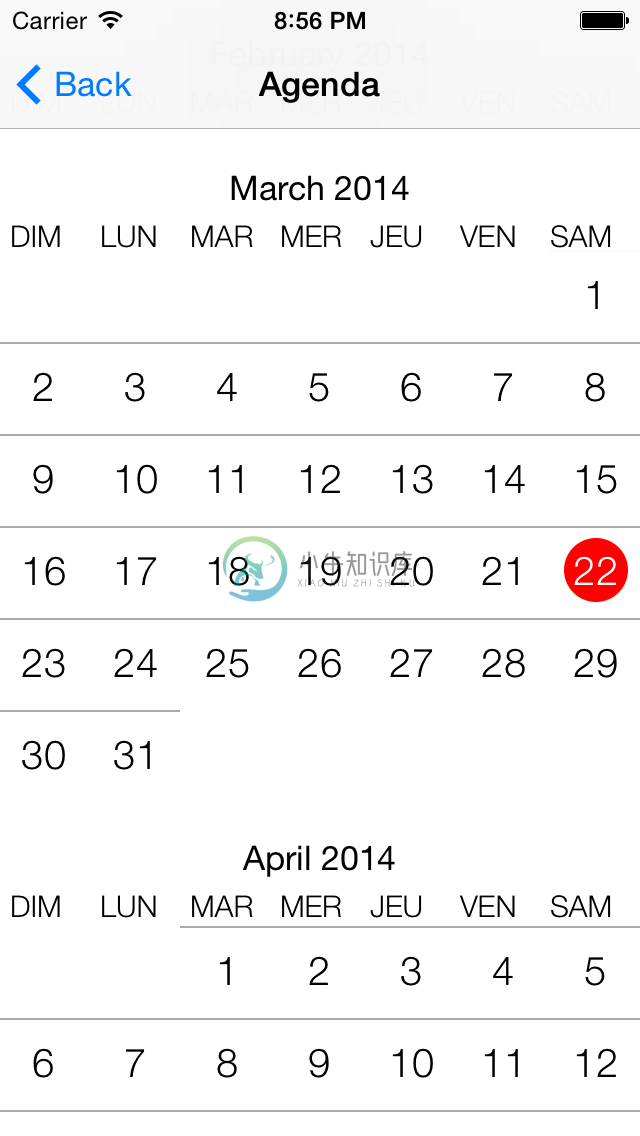
CalendarStyle 是一个非常简单的 iOS 日历控件。

-
最近写程序时用到Calendar控件,程序中由于是要用到触屏所以需要大一点的日历, 因为平时用到Calendar时都是直接拖出来就可以了,所以也没去关注太多关于Calendar的属 性;由于我也是接触WPF时间不长,所以摆置了半天关于Calendar的风格,于是就把它写在了博客 ,完全是给一些新手看的,希望对其有所帮助,也算是一种交流吧, 可能还有很多不足,但主要是给一些新手提供一些小的信息,至于
-
Calendar.js文件如下 function Calendar(beginYear, endYear, language, patternDelimiter, date2StringPattern, string2DatePattern) { this.beginYear = beginYear || 1990; this.endYear = endYear || 2020
-
这个模块让你可以输出像 Unix cal 那样的日历,它还提供了其它与日历相关的实用函数。 默认情况下,这些日历把星期一当作一周的第一天,星期天为一周的最后一天(按照欧洲惯例)。 可以使用 setfirstweekday() 方法设置一周的第一天为星期天 (6) 或者其它任意一天。 使用整数作为指定日期的参数。 更多相关的函数,参见 datetime 和 time 模块。 在这个模块中定义的函数和
-
时间和日期处理 在程序中,某个固定的时间代表的都是一个时间点,也就是一个时间的瞬间,例如2009年3月8日15点50分0秒,在实际的应用中,经常需要对于两个时间进行比较或计算时间之间的差值,这些功能在Java语言中都可以很方便的实现。 在Java语言中,时间的表达单位是毫秒。也就是说,Java语言中的时间处理可以精确到毫秒。 在Java语言中,表达时间的方式有两种: a、绝对时间
-
function calendar(date) { // If no parameter is passed use the current date. if(date == null) date = new Date(); day = date.getDate(); month = date.getMonth(); year = date.getFullYear()
-
最近项目中需要使用日历,并且是可以展示标注的,因为基于 Element UI,所以多方查找后使用了 ele-calendar 组件,话不多说,直接上代码: 1、全局安装:npm install ele-calendar 2、文件中使用: <ele-calendar :render-content="renderContent"
-
在全局修改样式 <style> .el-calendar-table .el-calendar-day{ width: 60px; height: 40px; } </style>
-
目标 实现的内容是在Element UI的 Calenda 中可以自己添加内容 官方文档 通过设置名为 dateCell 的 scoped-slot 来自定义日历单元格中显示的内容。在 scoped-slot 可以获取到 date(当前单元格的日期), data(包括 type,isSelected,day 属性)。 自定义要改的内容 直接看下面code value的值是选中月份的值 calend
-
Date Calendar LocalDateTime 一、System.currentTimeMillis() 获取标准时间可以通过System.currentTimeMillis()方法获取,此方法不受时区影响,得到的结果是时间戳格式的。例如: public static void main(String[] args) { long l = System.currentTimeMil
-
