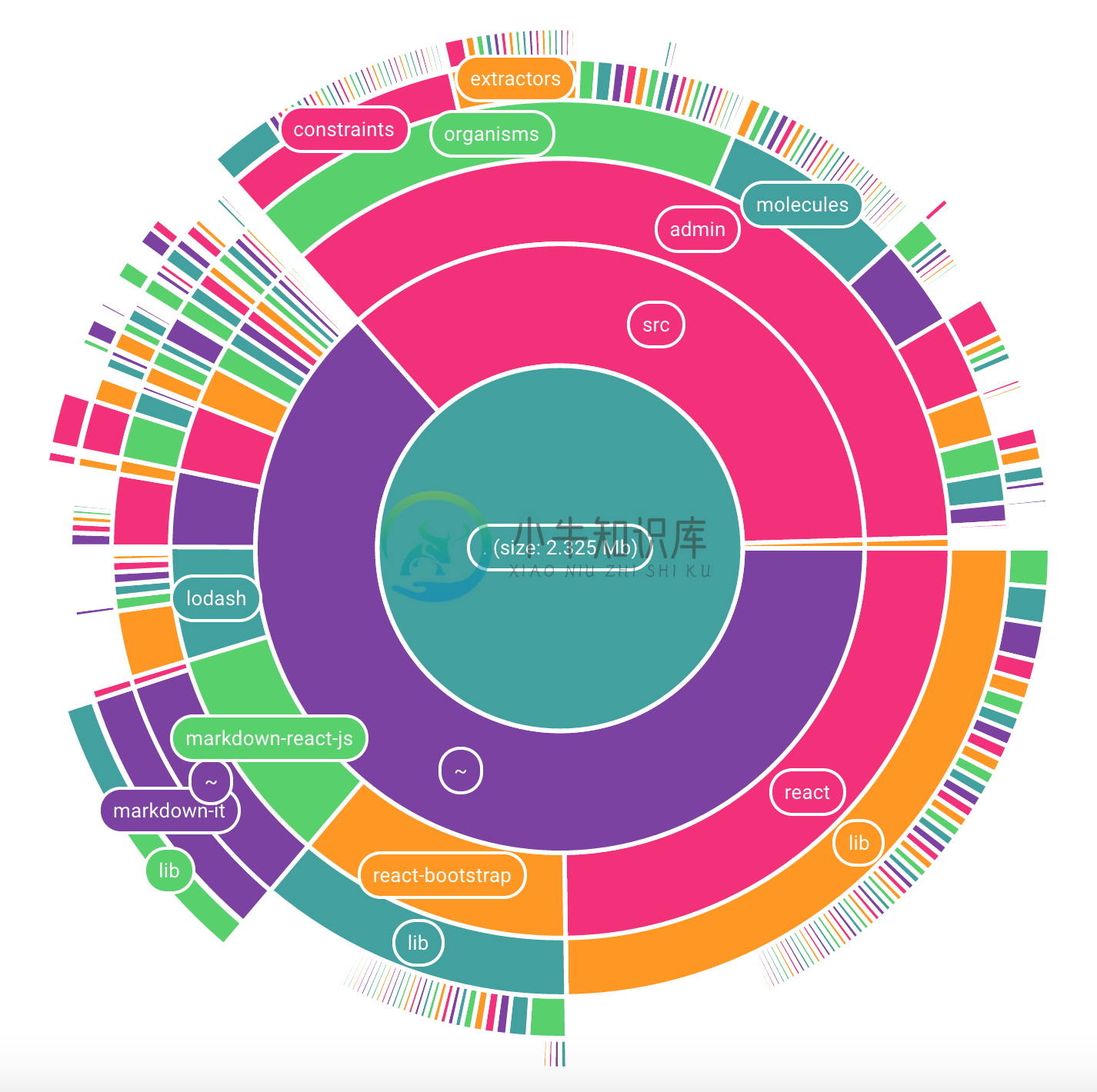
Cake Chart 是一个 JavaScript 库,用于创建多层的扇形图。
示例代码:
import CakeChart from 'cake-chart';
const data = {
value: 100,
label: 'SUM = 100',
children: [{
value: 50,
children: [{
value: 10
},
{
value: 20
}]
}, {
value: 30
}, {
value: 20
}]
};
...
