1、快速开发平台概述
快速开发平台是基于Eclipse的一个工具插件包,通过安装快速开发平台插件,就能根据表结构自动生成增、删、改、查询功能及列表、添加、修改、预览页面。生成后的代码,直接部署,即可看到效果,无需额外的其他任何配置。
快速开发平台,提供一个底层的基础平台架构,已经集成了用户管理、权限管理、菜单管理功能。
快速开发平台采用Struts1.x、Hibernate3.2技术为基础的底层代码搭建(底层技术,可以替换为其他架构的技术)。
快速开发平台中提供了对于数据的校验功能,如在添加页面,字段属性值的校验(必填、日期格式、Email……)等。
使用方便、快捷、入门快、学习难度小,能够在最快时间内生成针对一张表的添加、修改、删除、查询操作,无需编写一行代码,生成代码后,直接部署,即可运行。
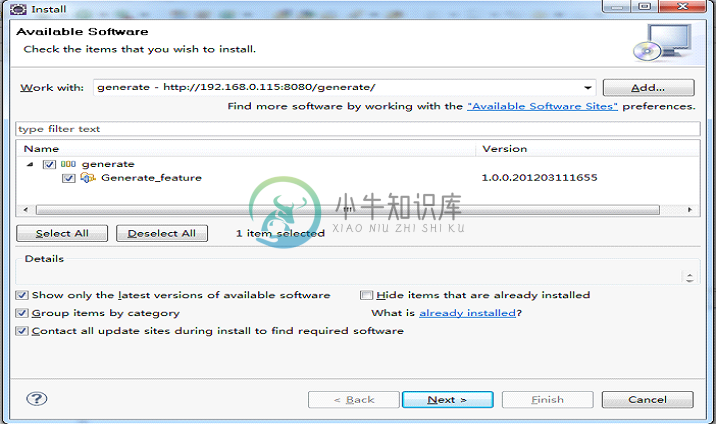
2、使用入门 安装快速开发平台插件

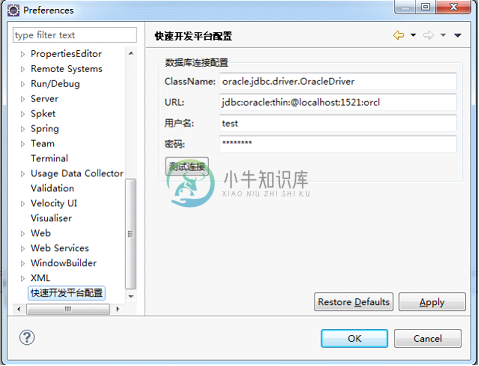
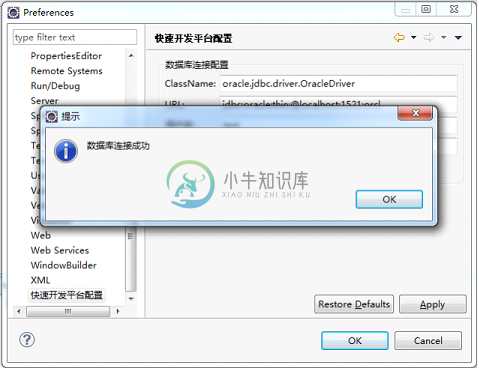
新建Web项目 N/A 3、在首选项中配置数据库连接


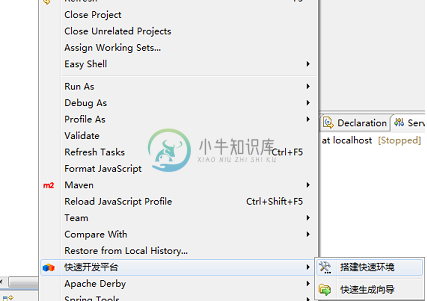
4、选择新建的Web工程,右键选择“快速开发平台-〉搭建快速环境”



