StockPlotting 实现动态的折线图,可用于模拟股票走势图的波动效果。

-
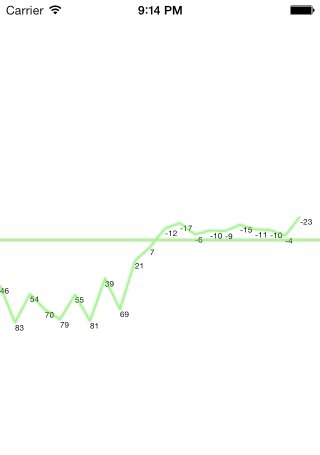
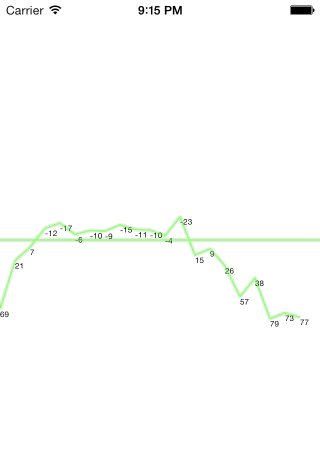
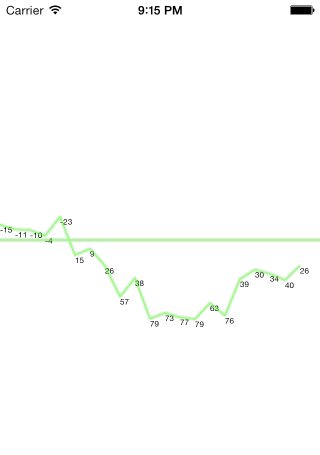
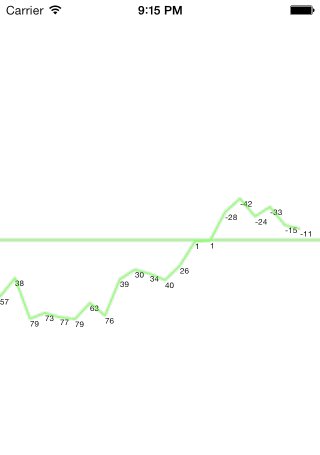
本文向大家介绍Android绘制动态折线图,包括了Android绘制动态折线图的使用技巧和注意事项,需要的朋友参考一下 所谓动态折线图,就是折线图能随着手指的滑动进行动态绘制,这里很定会产生动画效果。基于这个效果,这里使用SurfaceView进行制图。 实现步奏如下: (1): 这里新建一个绘图ChartView,继承SurfaceView并实现SurfaceHolder.Callback ,
-
基本折线图 <template> <ve-line :data="chartData" :settings="chartSettings"></ve-line> </template> <script> export default { data () { this.chartSettings = {} return { chartData: { columns: ['日期',
-
实时显示传感器数据。 用法 Your browser does not support the video tag. 案例:数据变化趋势 功能:显示数字改变的规律
-
问题内容: 我如何使用java中的jFree图表创建动态折线图,它显示之前2小时的数据,并且还提供一个空白区域,数据从当前时间开始显示2小时。例如,假设当前时间为4pm,那么图表将显示数据从下午2点到下午6点。图表从下午2点到下午4点显示一条线,从下午4点到下午6点提供空白,这是图表移动时的填充时间,表示该图表的尾部从中间开始并向右移动。类似股市图。 问题答案: 是的,您可以做到。几天前我也遇到了
-
本文向大家介绍jQuery插件echarts设置折线图中折线线条颜色和折线点颜色的方法,包括了jQuery插件echarts设置折线图中折线线条颜色和折线点颜色的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件echarts设置折线图中折线线条颜色和折线点颜色的方法。分享给大家供大家参考,具体如下: 1、问题背景 设计一条折线图,但是图形中不用插件自带的颜色,需要自定义

