于 Word 中图文混排。 注意:浮动(float)属性仅对非绝对定位的元素有效,跟随浮动元素的文本或行内元素将围绕在浮动元素的另一侧,例如向左浮动的话其它元素将围绕在浮动元素的
-
本文最初发表于博客园,并在GitHub上持续更新。以下是正文。 文本主要内容 标准文档流 标准文档流的特性 行内元素和块级元素 行内元素和块级元素的相互转换 浮动的性质 浮动的清除 浏览器的兼容性问题 浮动中margin相关 关于margin的IE6兼容问题 标准文档流 宏观地讲,我们的web页面和photoshop等设计软件有本质的区别:web页面的制作,是个“流”,必须从上而下,像“织毛衣”。
-
CSS中,通过 float属性,任何元素都可以浮动,取值 left 让一个元素向左浮动,取值 right 则向右浮动。 浮动会影响包含块中的布局,如果一个包含块中存在浮动框,则先让所有的框按照普通流中的位置摆放,再将浮动框从文档流中取出来,并让浮动框从包含块的顶部开始,根据浮动方向一个接一个地水平排列。 浮动元素的包含块,是它最近的块级祖先元素(或表格单元格、或行内块祖先元素)的内容边界。向左浮动
-
问题内容: 是否曾经有过两个浮点值之间的比较()如果将它们进行比较而返回但将它们与FLOAT进行比较而返回的情况? 作为小组项目的一部分,我正在编写一些过程来比较任何给定类型的两个数值。这里是4种我不得不应付干脆:,,和。因此,我想将一个函数分组并归为一个函数,也就是将任何一个都进行转换并进行比较。 这会导致任何不正确的结果吗? 谢谢。 问题答案: 如果将双精度型转换为浮点型,并且它们之间的差异超
-
主要内容:$ionicPopover,实例,HTML 代码部分,fromTemplateUrl 方法,fromTemplate 方法$ionicPopover $ionicPopover 是一个可以浮在app内容上的一个视图框。 可以实现以下功能点: 在当前页面显示更多信息。 选择一些工具或配置。 在页面提供一个操作列表。 方法 参数说明: templateString: 模板字符串。 templateUrl: 载入的模板 URL。 options: 初始化选项。 实例 HTML 代码部分 <p
-
$ionicPopover $ionicPopover 是一个可以浮在app内容上的一个视图框。 可以实现以下功能点: 在当前页面显示更多信息。 选择一些工具或配置。 在页面提供一个操作列表。 方法 fromTemplate(templateString, options) 或 fromTemplateUrl(templateUrl, options) 参数说明: templateString
-
function removeElement(numId) { document.getElementById(numId).style.display="none"; } .imgbox { float:left; text-align:center; width:120px; height:120px; border:1px solid gray; margin:4px; margin-bot

