Flexi
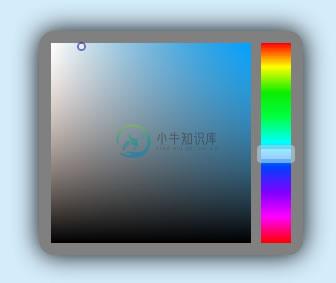
颜色拾色器Flexi是一个简单、轻量级颜色拾色器,基于SVG/VML技术实现。它没有基于依赖任何JavaScript框架开发,能够将选中的颜色以hexadecimal、HSV、RGB三种格式返回。选择器的尺寸、位置和滑块面积都可以采用CSS自定义,就像设置div元素一样。

-
每过一段时间总会燃起一种用Common Lisp(下文简称CL)来写Web应用的冲动,继而就会开始感慨在CL的生态圈中居然没有一款好用的Web框架。尽管放狗搜索“common lisp web framework”可以找到一些——例如Caveman2,以及在Cliki中记录的一些其它框架。然后使用过其中一部分的人就会知道,大部分用起来的体验都不咋地。 在业界摸爬打滚了一小段时光(从业几年姑且可以这
-
问题内容: 有人知道我可以抢在应用程序中使用的快速颜色选择器小部件吗? 我见过几种不同的应用程序,它们都有一个带有颜色的转盘,您点击中间的按钮进行选择,但是我不确定在哪里可以找到它。 任何颜色选择器都可以。 问题答案: 您正在谈论的车轮颜色选择器在API演示中。 https://android.googlesource.com/platform/development/+/master/sampl
-
本文向大家介绍Android Studio设置颜色拾色器工具Color Picker教程,包括了Android Studio设置颜色拾色器工具Color Picker教程的使用技巧和注意事项,需要的朋友参考一下 你可能下载过一些获取颜色值的一些小工具, 这种方式获取颜色,需要先切换窗口转跳到桌面,然后打开拾色器小工具程序,然后去拾取颜色; 你可能也知道Android Studio自带一个颜色拾色器
-
更改拾色器 可以从计算机操作系统的标准拾色器或第三方拾色器中选取颜色,而不是使用 Adobe 拾色器。 选择“编辑”>“首选项”>“常规”(Windows) 或“Photoshop”>“首选项”>“常规”(Mac OS)。 从“拾色器”菜单中选取拾色器,然后单击“确定”。 有关更多信息,请参阅操作系统的文档。 添加和删除色板 您可以从“色板”面板中添加或删除色板。 注意:也可以通过单击“添加到色板
-
原文:Specifying Colors 在 matplotlib 的几乎所有地方,用户都可以指定颜色,它可以以如下形式提供: RGB 或者 RGBA 浮点值元组,[0, 1]之间,例如(0.1, 0.2, 0.5)或者(0.1, 0.2, 0.5, 0.3)。 RGB 或者 RGBA 十六进制字符串,例如#0F0F0F或者#0F0F0F0F。 [0, 1]之间的浮点值的字符串表示,用于表示灰度,
-
用法 这是一个基于 material design 基础颜色的调色板。每一种颜色的定义有一个基本的颜色类和一个可选的减轻或变暗的类。 背景颜色 应用一个背景颜色只需要增加颜色的名称和颜色深浅度到元素的 class 属性中。这是一个卡片面板带一个 teal、lighten-2 类。 <div class="card-panel teal lighten-2">这是一个卡片面板带一个 teal lig
-
在前面的教程中我们已经简要提到过该如何在OpenGL中使用颜色(Color),但是我们至今所接触到的都是很浅层的知识。本节我们将会更深入地讨论什么是颜色,并且还会为接下来的光照(Lighting)教程创建一个场景。 现实世界中有无数种颜色,每一个物体都有它们自己的颜色。我们需要使用(有限的)数值来模拟真实世界中(无限)的颜色,所以并不是所有现实世界中的颜色都可以用数值来表示的。然而我们仍能通过数值
-
实现可视化要经常和颜色打交道。虽然你的电脑显示屏懂得很多的颜色,但这对通过js来配置颜色帮助不大。所以d3提供多种颜色空间的表示,包括 RGB, HSL,LAB 和 HCL,可实现规范、插值、转换和操作(例如颜色的明暗)。 注意:虽然你可以直接操作颜色,当时也需要参考一下D3对于interpolateRgb, interpolateHsl 和 scales等内置颜色插值的实现。 如果你想查阅调色盘
-
颜色 设定自家选单的背景颜色。 每月 每月自动变更所决定的颜色。 各色 设定已选的颜色为背景。