5、部署项目运行(登陆用户名/密码,分别为admin/admin),请用IE浏览器访问,由于脚本兼容问题,现在只能在IE浏览器下,正常显示。

 6、根据表结构生成代码及页面
6、根据表结构生成代码及页面

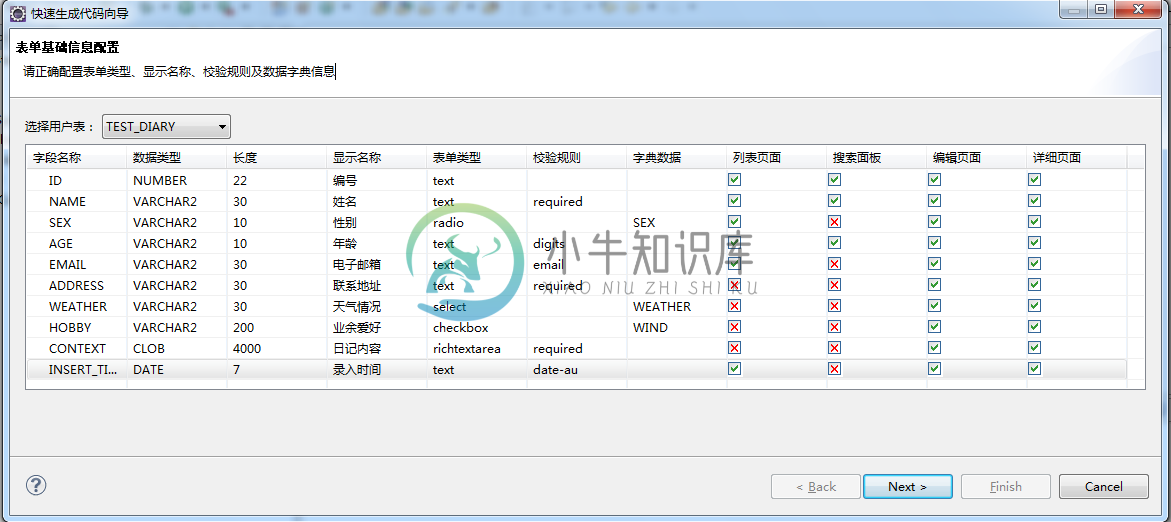
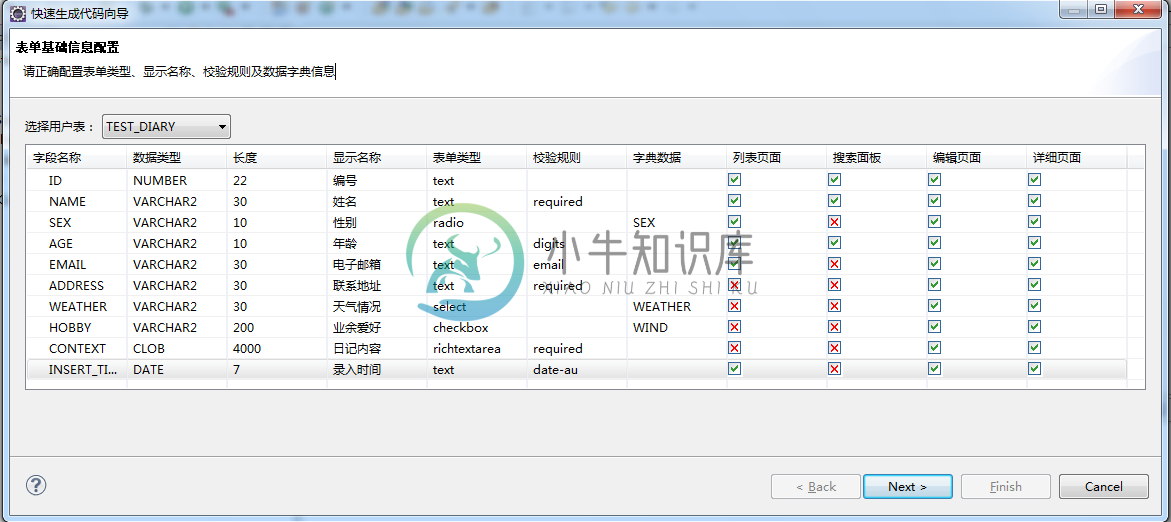
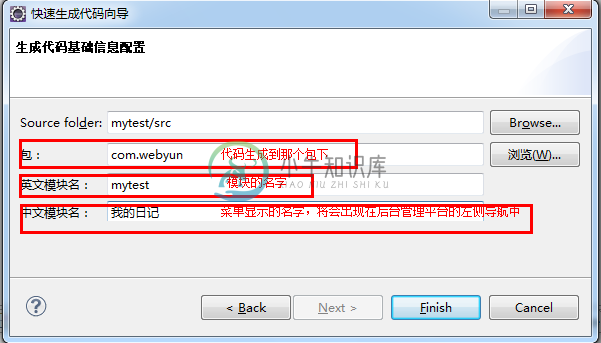
选择web项目,右键“快速开发平台-〉快速生成向导”菜单

