ag-Grid 是一个企业级的 JavaScript 数据网格。
ag-Grid 的目的是提供可用于构建企业级应用的表格,例如报告和数据分析,业务流程和数据输入的数据表格。ag-Grid 每一个功能的文档至少有一个例子来展示该功能。
功能特性
大数据和性能
ag-Grid是世界上性能最好的网格,它可以处理大量复杂数据,同时执行最佳性能。
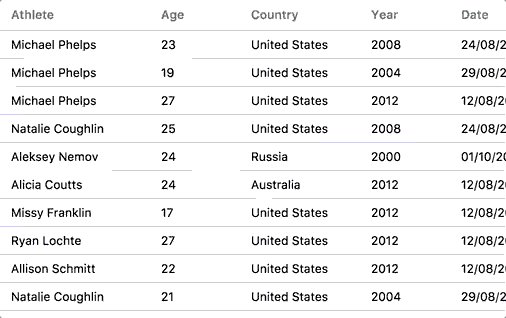
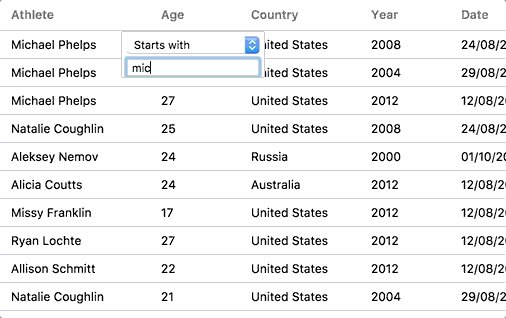
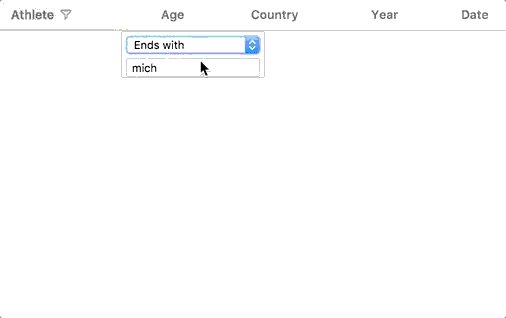
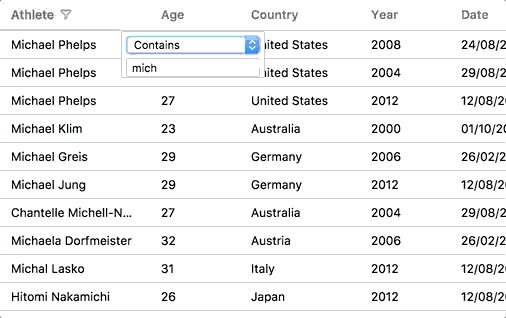
过滤&搜索
ag-Grid提供您可以想象的最先进的过滤和搜索,并允许您使用最喜欢的框架创建自己的过滤器组件。定制过滤、列过滤、Excel如列过滤、搜索。
旋转
ag-Grid允许用户在结尾时对数据切片和切块,这非常类似于Excel的旋转功能,它允许用户将行转换为列、应用计算,组数据...
实时更新
ag-Grid可以根据您的业务情况以不同的流行方式更新网格中的数据,因此您的更新总是立即推送到您的用户服务器推送 ——视口,本地推送。
CRUD
ag-Grid为您提供了开箱即用的CRUD操作,如果需要创建自己的编辑器,可以通过使用您喜欢的框架来进行编辑文档,并创建自己的编辑器。
Excel集成
ag-Grid允许您生成excel文件,这些文件的外观和感觉与您在应用程序中提供的文件完全相同,所有这些都无需服务器交互。Excel导出文档。
剪贴板
ag-Grid使您能够在网格、excel或大多数主要应用程序之间复制和粘贴,与在网格剪贴板、范围选择中选择复杂范围的能力相结合。
分组、固定和管理列数
ag-Grid提供了管理列数的所有最先进的功能,包括拖放它们的功能,或使用您喜欢的框架创建自己的列标题组件。调整列、固定列、分组标题、创建自己的标题。
排序
ag-Grid提供开箱即用的快速排序,并让您提供自己的排序比较器,由许多列、动画排序...排序文档。
APIs
ag-Grid由程序员而做,为程序员所做。你可以通过UI做任何事情,你可以通过API做任何事情。不同定制选项的数量是无止境的。Grid属性、Grid api,列属性、列api、事件回调。
分页
ag-Grid为您提供分页功能,无论您的数据来自哪里,并提供极少的配置。分页文档。
总计,树型数据和行分组
ag-Grid允许您按照所需的方式对数据、行进行分组并提供总计。树型数据、浮动行、分组行、聚合、全宽行。
UI定制
ag-Grid允许您配置任何UI方面。几乎所有你在UI中看到的内容都是可配置的。创建你自己的主题、新主题、蓝色主题、黑暗主题、材质主题、引导主题、单元格样式。
复杂单元内容
ag-Grid可以创建复杂的内容,而不仅仅是渲染一些简单的数据。格式化数据、计算单元格、嵌套网格、单元格渲染器。
图表
ag-Grid可让您轻松集成第三方库,以便您可以轻松地将图表带入您的网格D3集成示例
所有的大框架
ag-Grid允许您使用以下任何框架:Angular1、Angular、React、Vue、Aurelia、WebComponents、javascript。
ag-Grid 提供了免费版和企业版。
免费版功能演示
Aligned Grids

