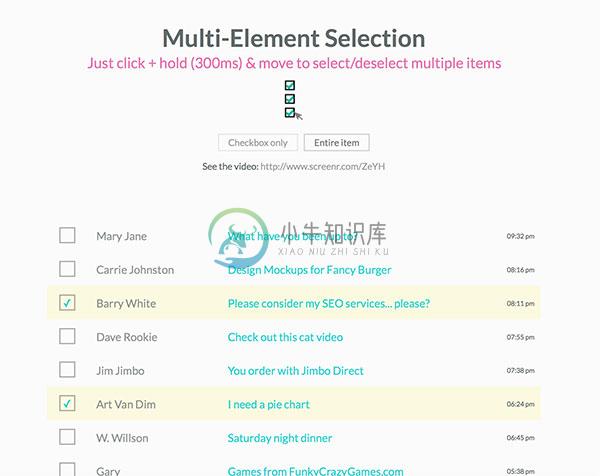
MultiElementSelection 可以选择多个选项卡,可以选择点击选项框的时候起作用,也可以设置点击条目的任一部分起作用。在线演示

-
Checkbox 多选框 一组备选项中进行多选 基础用法 单独使用可以表示两种状态之间的切换,写在标签中的内容为 checkbox 按钮后的介绍。 在el-checkbox元素中定义v-model绑定变量,单一的checkbox中,默认绑定变量的值会是Boolean,选中为true。 <template> <!-- `checked` 为 true 或 false --> <el-chec
-
Make multiple selections in a set of options, or mark the status of an option. Basic <checkbox>CheckBox</checkbox> Disabled <p> <checkbox disabled="disabled">Disabled</checkbox> </p> <p> <checkbo
-
一组备选项中进行多选 基础用法 单独使用可以表示两种状态之间的切换,写在标签中的内容为 checkbox 按钮后的介绍。 在el-checkbox元素中定义v-model绑定变量,单一的checkbox中,默认绑定变量的值会是Boolean,选中为true。 <template> <!-- `checked` 为 true 或 false --> <el-checkbox v-model=
-
Checkbox 多选框 一组备选项中进行多选 基础用法 单独使用可以表示两种状态之间的切换。 :::demo 简单的Checkbox,使用checked切换选中状态。 render() { return <Checkbox checked>备选项</Checkbox> } ::: 禁用状态 多选框不可用状态。 :::demo 设置disabled属性即可。 render() { ret
-
一组备选项中进行多选 基础用法 单独使用可以表示两种状态之间的切换,写在标签中的内容为 checkbox 按钮后的介绍。 在组件中定义 model 绑定变量, 单一使用组件时,默认绑定变量的值会是 Boolean,选中为 true <!-- 'checked' 为 true 或 false --> <el-checkbox [model]="val" (modelChange)="handle($
-
本文向大家介绍Bootstrap3 多选和单选框(checkbox),包括了Bootstrap3 多选和单选框(checkbox)的使用技巧和注意事项,需要的朋友参考一下 多选框(checkbox)用于选择列表中的一个或多个选项,而单选框(radio)用于从多个选项中只选择一个。 设置了 disabled 属性的单选或多选框都能被赋予合适的样式。对于和多选或单选框联合使用的 <label> 标签,
-
多选框组件。 Usage 全部引入 import { Checkbox } from 'beeshell'; 按需引入 import { Checkbox } from 'beeshell/dist/components/Checkbox'; Examples Code 详细 Code import { Checkbox } from 'beeshell' <Checkbox value
-
问题内容: 仍在学习MySQL的绳索,我试图找出如何进行涉及多对多的特定选择。如果表名太通用,我深表歉意,我只是在做一些自制的练习。我尽力成为一名自学者。 我有3个表,其中一个是链接表。如何编写 “显示哪些用户同时拥有HTC和Samsung手机” (他们拥有2部手机)的语句。我猜答案在WHERE语句中,但我不知道该怎么写。 问题答案: 关键是在GROUP BY / HAVING中使用COUNT个D