render () {
return (
<CakeChart data={data} />
);
}

-
个人blog传送门 概述 helm chart 是一种描述如何部署应用到 kubernetes 中的文档格式。 helm 项目提供了命令行工具 helm 来进行部署包的管理,并且支持接入 chart 仓库,如果你用过 linux 各大发行版的源,或者 docker 的镜像仓库,相信可以迅速 Get 到这种方案理念。目前官方的中央仓库为 artifacthub。 下载一个 helm 3 执行程序到本
-
由于项目中二次封装了echarts折线图,并且父组件通过选择不同时间,像后端请求不同数据,显示在折线图上,频繁切换会出现“There is a chart instance already initialized on the dom.”的警告,在网络上找办法后,解决了这个问题。 这个问题的出现在于,在一张表上渲染不同数据,其实dom已经存在了,但是我们在每次数据发生改变的时间都重新进行了一次渲染
-
chart可以有称为子chart的依赖关系 关于子chart 1,子chart认为是“独立的”,即子chart不能明确依赖于其父chart。 2,子chart无法访问其父项的值。 3,父chart可以覆盖子chart的值。 4,Helm有全局值的概念,可以被所有chart访问。 创建一个空的子chart $ cd mychart/charts $ helm create mysubchart Cr
-
<?php class phPie { var $data = array('NO DATA'=>1); var $width = 400; // width of generated image, in pixels var $height = 250; // height of generat
-
绘制自定义形状-扇形 感谢群友 墨明棋妙 309764601@qq.com 提供功能思路和源码 目前cesium的entity里面是没有直接绘制扇形的形状的,当时在网上搜索的时候,在官方的google group里面有人明确说明是没有的,然后需要自己重载Geometry,再重新打包。。。 这,略麻烦,然后墨明棋妙兄弟就自己写了一个函数来进行绘制,最终提供了源码,感谢感谢 思路比较简单,如下: 1.
-
我正在尝试解决简单的任务,但我没有找到任何优雅的解决方案。 我基本上解决了两个圆形扇区的交集。每个扇区由(-pi, pi]范围内的2个角度(从atan2 func)给出。每个选择器占用的最大角度为179.999。所以每两个角度就可以知道圆形扇区的位置。 返回值应根据以下内容描述互交:
-
本文向大家介绍jQuery扇形定时器插件pietimer使用方法详解,包括了jQuery扇形定时器插件pietimer使用方法详解的使用技巧和注意事项,需要的朋友参考一下 Pietimer是一个可以在页面上生成一个扇形变化的定时器插件,它基于jQuery,可以自定义定时时间秒数,自定义扇形的颜色、宽度和高度等,并且支持定时结束时回调函数,可以控制开始和暂停,适用于需要定时器的页面如在线考试、倒计时
-
本文向大家介绍C# 绘制统计图大全(柱状图, 折线图, 扇形图),包括了C# 绘制统计图大全(柱状图, 折线图, 扇形图)的使用技巧和注意事项,需要的朋友参考一下 统计图形种类繁多, 有柱状图, 折线图, 扇形图等等, 而统计图形的绘制方法也有很多, 有Flash制作的统计图形, 有水晶报表生成统计图形, 有专门制图软件制作, 也有编程语言自己制作的;这里我们用就C# 制作三款最经典的统计图: 柱
-
本文向大家介绍使用css3画一个扇形相关面试题,主要包含被问及使用css3画一个扇形时的应答技巧和注意事项,需要的朋友参考一下 https://blog.csdn.net/Bule_daze/article/details/104062951
-
本文向大家介绍Android自定义View——扇形统计图的实现代码,包括了Android自定义View——扇形统计图的实现代码的使用技巧和注意事项,需要的朋友参考一下 Android 扇形统计图 先看看效果: 看上去如果觉得还行就继续往下看吧! 自定义View 定义成员变量 测量宽高 画图 画扇形 一个圆形统计图是由许多个扇形组成的,我们根据数据计算出每个扇形的角度即可。注意,画弧度的时候,角度是
-
本文向大家介绍PHP实现绘制3D扇形统计图及图片缩放实例,包括了PHP实现绘制3D扇形统计图及图片缩放实例的使用技巧和注意事项,需要的朋友参考一下 1、利用php gd库的函数绘制3D扇形统计图 效果: 2、对图片进行缩放 效果:
-
我使用的是Flink 0.10.0数据流。这是我的要求。 我的源系统是广播消息的自定义系统。在我的自定义SourceFunction实现中,我实现了回调来侦听消息。 每个回调都会得到不同类型的消息。 我想解码/转换在回调中收到的对象发送到我的SinkFunction。我相信我可以用FlatMapFunction或类似的软件来完成。 因为我有各种回调,所以我听每个回调的解码逻辑是不同的。我想不能有一