Cell Editing

Column Filter

企业版功能演示
Aggregation

Clipboard

-
底部 API文档地址 英文API文档:https://www.ag-grid.com/ 中文API文档:https://www.itxst.com/ag-grid/tutorial.html 组件用法 <!-- 数据列表 --> <ag-grid-vue ref="multipleTable" class="table ag-theme-balham" :columnDefs="columnDef
-
ag-Grid官网 一、功能概述 注:红色部分是ag-Grid Enterprise版本才有的功能,ag-Grid Community版本并不支持。 功能点 功能概述 无限滚动,快速渲染 无限滚动,快速渲染,性能较优 分组/聚合 表头灵活分组,分组行中显示各种聚合列值 过滤排序 具备过滤以及排序功能,并通过按住SHIFT对多个列进行排序。 单元格编辑 可自定义设置编辑器 懒加载 实时更新数
-
ag-grid-vue 中的 defaultColDef 指的是默认的列定义,它可以用来设置所有列的默认属性。通过配置 defaultColDef,可以为整个表格设置相同的属性,而无需为每一列单独设置。
-
最近在研究基于angular2+的表格的用法,发现一种非常好用的表格,就是ag-grid,ag-grid不仅对angular1.x有支持,还支持react,vue等目前主流的前端框架,这里我们只是对angular2+中的ag-grid进行讲解,这个表格继承了angular1.x中ui-grid的一些优点,并补全了ui-grid的一些缺点,总体来说是一个非常棒的表格。第一节主要讲解表格列的定义, 但
-
AG Grid 是一个功能齐全且高度可定制的 JavaScript 数据网格。它提供了出色的性能,没有第三方依赖,并且可以与所有主要的 JavaScript 框架顺利集成。 以下是网格在启用多个过滤器和分组的情况下的外观: 特点: 列交互(调整大小、重新排序,以及钉住列) 分页 排序 行选择 分组/聚合 自定义过滤 原地编辑单元格 记录懒散加载 服务器端记录操作 实时流更新 分层数据支持和树
-
注意:本书中的 Service Mesh 章节已不再维护,请转到 istio-handbook 中浏览。 本节是根据由Nginx赞助,O’Reilly出版社出品的关于服务网格的书籍总结而来,本书标题是 The Enterprise Path to Service Mesh ,还有个副标题 Decoupling at Layer 5 ,第一版发行于2018年8月8日。这本书一共61页,本文是我对该书
-
问题内容: 我有以下风格: 它来自主题的CSS样式文件。但是我想用这种风格覆盖它: 但这没有效果,我的组件使用第一种样式。如何覆盖第一个样式1?我尝试过,但它什么也没做。 我应该在css文件的开头定义自定义样式吗? 更新: 我发现我可以使用函数gridOptions.getRowClass设置要使用的样式类。但是我想解决中心问题(对于我在应用程序中使用的所有角度网格)。任何的想法? 问题答案: 你
-
问题内容: 我有关于动态更改的问题。这是我的gridOptions: 当我从服务器检索数据时: 注意:这里c是来自服务器的列对象。 当动态生成列并将其分配给$ scope.gridOptions.columnDefs时,会出现空白网格,但数组会填充有正确生成的列对象。请帮助我解决此错误,或者我做错了什么? 问题答案: 在ag- grid中,gridOptions中的列在网格初始化时使用一次。如果在
-
创建一个小型企业网站并不是一件复杂的工作。 主要担心的是弄清楚网站的内容,这是企业主拖延的主要原因之一。 小型企业网站是最好的,当他们很简单,最小的文本,并在每个页面上只有一个选项 - 例如,提交表单,或联系我们按钮。 企业网站也倾向于采用标准格式,使用一些必要的网页。 当您浏览列表时,请不要担心格式化每个页面,只需考虑文本,图像和您将包含的内容即可。 一个小企业网站最关键的页面是 - 主页 关于
-
本文向大家介绍浅析Android企业级开发数据绑定技术,包括了浅析Android企业级开发数据绑定技术的使用技巧和注意事项,需要的朋友参考一下 这篇文章通过发文的方式让大家知道什么是数据绑定,以及为什么要用数据绑定等问题,有助于大家理解Android企业级开发数据绑定技术。 首先要了解什么是数据绑定?为什么要用数据绑定?怎么用数据绑定? 语法的使用 简单例子,数据绑定textview控件,一般