选择需要生成代码的表,编辑各项属性值


 7、配置完后,单击Finish按钮,即可生成Java代码,及列表,添加,预览页面。 部署项目,查看刚才生成的功能
7、配置完后,单击Finish按钮,即可生成Java代码,及列表,添加,预览页面。 部署项目,查看刚才生成的功能

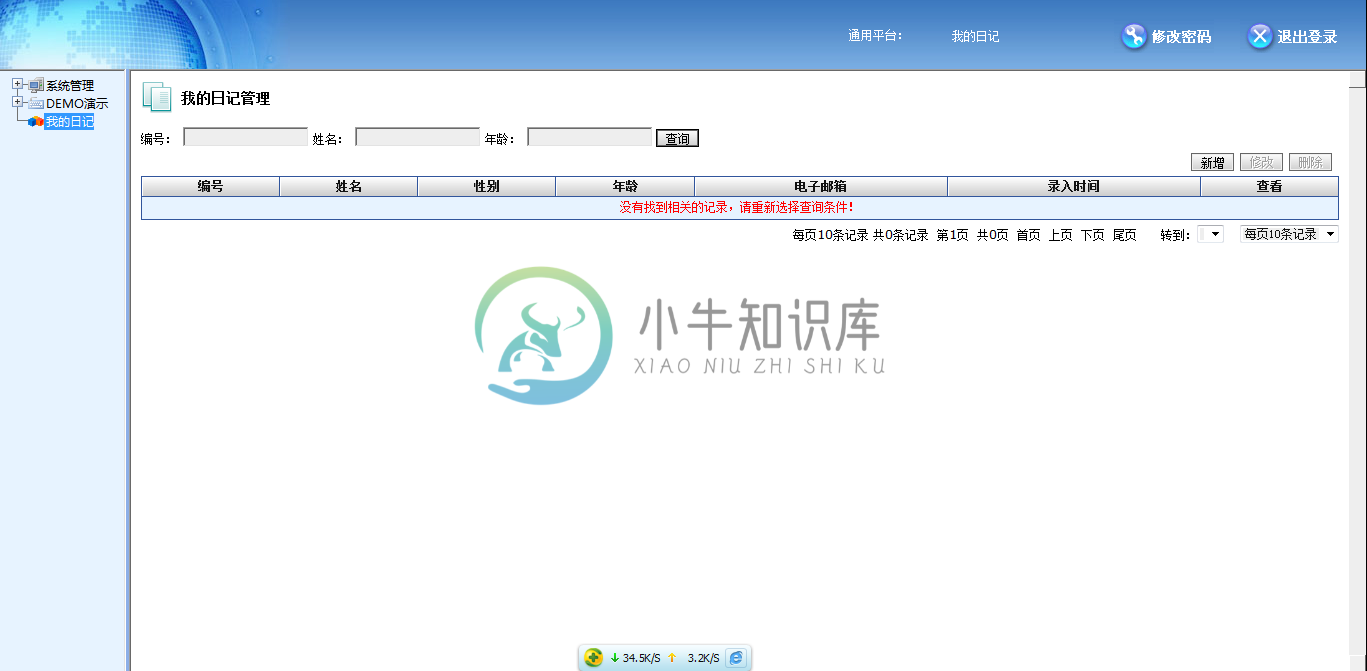
自动生成的列表页面与搜索面板

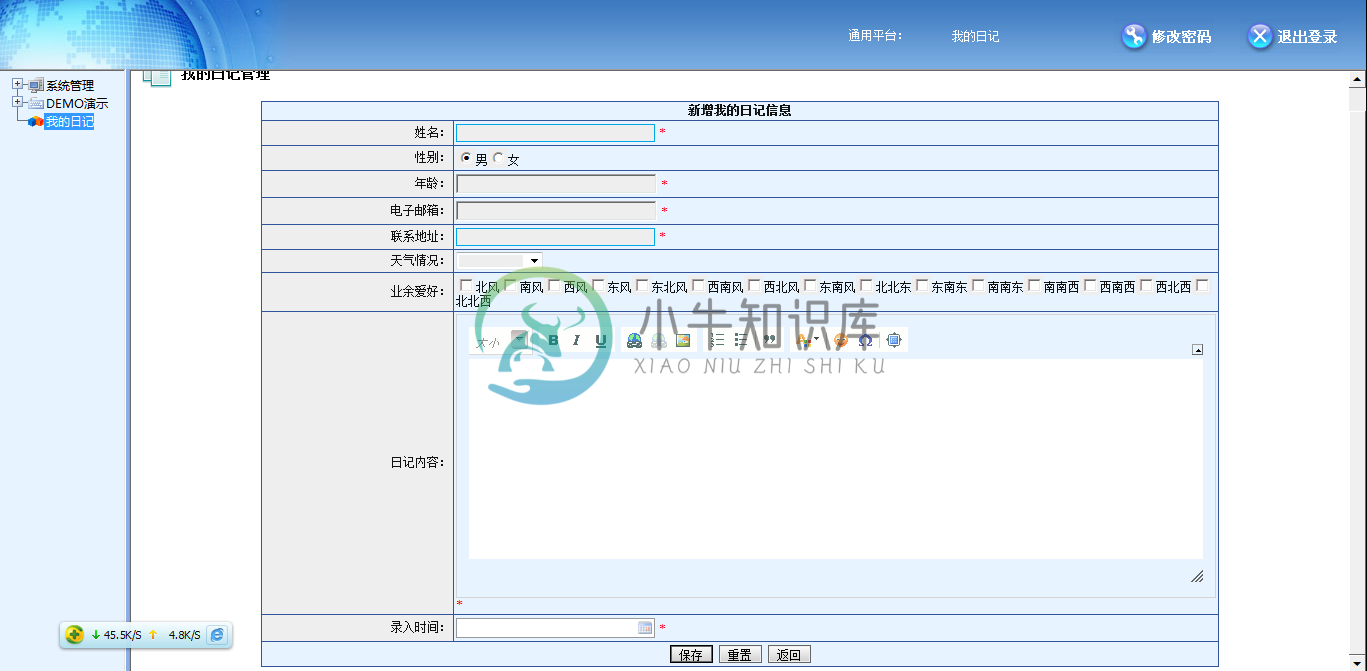
自动生成的添加页面

表单提交验证效果

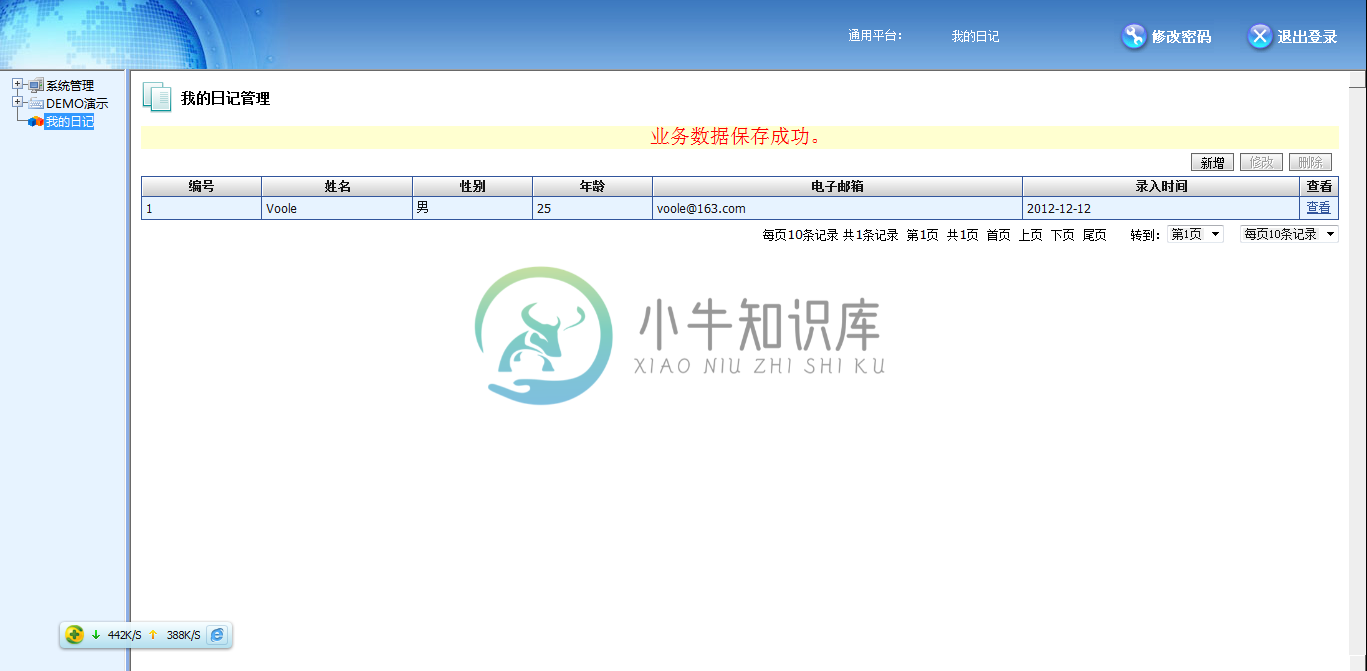
添加纪录成功后,进入列表页面

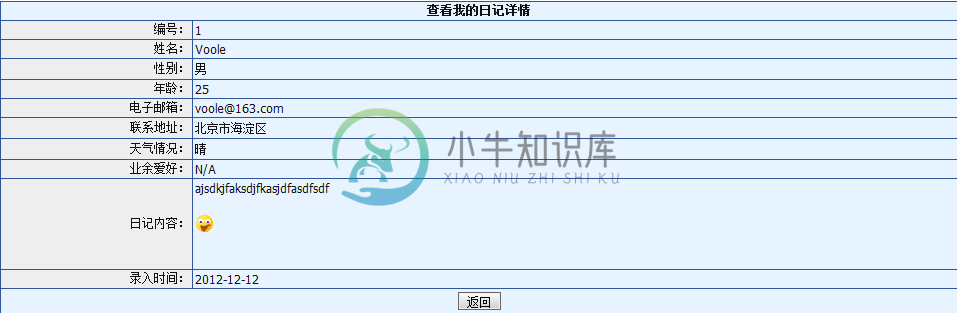
点击某一行最后一列中的“查看”链接,进入预览页面

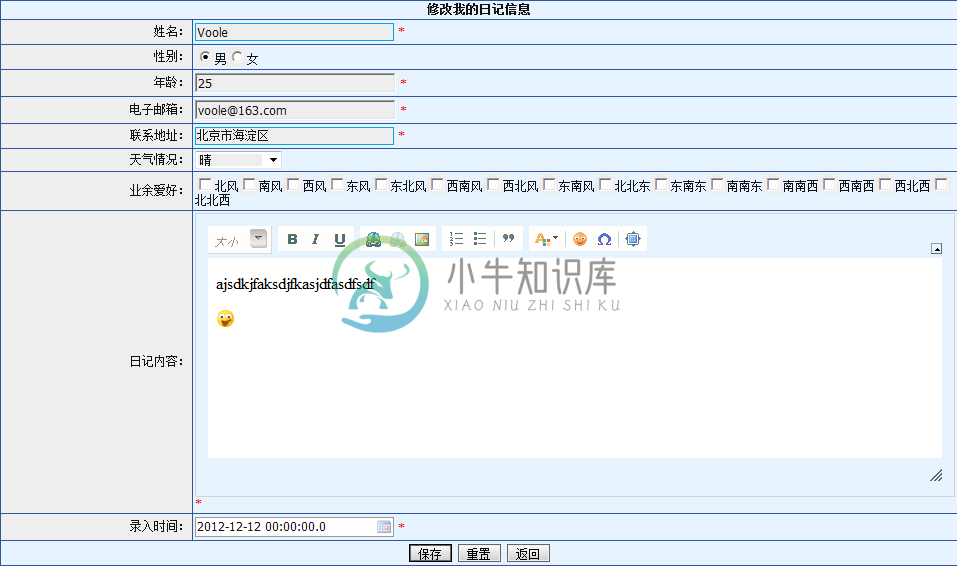