大家觉得写还可以,可以点赞、收藏、关注一下吧! 也可以到我的个人博客参观一下,估计近几年都会一直更新!和我做个朋友吧!https://motongxue.cn Java中Calendar日历类算法及其应用 Calendar类的静态方法getInstance()可以初始化一个日历对象: Calendar now = Calendar.getInstance(); 可以使用下面三个方法把日历定到任何
-
本文向大家介绍BootStrap daterangepicker 双日历控件,包括了BootStrap daterangepicker 双日历控件的使用技巧和注意事项,需要的朋友参考一下 bootstrap-daterangepicker点击下载 需要bootstrap跟jquery的支持。 实例代码: 实例图片: 参数说明: 其中有一个小需求调整,当我们直接使用源码选择时,为啦方便用户操作,控件
-
本文向大家介绍ASP.NET中日历控件和JS版日历控件的使用方法(第5节),包括了ASP.NET中日历控件和JS版日历控件的使用方法(第5节)的使用技巧和注意事项,需要的朋友参考一下 今天小编带大家以做任务的形式了解ASP.NET中日历控件的使用方法,主要任务内容: 1、添加一个日历,设置日期以蓝色的完整名称显示,周末以黄色背景红色文字显示,而当前日期使用绿色背景显示,用户可以选择一天、一周或整个
-
本文向大家介绍javascript特殊日历控件分享,包括了javascript特殊日历控件分享的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了一个炫酷的js日历控件,供大家参考,具体内容如下 引用JSLit.js 下载 JSLite.io,兼容 JSLite 和 jQuery 安装方法 页面引用 JSLite 或者jQuery 扩展方法 hidePrevBtn:隐藏上一页 按钮 显示未来
-
本文向大家介绍Andorid 日历控件库,可左右滑动,显示公历,农历,节假日等功能,包括了Andorid 日历控件库,可左右滑动,显示公历,农历,节假日等功能的使用技巧和注意事项,需要的朋友参考一下 封面图: demo效果图 源码目录结构 Features 日历左右滑动. 显示阳历,农历,节假日和二十四节气 实现对某月日期的单选或者多选. 使用步骤 Gradle Depend
-
本文向大家介绍日历控件和天气使用分享,包括了日历控件和天气使用分享的使用技巧和注意事项,需要的朋友参考一下 感谢气象局的天气预报: <iframe allowtransparency="true" frameborder="0" width="292" height="98" scrolling="no" src="http://tianqi.2345.com/plugin/widget/inde
-
本文向大家介绍BootStrap的双日历时间控件使用,包括了BootStrap的双日历时间控件使用的使用技巧和注意事项,需要的朋友参考一下 这段时间看了下bootstrap的时间控件,发现使用起来还是很简单的,趁着有时间的时候整理了一下,方便自己以后忘记的时候查阅。。。 废话不多说先上效果图 接下来是代码实现 第一步当然是导入css、js之类的文件啦 第二部是html文
-
我目前正在尝试这样做,当我在日历视图中选择一天时,该天的所有事件都会列出。我很难让它显示一天中的所有事件(看起来它在上午12点到11点59分不起作用?)。这里是我目前拥有的。 和 如果我有12am-11:59am的事件1和12pm-11:59pm的事件2,则仅列出事件2。
-
日历组件用来选择年月日,可以代替系统原生的日历组件,提供更统一的视觉和交互以及更好的兼容性。日历组件需要初始化才能使用,最简单的方式是通过一下JS代码来初始化,绑定到一个input元素上: $("#my-input").calendar({ value: ['2015-12-05'] }); 当你点击input元素后,会自动弹出一个JS生成的日历组件。当用户选择日期之后,input的值

