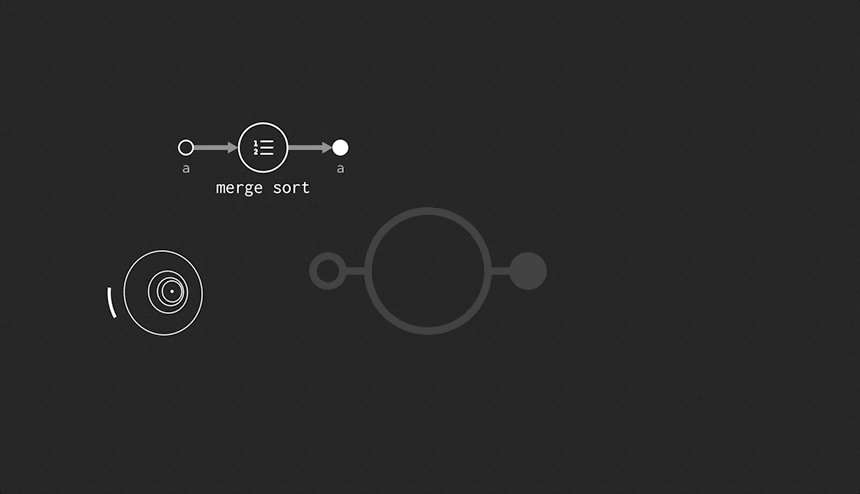
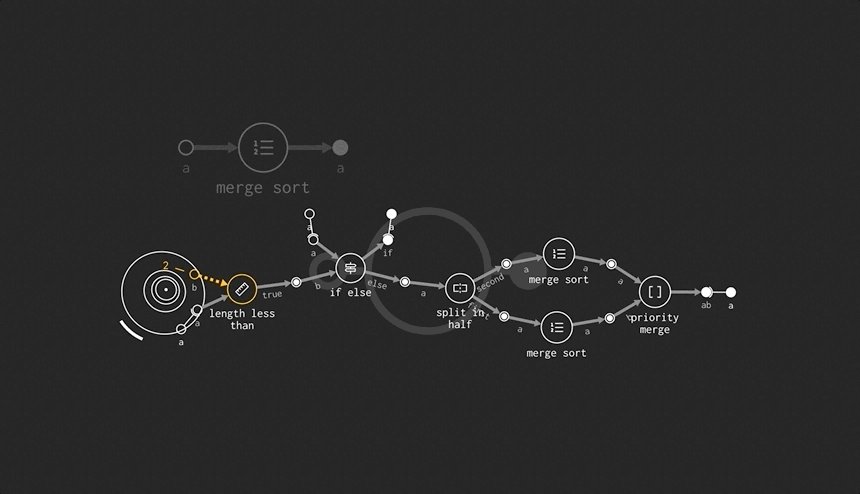
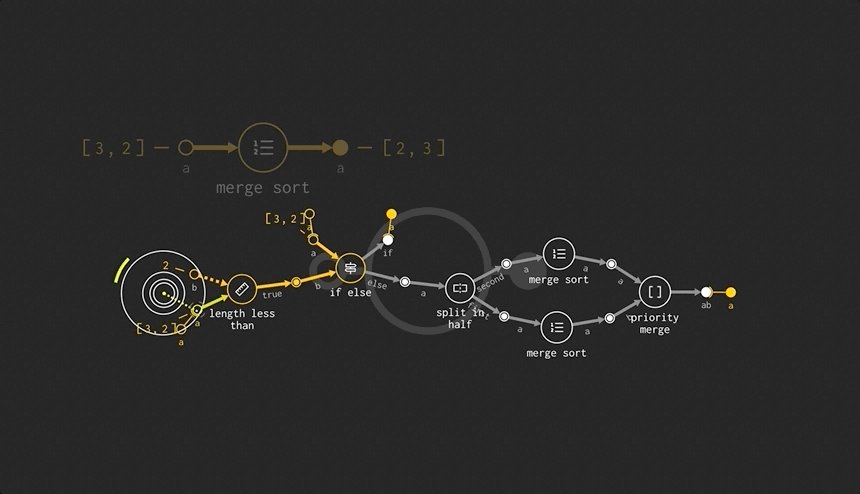
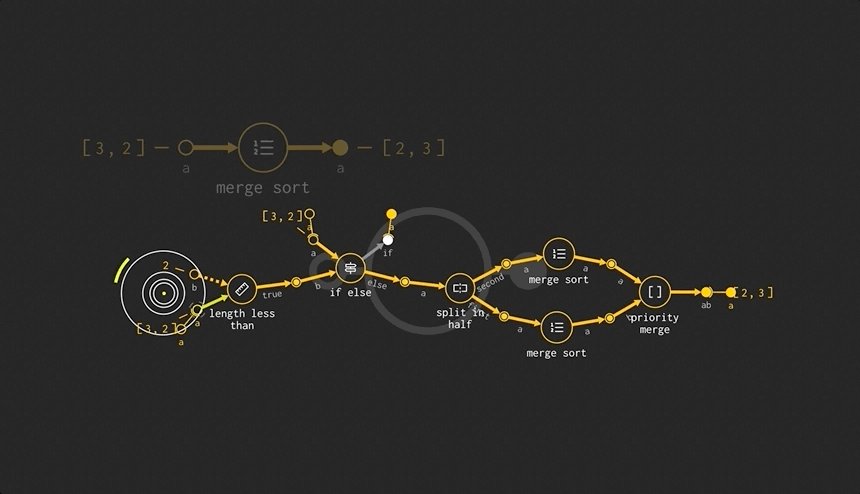
unit 是通用的可视化编程语言和环境,主要侧重于提升开发者体验。
unit 受到数据流编程、反应式编程、函数式编程和面向对象编程等范式的启发。从形式上看,unit 属于多输入多输出 (MIMO) 有限状态机 (FSE)。unit 中的程序被表示为图 (Graph)。

-
Application.dataPath: 包含游戏数据文件夹的路径(只读)。 The value depends on which platform you are running on: 这个值依赖于运行的平台: Unity Editor: <path tp project folder>/Assets Unity 编辑器:<工程文件夹的路径>/Assets 例:E:/Work/vx
-
这个问题好像只存在于2.0版本 使用Spring Initializr快速构建的SpringBoot项目,我的版本是2.2.7(特意测试了一下1.0版本,好像不存在这样的问题)。在进行单元测试时,提示: Failed to resolve org.junit.platform:junit-platform-launcher:1.5.2 这时需要去自己的pom文件中查看一下下面这段依赖 <depen
-
1:如果编译的时候,经常出现类似这种警告 warning W1005: W1005 Unit 'FileCtrl' is specific to a platform warning W1002: W1002 Symbol 'FindData' is specific to a platform 就在Interface 与 Users 之间,也就是Users之前
-
Media Process Platform (MPP) module directory description: MPP : Media Process Platform MPI : Media Process Interface HAL : Hardware Abstract Layer OSAL : Operation System Abstract Layer Ru
-
Python 中有很多库可以用来可视化数据,比如 Pandas、Matplotlib、Seaborn 等。 Matplotlib import matplotlib.pyplot as plt import numpy as np %matplotlib inline t = np.arange(0., 5., 0.2) plt.plot(t, t, "r--", t, t**2, "bs", t
-