选中要修改的数据行,然后点击右上角的“修改”按钮,进入修改页面

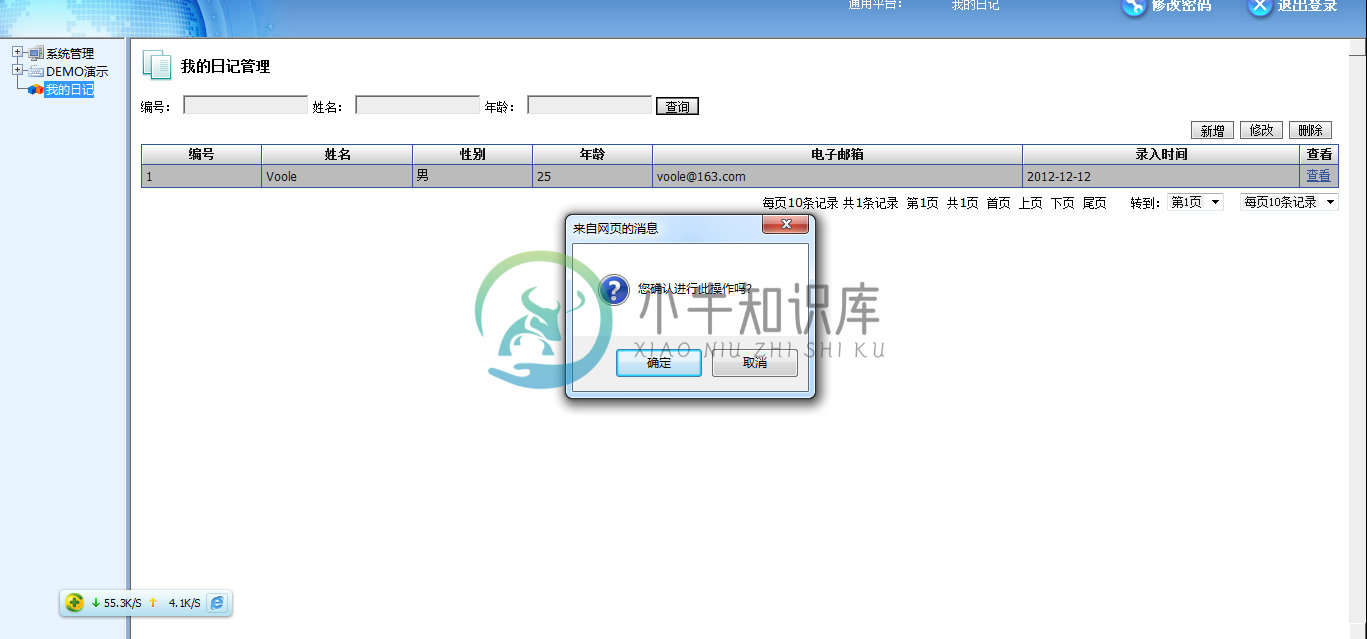
选择需要删除的数据行,然后点击右上方的“删除”按钮,删除记录

-
移动互联快速开发平台 采用Mongodb为底层数据库:数据设计随需而变; 采用Mongodb集群,支撑大数据量,大并发实时查询,便于扩展; 采用SpringMongodb简化开发,简单得令人发指; 采用SpringRest提供JSON的输出,支持各种转换; 提供程序整合、兼容中文、跨域JSONP的支持; 进行了大数据量的压力测试,参数的最优配置; 各种最佳实践。 HTML5 快速开发的前端架构,专
-
本指南将解说如何构建并测试用于开发的 Ceph 。 开发 run-make-check.sh 脚本会安装 Ceph 依赖,一切都在调试模式下编译、并进行一系列测试,以验证结果正如所需。 $ ./run-make-check.sh 开发集群的部署 Ceph 包含一个名为 vstart.sh 的脚本(还有开发集群的部署),可以让开发者们在开发系统上用最简部署快速地测试代码。编译成功后,用下列命令开始部
-
4.1. 1、业务边界优化 创业公司有很多可变性,要做的系统也无数,如何保证业务系统的边界是非常难的,我们其实走了很多弯路,图-稍后补 4.2. 2、静态api理论 当需求和ue定下来之后,就开始编写静态api,这样app、h5、前端就可以使用静态api完成功能,而后端也可以以静态api为标准来实现,整体效率还是比较高的。 另外还有基于api生成http请求的思考(未完成) 4.3. 3、api约
-
本文向大家介绍jquery Easyui快速开发总结,包括了jquery Easyui快速开发总结的使用技巧和注意事项,需要的朋友参考一下 最近工作很轻松,整理了些关于easyui的datagrid的开发文档,整理的比较细致,直接复制粘贴就可以使用了。 代码内容如下: 以上代码示例给大家分享了jquery Easyui快速开发,希望大家喜欢。
-
页面开发 Weex框架要求使用 Vue2.0 进行页面开发。开发者通过编写 *.vue 文件,基于<template>,<style>,<script> 快速构建组件化的应用。 页面开发模式 页面开发模式: 第一种:单页面(SPA) 通过 Vue-router + Vuex 来实现。这种方式是通过Router的方式来进行页面切换,如果页面不需要太多的交互效果,可以使用这种方式来实现。 第二种:独立
-
开发调试 首先安装 Weex 官方提供的 Playground ,这是一款安装在手机(Android & iOS)端的 页面预览和调试工具。 weex-toolkit中包含了调试工具weex devtools,它是专门为Weex定制的一款实现了 Chrome Debugging Protocol 的 inspect/debug 工具,能够帮助你快速查看 app 运行状态和调试 Weex 中的 JS

