rcSwitcher
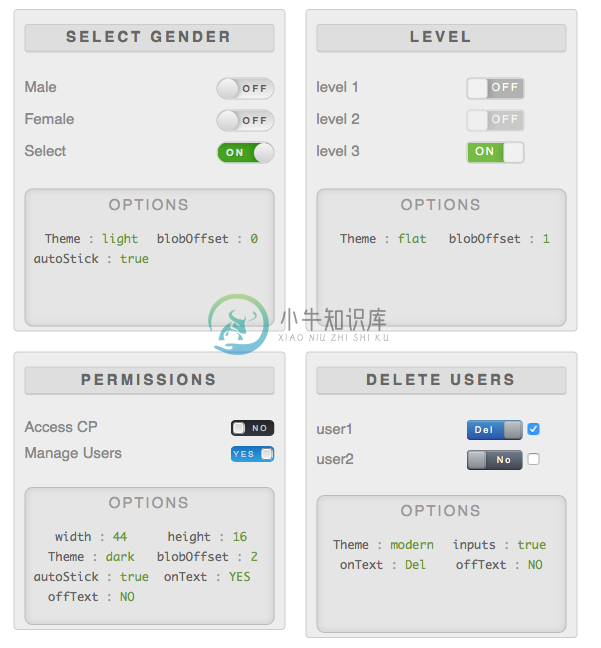
转换单/复选框功能的插件rcSwitcher (Radio Checkbox Switcher) 是一款能够让单选框和复选框转换成开关的 jQuery 插件,它能让你的收音机看起来更加漂亮。

代码示例:
// convert all checkboxs to switchs
$('input[type=checkbox]').rcSwitcher();
// Options
$('input[type=checkbox]').rcSwitcher({
// Default value // info
theme: 'flat', // light select theme between 'flat, light, dark, modern'
width: 80, // 56 in 'px'
height: 26, // 22
blobOffset: 0, // 2
reverse: true, // false reverse on off order
onText: 'YES', // 'ON' text displayed on ON state
offText: 'NO', // 'OFF' text displayed on OFF state
inputs: true, // false show corresponding inputs
autoFontSize: true, // false auto fit text size with respect to switch height
autoStick: true // false auto stick switch to its parent side
});
// assign event handler
$(':radio').rcSwitcher().on({
'turnon.rcSwitcher': function( e, dataObj ){
// to do on turning on a switch
// dataObj.$input current input jq object
// dataObj.$switcher current switch jq object
// dataObj.components.$toggler swich toggler jq object
// dataObj.components.$on switch on jq object
// dataObj.components.$off switch off jq object
// dataObj.components.$blob switch blob jq object
},
'turnoff.rcSwitcher': function( e, dataObj ){
// to do on turning off a switch
},
'change.rcSwitcher': function( e, dataObj, changeType ){
// to do on turning on or off a switch
// changeType is 'turnon' || 'turnoff'
}
});
-
该插件在每个节点的前面呈现复选框图标,使多项选择变得更加容易。 它还支持三态行为,这意味着如果节点上有几个子节点处于选中状态,它将被呈现为不确定状态,并且状态将向上传播。 $.jstree.defaults.checkboxcheckbox plugin 存储复选框插件的所有默认值 $.jstree.defaults.checkbox.visiblecheckbox plugin 指示复选框是否可
-
问题内容: 我有一个包含3个复选框的表单:“ 全 选 ”,“ 选项1 ”和“ 选项2 ”。 在初始页面加载中,我 只 希望检查 选项1 。然后,如果 选中了“全选” 复选框,则它应自动选中 选项1 和 选项2, 以便全部选中。 问题是在初始页面加载时对ng-checked =“ selectAll”进行评估,这将覆盖我最初仅检查选项1的尝试(最初selectAll = false),因此未选择任何
-
本文向大家介绍bootstrap treeview 树形菜单带复选框及级联选择功能,包括了bootstrap treeview 树形菜单带复选框及级联选择功能的使用技巧和注意事项,需要的朋友参考一下 具体代码如下所示: 总结 以上所述是小编给大家介绍的bootstrap treeview 树形菜单带复选框及级联选择功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也
-
该插件在每个节点的前面呈现复选框图标,使多项选择变得更加容易。 它还支持三态行为,这意味着如果节点上有几个子节点处于选中状态,它将被呈现为不确定状态,并且状态将向上传播。您也可以使用级联配置选项微调级联选项。 请记住,级联复选框将检查甚至禁用的节点。 未确定的状态是自动计算的,但是如果您正在使用AJAX并按需加载,并且想要"undetermined" : true 在其状态下将节点渲染为低通通道。
-
复选框 普通复选框 <div class="content"> 复选框1:<div class="ui-boxgroup" id="checkbox1"></div> </div> require(['moye/BoxGroup'], function (BoxGroup) { new BoxGroup({ main: document.getElementById('chec
-
大家好,我是Selenium/Java/HTML的相对(阅读:complete)新手,如果我问的是显而易见的问题,我深表歉意。我需要的是能够 单击特定复选框1和 以下是网站HTML: 特定复选框1 特定复选框2: 我徒劳的尝试: Xpath: 元素不可见 而是单击div中的href超链接 元素不可见 CSS: 元素不可见 通过类名: 打开超链接 我在论坛上看了看,看到提到元素被隐藏了——但是我找不
-
本文向大家介绍Bootstrap复选框和单选按钮美化插件(推荐),包括了Bootstrap复选框和单选按钮美化插件(推荐)的使用技巧和注意事项,需要的朋友参考一下 官网地址 需要引入awesome-bootstrap-checkbox.css、font-awesome.css以及font awesome对应的字体font文件,可在上面的网站上下载。 checkboxs的样式 radio的样式 ra
-
本文向大家介绍JS实现复选框的全选和批量删除功能,包括了JS实现复选框的全选和批量删除功能的使用技巧和注意事项,需要的朋友参考一下 如图示: 功能描述:在勾选了全选时,所有的商品都会勾选,在取消全选时,取消所有物品的勾选。如果点击批量删除,删除所勾选的商品。 如代码所示,全选/全不选的复选框添加onclick事件。每当点击了这个复选框时,触发ckAll事件。在ckAll()方法中,我们首先获得al