本文向大家介绍Highcharts+NodeJS搭建数据可视化平台示例,包括了Highcharts+NodeJS搭建数据可视化平台示例的使用技巧和注意事项,需要的朋友参考一下 前一段时间完成了一个数据可视化项目,由后台NodeJS+Highcharts框架进行搭建。下面分享一下整个开发过程的流程,以及使用Highcharts框架的经验。 一、数据的读取 由于数据库使用的是MySQL数据库,在Nod
-
为用户可视化节奏工作流的最佳方式是什么? 我想在一个高层次的视图中向用户展示工作流的不同步骤(类似于大多数食品配送应用程序的功能:下单- 我对向用户展示实际执行的节奏活动不感兴趣,因为我不希望他们看到我的工作流程的详细信息,我只想可视化他们感兴趣的某种高级阶段。 一种方法是保留工作流的高级描述,并在工作流代码本身内部进行状态转换(在启动活动 X 时将阶段 Y 标记为已启动等)。但是,我试图将这个问
-
表格是一种组织和可视化数据的强大方式。然而,无论数据如何组织,数字的大型表格可能难以解释。 有时解释图片比数字容易得多。 在本章中,我们将开发一些数据分析的基本图形方法。 我们的数据源是互联网电影数据库(IMDB),这是一个在线数据库,包含电影,电视节目,和视频游戏等信息。Box Office Mojo 网站提供了许多 IMDB 数据摘要,我们已经采用了其中一些。 我们也使用了 The Numbe
-
Dokuwiki编辑器问题 1:Dokuwiki环境搭建 1.1:Dokuwiki自带安装文件 安装文件入口:/install.php 界面安装很方便 1.2:Dokuwiki自带zh-cn包 2:直接拷贝图片到编辑器 2.1:自带编辑器介绍 自带编辑器不支持所见所得,依靠一些标签来建立目录和页面排榜,尽管标签很强大,但是对于初学者或者不熟悉的人来说,比较麻烦. 2.2:更换流程及需求分析思考
-
要创建可视化视图: 点击左侧导航栏的 Visualize 。 点击 Create new visualization 按钮或 + 按钮。 选择视图类型: 基础图形 Line, Area and Bar charts 在X/Y图中比较两个不同的序列。 Heat maps 使用矩阵的渐变单元格. Pie chart 显示每个来源的占比。 数据 Data table 显示一个组合聚合的原始数据。 Met
-
主要内容:可视化检测系统可视化测试用于通过定义数据来检查软件故障发生的情况,开发人员可以快速识别故障原因,并清楚地表达信息,以便任何其他开发人员可以利用这些信息。 可视化测试旨在显示实际问题,而不仅仅是描述它,显着增加理解和清晰度,以便快速解决问题。 可视化意味着我们可以看到的。因此,可视化测试需要整个过程的视频录制。它捕获视频格式系统测试时发生的所有事情。测试仪将图片网络摄像头中的图片和来自麦克风的音频评论作为输入值。
-
TensorFlow包含一个可视化工具 - TensorBoard。它用于分析数据流图,也用于理解机器学习模型。TensorBoard的重要功能包括有关垂直对齐中任何图形的参数和详细信息的不同类型统计信息的视图。 深度神经网络包括有36,000个节点。TensorBoard有助于在高级块中折叠这些节点并突出显示相同的结构。这允许更好地分析关注计算图的主要部分的图。TensorBoard可视化非常具

